Are you looking to specify your online presence but want to spend your money on something other than a website? Look no further than a $99 WordPress website. It’s now simpler than ever to create a professional-looking website without going over budget, thanks to the popularity of do-it-yourself website builders.
So why go with WordPress? Among the most widely used website platforms globally, it boasts an extensive range of configurable themes and plugins, making it extremely user-friendly. You’ll also be in excellent company since
WordPress powers over 40% of all websites on the Internet.
The edges of a WordPress website will be concerned in this post. After that, it will guide you through creating your own $99 WordPress website, including deciding on a domain name, hosting company, and site design.
You’ll be well on your way to establishing your online presence in no time and activating to grow your brand.
Importance of Having an Online Presence
Your online presence includes your website, social media accounts, online directories, and any other platform where you interact with your audience.
It’s necessary to have an internet presence for a variety of reasons. Above all, it enables you to connect with a larger audience outside of your neighborhood or actual store. You may now interact with individuals worldwide and grow your clientele with the aid of the Internet.
It helps you gain your audience’s confidence and develop a reputation. Posing your goods and services, engaging with your audience, and producing high-quality content are all ways to build a solid reputation and an enthusiastic following.
In addition, having an online presence also provides considerable possibilities for marketing and advertising. You can effectively promote your brand and increase visibility through various digital channels like social media, email, and search engines.

Benefits of a WordPress Website
WordPress is one of the most popular content management systems (CMS) for building websites. Here are some of the benefits of using WordPress:
Easy to Use and Customize
WordPress’s user-friendliness is one of its most significant benefits. WordPress makes it simple to assemble and keep a website, even if you have little to no expertise in web programming. Both experts and beginners use it because of its configurable templates, drag-and-drop capabilities, and user-friendly interface.
Wide Range of Plugins and Themes
Another great feature of WordPress is its vast cluster of plugins and themes. With over 58,000 plugins and 8,000+ themes available, you can easily enrich the functionality and appearance of your website. Plugins allow you to add new features and functionalities, such as contact forms, social media sharing buttons, and search engine optimization (SEO) tools. At the same time, themes let you change the design and layout of your website without any coding.
Search Engine Friendly
WordPress makes it simpler for search engines like Google to crawl and index your website because of its engine-friendly architecture. With attributes like mobile responsiveness, editable metadata, and clean URLs, the platform is SEO-optimized and may help you raise your website’s position in search engine results pages (SERPs).
Cost-Effective
And last, the cost-effectiveness of WordPress is one of its most tremendous benefits. WordPress is free and open source, unlike other CMS systems that might be expensive. This indicates that no license or subscription costs are associated with using it to create your website. To save even more money, you may also locate reasonable hosting choices designed especially for WordPress websites.
Steps to Build Your Online Presence with a $99 WordPress Website
Using WordPress to create a website is a straightforward technique. With a $99 WordPress website, you can take the following actions to increase your internet presence:
1. Choose a Domain Name and Hosting Service
Your website’s web address is its domain name, and your hosting provider will provide its online storage. Pick a catchy domain name that accurately captures your brand and, preferably, has terms associated with your company or sector.
Select a hosting company that provides reasonably priced WordPress website packages after deciding on the ideal domain. But it’s essential to decide one dependable and with outstanding customer service.
Consider disk space, bandwidth restrictions, and uptime assurances when deciding a hosting provider. Additionally, you should select a hosting package that suits your demands and budget.
2. Install WordPress
After selecting your hosting provider and domain name, you may set up your WordPress website. Installing WordPress on your website will be necessary for this. Setting up your website is made simple by most hosting companies’ one-click WordPress installation feature.
However, to protect your website, it’s advised that you use a strong username and password. To further defend your website from potential dangers, think of adding security plugins.
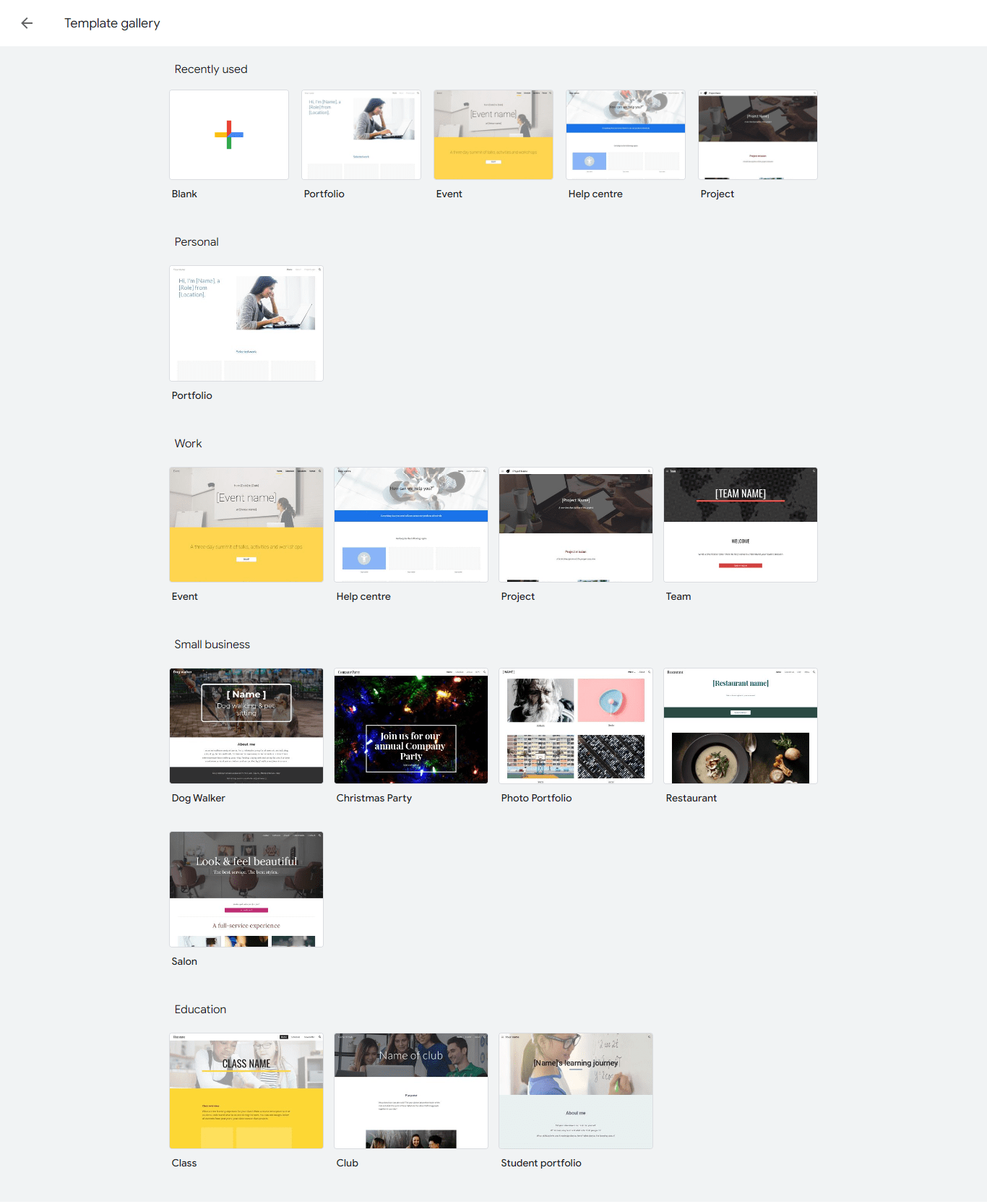
3. Choose a WordPress Theme
After installing WordPress, you may select your website’s theme by logging into the WordPress dashboard. A vast selection of free and paid themes is available on WordPress. Seek for an item that is simple to operate and adjustable to your affections.
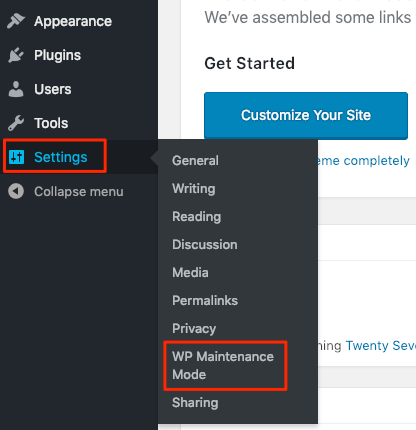
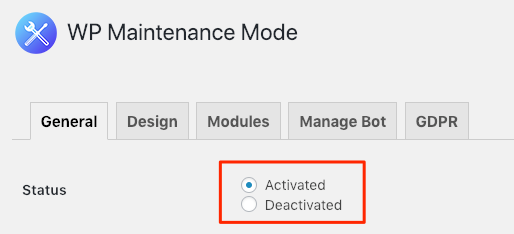
4. Customize Your WordPress Website
After selecting a theme, you may modify your WordPress website’s appearance and content. This entails including your logo and altering fonts, colors, and other design components to define your company better. To provide a smooth user experience, you may change your website’s pages, menus, and widgets.
WordPress offers various customizable themes and plugins to help you acquire your desired look and functionality.
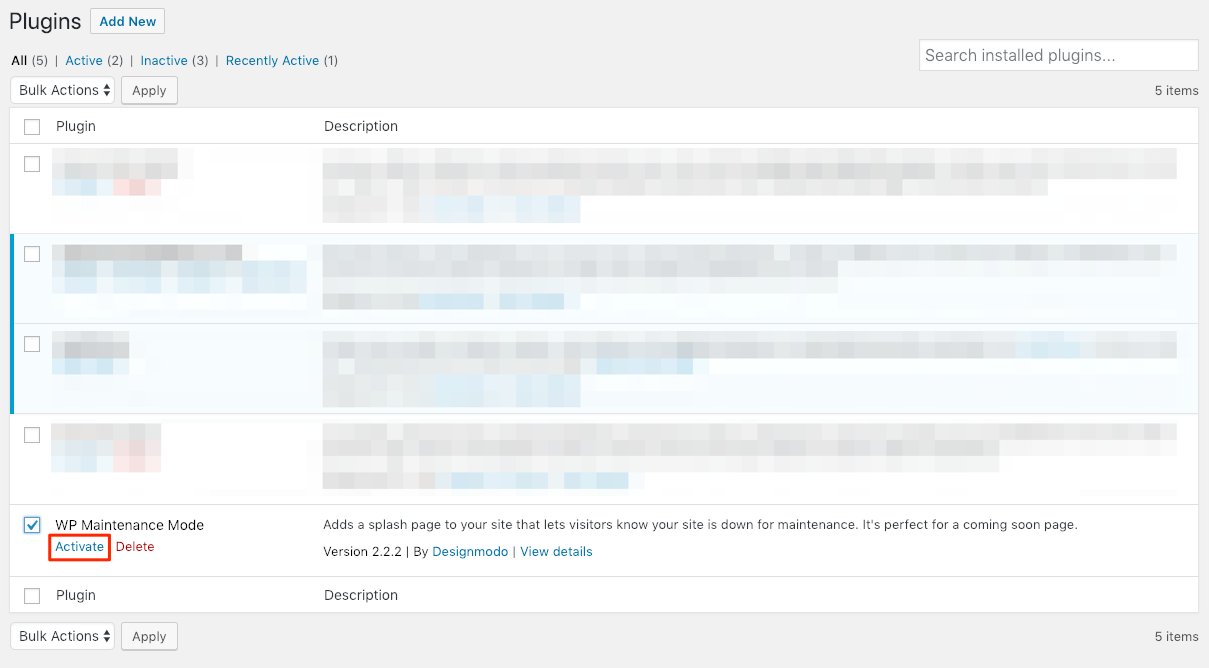
5. Install Essential WordPress Plugins
You can add the necessary plugins to your WordPress website to improve its operation. These include social media sharing, contact forms, security, and SEO plugins. Select plugins that are essential for the particular requirements of your website.
6. Optimize Your Website for Search Engines
To increase your website’s exposure and attract more people, you must optimize it for search engines. To improve your website’s rating in search engine results pages (SERPs), install an SEO plugin and optimize the text, meta tags, and pictures on your website.
7. Add Valuable Content to Your Website
Add profitable material to your WordPress website to draw users in and build your authority within your sector. Blog entries, product descriptions, and other audience-relevant information fall under this category. Adding fresh material regularly also improves your website’s search engine position.
Researching keywords is one method of coming up with article ideas. This will assist you in comprehending the subjects and types of material people seek.
After writing your content, make sure it is search engine optimized. This entails including internal and external links and pertinent meta descriptions and keywords.
Developing downloadable materials for your website, such as e-books, manuals, and white papers, is another way to make it more valuable. These materials provide your visitors more value and position you as an authority in your industry.
Boost your material on social media and other platforms to reach a larger audience. Doing this will increase website traffic and establish your internet presence.
Lastly, monitor your website’s analytics to find out what kinds of material are most popular with your visitors. By doing this, you’ll be able to improve your content strategy and keep your website valuable.

Tips to Get the Most Out of Your $99 WordPress Website
Building a $99 WordPress website is the first step towards establishing your online presence. Here are some tips to get the most out of your website:
Keep Your Website Updated
Maintaining your website’s functionality, security, and general user experience requires regular updates. Regularly update your WordPress theme, plugins, and version to keep your website functioning correctly and prevent compatibility problems.
Make It Mobile-Friendly
Because more and more people are accessing the Internet through smartphones, your website must be mobile-friendly. Select a responsive theme that checks how well your website works on mobile devices and adjusts to different screen sizes.
Use Social Media to Promote Your Website
Social networking may be an effective strategy for increasing website traffic and promotion. Post material from your website on social media platforms to develop a dedicated following and interact with your fans.
Track Your Website’s Performance with Analytics
You may enhance the functionality of your website and gain insight into your audience’s behavior by using website analytics. To monitor your website’s traffic, interaction, and other metrics, install Google Analytics or other monitoring tools.
Keep Learning and Improving
Creating and keeping an effective website never ends. To execute your online objectives, keep up with the most recent developments in web design and marketing, and consistently study how to enhance the functionality of your website.

Frequently Asked Questions
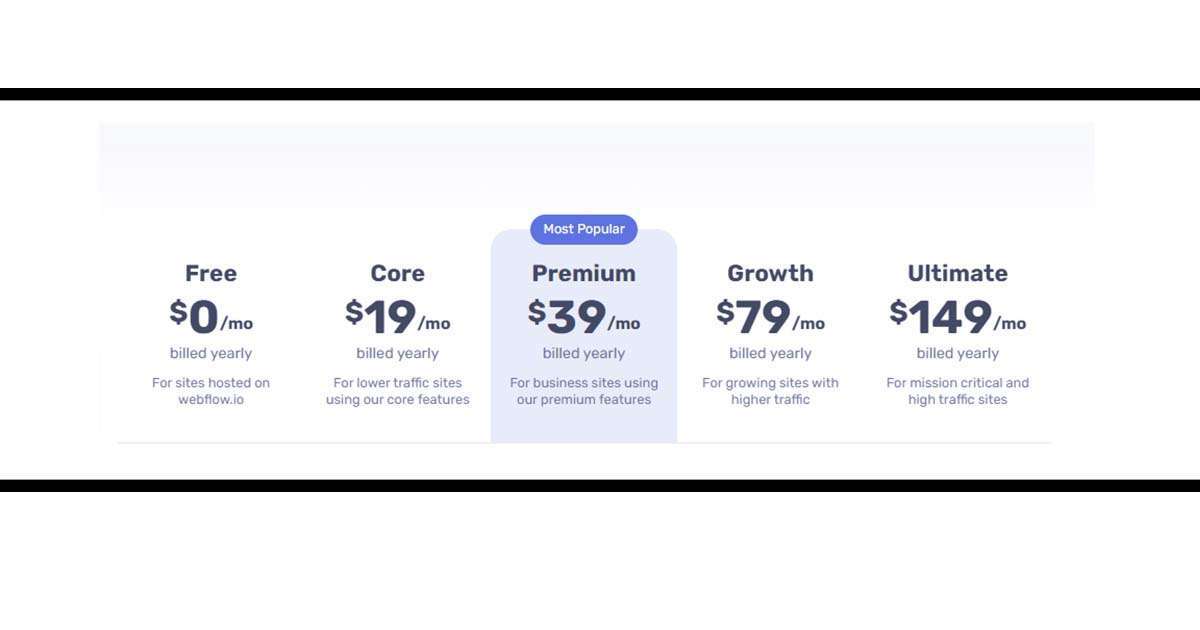
1. How much does it cost to publish a WordPress website?
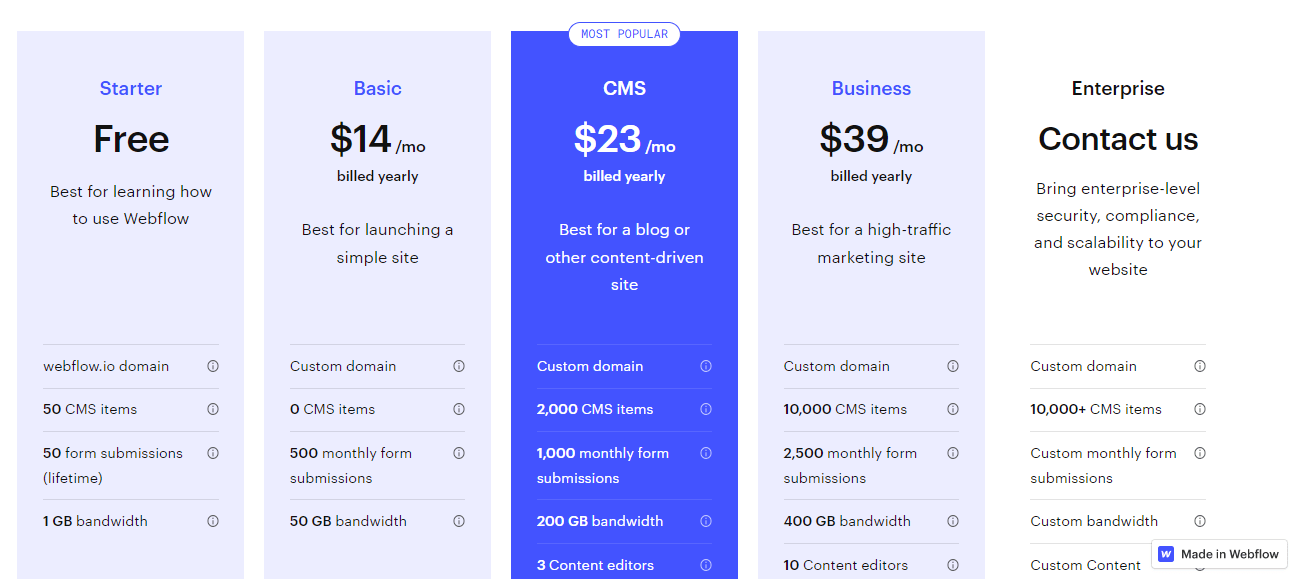
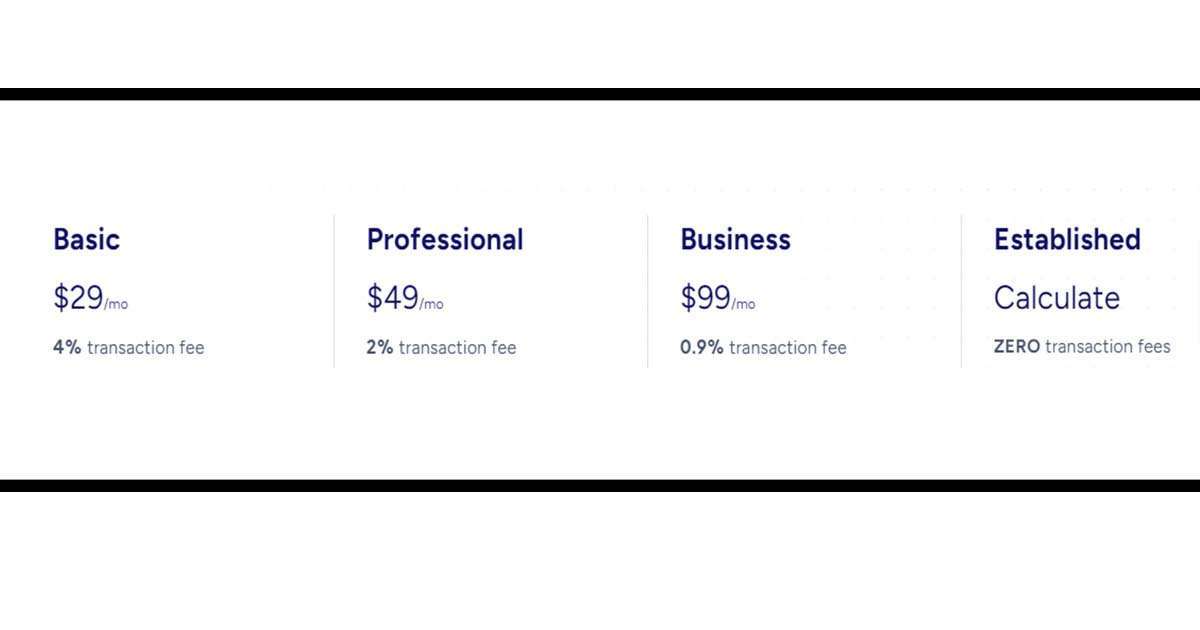
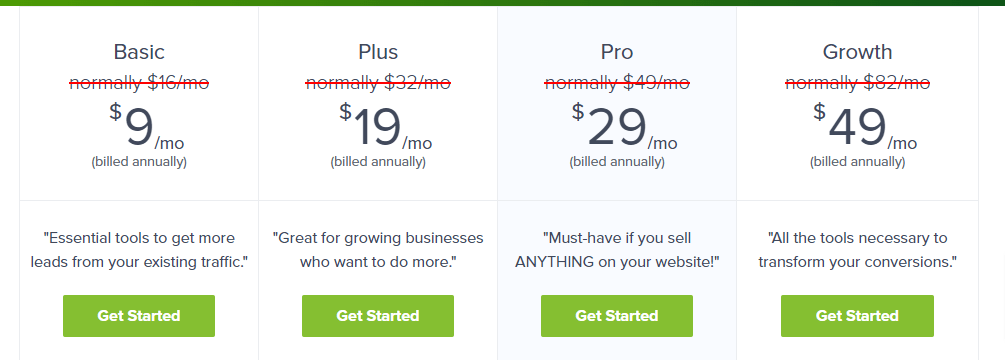
Depending on your demands and choices, a WordPress website may cost as little as $25 per year or as much as $1,000 or more. The size of your website, the services and functionality you need, and the hosting company you select are some factors that affect the price. Although many free solutions exist, the cost may increase with premium themes and plugins.
2. How much should a WordPress website cost?
A WordPress website’s price can vary significantly depending on several elements, such as the domain name, hosting, themes, plugins, and whether or not you want to work with experts for design and development. Hosting with a domain name can start at about $50 to $100 a year for a simple website. Thousands of dollars can be spent on custom-made designs, exceptional themes, and plugins for more sophisticated websites.
3. Can I get WordPress for free?
The actual WordPress is free. No cost is associated with downloading, installing, and using the WordPress program. You might have to pay for extra features, themes, plugins, hosting, or expert services.
4. How much of WordPress is free?
The WordPress software itself is free to download and use. Thousands of free themes and plugins are also available in the WordPress hold. However, some themes, plugins, hosting, and services are premium and come with a cost.
5. Does WordPress pay you?
WordPress itself does not compensate users to use the program. It is an open-source platform created by a group of volunteers. On the other hand, people or businesses may make money by providing WordPress-related services like theme/plugin development, hosting, support, and website development.
6. Do I need technical skills to build a WordPress website?
No, you don’t need technical skills to build a WordPress website. The platform is designed to be user-friendly, and you can easily customize your website’s design and functionality using drag-and-drop tools and pre-built templates. However, basic web design and development understanding can help create a more state-of-the-art website.
7. Can I make money from a $99 WordPress website?
You can profit from a $99 WordPress website by monetizing it through advertising, affiliate marketing, e-commerce, or other methods. However, it takes time and effort to build a profitable website, and you need to create beneficial content and promote your website effectively to entice a large audience.
8. Is WordPress SEO-friendly?
Indeed, WordPress contains built-in credentials that aid in search engine optimization and is helping to SEO. Furthermore, you may increase your website’s exposure in search engine results pages (SERPs) with several SEO plugins for WordPress.
9. How do I keep my WordPress website secure?
Maintaining the security of your WordPress website is crucial to shielding user and user data from online dangers. By using strong passwords, adding plugins, elevating WordPress, and routinely supporting your website, you may improve the security of your website. You should also only install themes and plugins from trustworthy sites and avoid utilizing unreliable ones.































































































 & Passion.
& Passion.