In today’s digital age, websites have become the lifeblood of businesses and individuals alike. They serve as virtual storefronts, connecting us with the world and showcasing our ideas, products, and services. But creating a website was a daunting task requiring coding expertise, making it a challenging endeavor for those who still need to gain technical backgrounds.
Fortunately, the advent of website builders with AI capabilities has revolutionized how we create websites. These platforms empower individuals and businesses to design and develop professional websites without extensive coding knowledge. Among the top contenders in this realm are Framer and Webflow, each offering a unique set of features and targeting different user groups.
Table of Contents
Framer
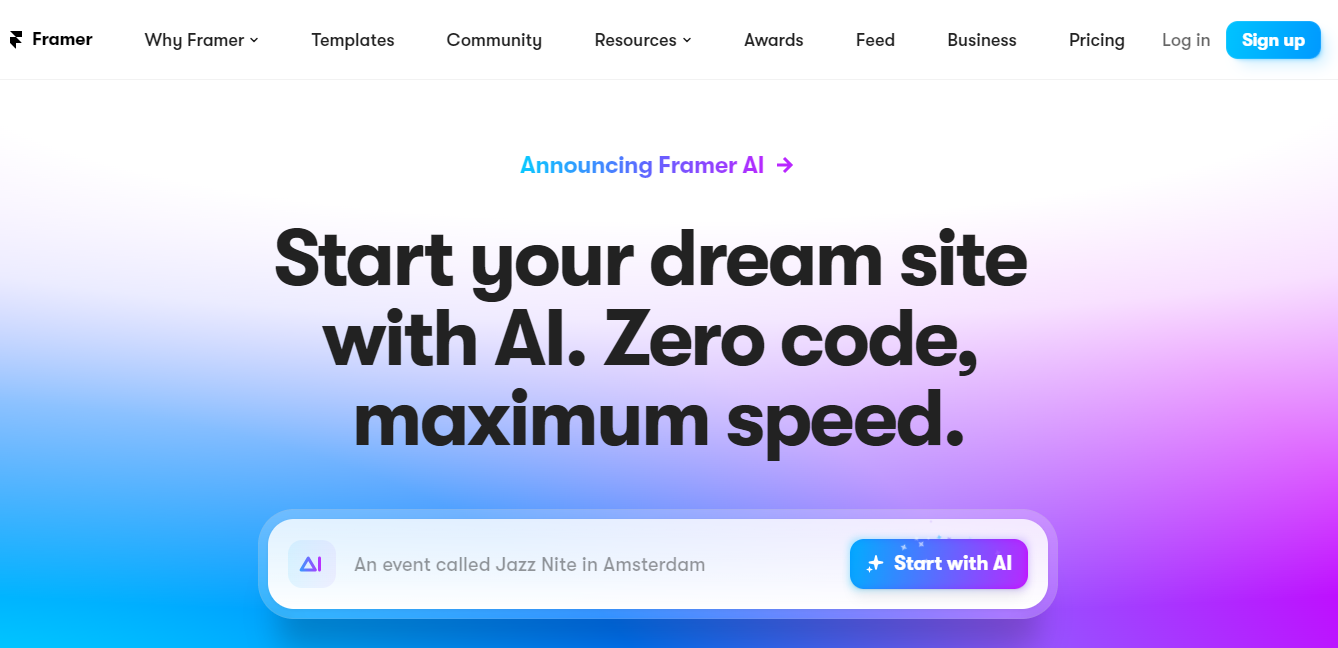
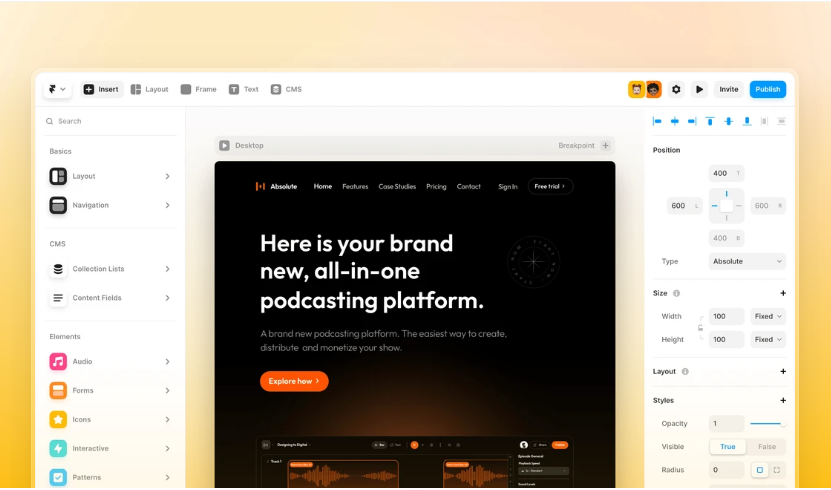
Framer is a cutting-edge design and prototyping tool for designers and UI/UX professionals. It’s a robust platform that allows users to transform static mockups into interactive and animated prototypes. Its seamless integration with popular design tools like Photoshop and Figma sets Framer apart, making the design process smoother than ever.
Moreover, Framer takes advantage of AI technology to enhance its offerings. It claims to generate an actual website from a raw idea in just a matter of seconds. The more details you provide, the better the output it produces. This tech makes Framer an enticing choice for designers looking to bring their concepts to life quickly.

Webflow
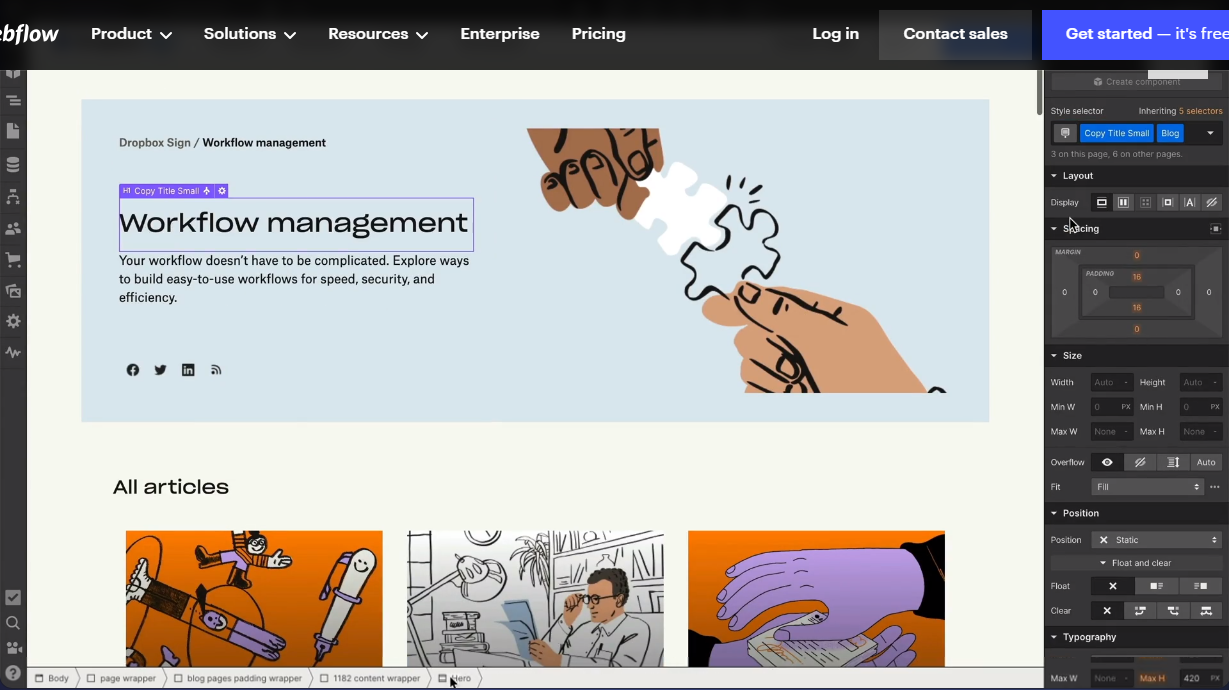
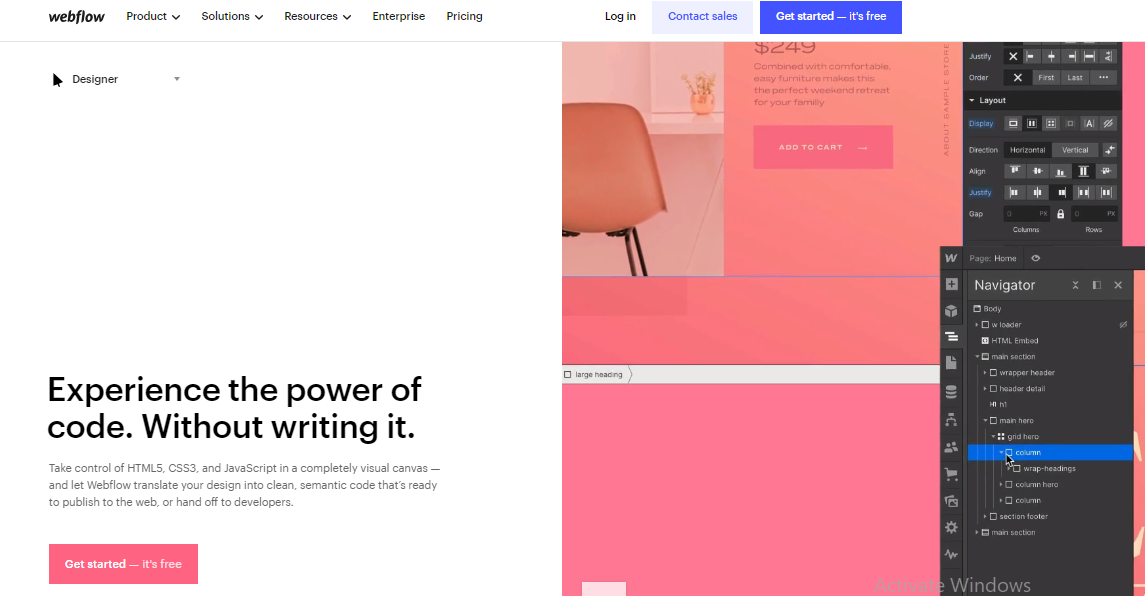
On the other hand, Webflow is a complete website builder that strikes a perfect balance between visual design ease and code flexibility. It caters to designers and developers, allowing them to build and design websites in ideal sync. Webflow’s drag-and-drop editor and customizable templates enable users to create visually stunning websites effortlessly.
Webflow also boasts advanced AI capabilities that are gradually being explored and implemented. The platform teases AI features like personalized assistance, content generation, and SEO settings auto-generation, promising an even more streamlined website creation process. Additionally, Webflow offers robust security features to protect websites and user data.

Framer vs Webflow – Who Wins the UI/UX Platform
Before starting a project on any of the above tools, compare them to decide which will help in your workflow. In this way, you will be able to handle the platform working smoothly.
Pricing
Framer:
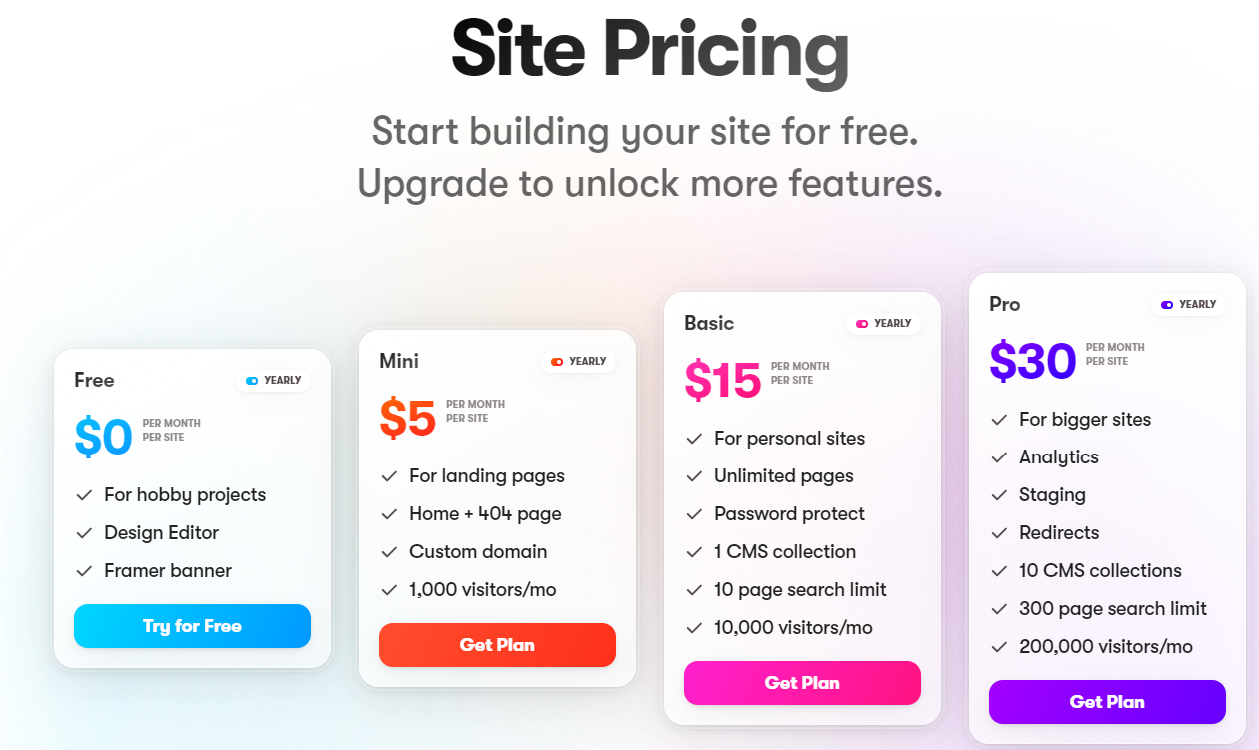
Framer offers a tiered pricing structure to meet different user groups.
It starts with a free plan, allowing users to explore the platform’s capabilities without cost. However, the free Plan has limitations, making it suitable for individual projects or personal use.
For those seeking more advanced features and functionalities, it offers two site plans for launching on a custom domain:
-
- Basic Plan ($15/month): Ideal for personal sites, it includes 10,000 monthly visitors and 100 CMS items.
- Pro Plan ($25/month): Suited for commercial sites, it provides 100,000 monthly visitors and 1000 CMS items.

In addition to these site plans, Framer offers two dedicated business pricing plans for startups and established businesses. However, the available information must provide specific details on these business plans.
Webflow:
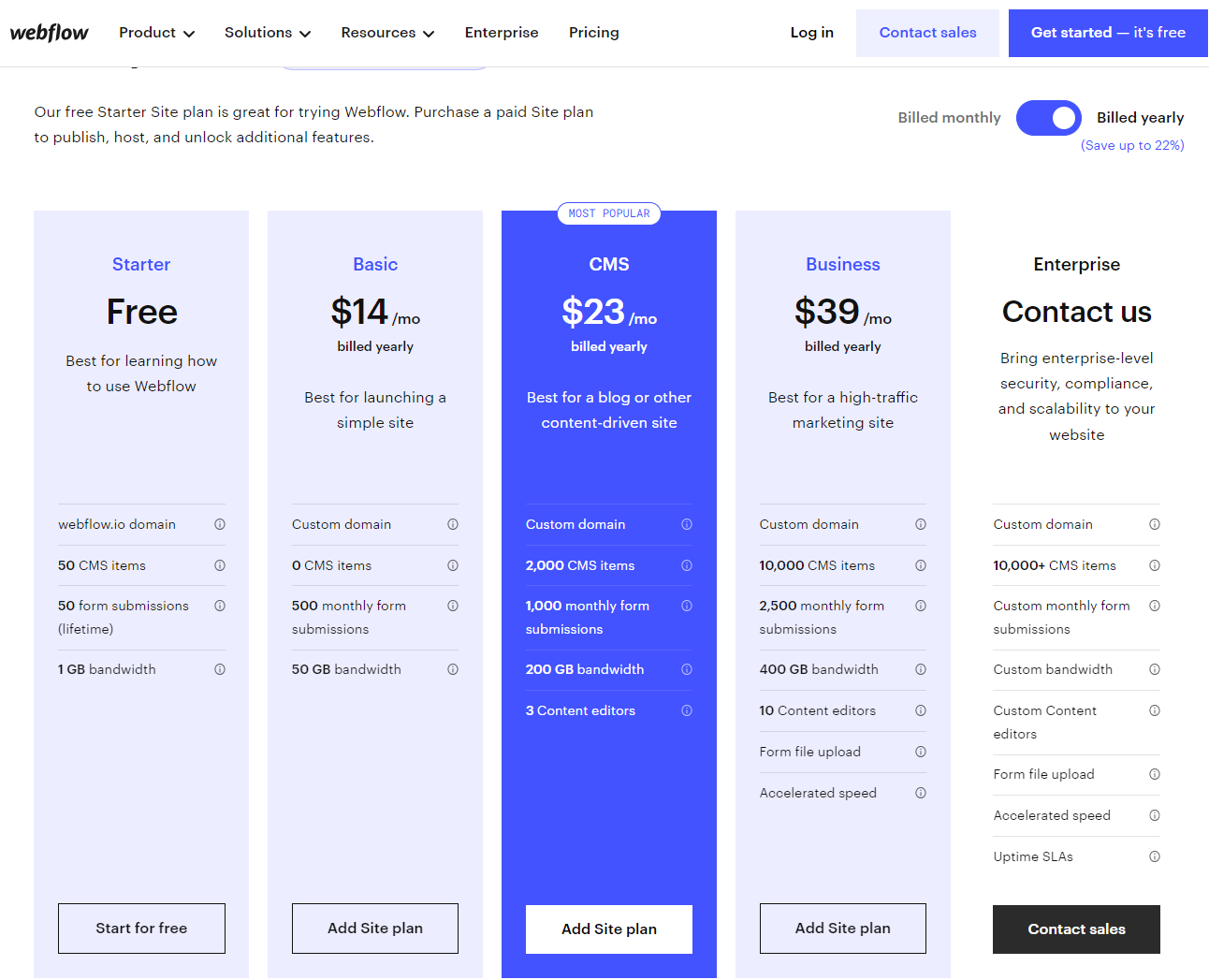
Webflow, too, has a tier pricing structure, providing options for individuals, teams, and agencies. It also has a free plan for users to test the platform’s functionalities and get started with basic projects.
For more advanced features and added benefits, it offers the following paid plans:
-
- Lite Plan ($16/month): Suitable for freelancers and individuals, offering enhanced design and development tools and client billing features.
- Pro Plan ($35/month): It is for designers and small teams, providing additional features like enhanced project collaboration and client account access.
- Team Plan ($35/user/month): Designed for larger teams, it enables efficient collaboration with features such as team libraries and shared projects.
- Enterprise Plan (custom pricing): It is tailored for larger organizations and agencies with specific requirements, offering personalized solutions and support.

Customer Support with Quick Response Times
Webflow:
Webflow prioritizes customer satisfaction by offering responsive and efficient email support. Users can email the Webflow support team to address their inquiries, concerns, or technical issues. One standout feature of Webflow’s asset is its commitment to quick response times, ensuring users receive timely assistance to keep their projects on track.
Framer:
It provides multiple avenues for customer support, ensuring that users can seek help through various channels. The platform offers a ticket system, allowing users to submit their support requests, which are then addressed by the Framer support team in an organized and structured manner.
Additionally, Framer has an active Discord community where users can engage with other designers, share insights, and seek help from the Framer community. This community-driven support fosters a collaborative environment, making it easier for users to find solutions and tips from experienced peers.
Like Webflow, Framer offers email support to address user inquiries and provide personalized assistance.
Usability and User-Friendliness
Webflow takes pride in its user-friendly interface, making it accessible to beginners and experienced designers. The platform offers a visually intuitive design interface that allows users to create stunning websites without coding knowledge. With Webflow’s drag-and-drop editor, elements can be easily added, resized, and customized, streamlining the design process.
One of the benefits of Webflow is its vast collection of pre-built templates. These templates are starting points for various websites, enabling users to kickstart their projects with professionally designed layouts. The templates are fully customizable, allowing designers to personalize them according to their preferences and brand identity.

Framer also excels in usability with its sleek and modern interface. The platform boasts an interactive design canvas that empowers designers to craft intricate animations and prototypes. This canvas allows for real-time interactions, making it easier to visualize and fine-tune the designs to perfection.
Moreover, Framer goes beyond mere prototyping and offers design-to-code capabilities. This feature allows designers to turn their designs into functional code without needing external development assistance. It bridges the gap between design and development, providing a more efficient workflow for designers and ensuring the final output matches the original design vision.

The Learning Centers and Tutorial Videos Provided by Webflow and Framer
Both Webflow and Framer understand the importance of empowering users with knowledge and skills to maximize the potential of their platforms. As such, both platforms offer learning centers with tutorial videos that cover various aspects of using their tools effectively.
Webflow Learning Center: Webflow’s learning center is a comprehensive resource with a wide range of tutorial videos, articles, and guides. These resources cater to users at different levels, from beginners to advanced designers and developers. The tutorial videos cover primary website building, responsive design, and advanced interactions, helping users enhance their skills and knowledge.
Framer Learning Center: Framer’s learning center also provides a wealth of educational content, enabling users to make the most out of the platform’s features. The tutorial videos guide users through creating interactive prototypes, utilizing Framer’s AI capabilities, and making the most of design-to-code functionalities.
SEO and Hosting Performance
Webflow
Webflow is well-known for its comprehensive SEO tools, empowering users to optimize their websites for search engines. From customizable meta tags to friendly URLs, Webflow offers a range of features that allow users to fine-tune their website’s SEO settings to improve search engine rankings.
Additionally, Webflow’s websites are designed with performance in mind. The platform’s hosting infrastructure ensures fast and reliable website loading times, which is crucial for user satisfaction and SEO rankings. With Webflow’s focus on website performance, users can rest assured that their websites will deliver visitors a smooth and seamless experience.
Framer
Framer also offers hosting services for websites created on its platform. While specific details about Framer’s hosting features are not available in the provided information, it is essential to consider the implications of hosting on website speed.
When hosting with Framer, assessing factors such as server performance, data centers, and content delivery networks (CDNs) to ensure optimal website speed is essential.
Design Flexibility and Animation
The creation of stunning and responsive designs is smooth with the visual design interface without coding knowledge on Webflow. The user can easily customize the elements with the drag-and-drop editor. At the same time, developers can fine-tune and customize the website’s code using a code editor.

Besides, Framer excels in animation and interaction capabilities, setting it apart as a powerhouse for prototyping and creating interactive designs. The platform’s animation focus allows designers to bring their creations to life with fluid and lifelike transitions. From simple hover effects to complex interactive elements, Framer’s animation tools provide a wide range of possibilities for designers to explore.

Real World Experiences with Webflow and Framer
To analyze the realistic results with Framer and Webflow, we turn to Trustpilot, Reddit, and Product Hunt. On these community forums, people from different businesses share their feedback and reviews.
Every user talks about the strengths and weaknesses of both tools. All the responses were unbiased. Where some of them were in favor of Framer others spoke about negative or limited functions. Many have great experiences with Webflow while few suggest migrating to other platforms or built own.
Clicking on the above links, you can view the comments.
Who Should Use the Platform
Webflow’s versatile nature makes it an attractive option for various user groups.
Designers with little to no coding experience find Webflow’s visual design interface and drag-and-drop editor appealing. They can build attractive websites without touching a single line of code.
For developers, Webflow’s code editor provides code customization making it a preferred choice for those who seek more technical control over their projects.
Furthermore, Webflow’s hosting and security features appeal to businesses and individuals looking for an all-in-one website-building solution.
While for designers and UI/UX professionals, Framer is the best for interactivity, animation, and prototyping. It is an excellent choice for creating natural and interactive prototypes, especially for mobile apps and websites. Framer’s AI implementation may also appeal to users seeking automated website generation from a single prompt.
Webflow vs Framer – Deciding Which Platform Best Suits Your Business
Choosing between Webflow and Framer involves understanding your needs, priorities, and goals for your website building or prototyping project.
It is good to note the below points:
-
- Design Flexibility: If you prefer design flexibility and a balance between simplicity and code-level control, Webflow’s visible design interface and code editor offer a versatile solution.
- Interactivity and Prototyping: If you focus on creating catching and animated prototypes with realistic relations, Framer fulfills the criteria.
- Technical Expertise: Evaluate your team’s technical expertise. Webflow’s user-friendly interface is good for both starters and skilled designers. At the same time, Framer may require a steeper learning curve and appeal more to designers with a background in no-code-based tools.
- Project Scope: View the scope of your project. Webflow is a complete website builder suitable for various purposes, while Framer’s strength lies in advanced prototyping.
- Budget: Review the pricing options of both platforms and pick the one that aligns with your budget and requirements.
- Feedback and Reviews: Research customer reviews and feedback from users who have used both platforms to gain insights into their experiences and satisfaction levels.
Review this also to know the difference between Webflow and Bubble.
Conclusion
As we wrap up this article, we encourage readers to study Framer and Webflow to gain hands-on experience with each platform. While we have presented an overview of their features and capabilities, your specific needs and goals will ultimately drive your decision.
If you want an all-in-one design and development solution then Webflow is here to go. In contrast, if your project demands prototypes, animated designs, and more, Framer is for you. Embrace the power of these platforms to craft remarkable websites or immersive prototypes that leave a lasting impact on your audience.
Happy designing!






 & Passion.
& Passion.