You know, the secret sauce that makes your website stand out in the vast online landscape! SEO isn’t just a buzzword; it’s the key to unlocking your website’s potential. In a world where everyone’s vying for attention, being on the first page of search results can make or break your online presence. But hey, don’t worry if SEO seems like a complex puzzle right now. We’re here to break it down for you.
Now, let’s talk about a game-changer in the SEO arena – Content Delivery Networks, or CDNs for short. These aren’t just fancy tech terms; they’re the superheroes of web performance. Imagine your website as a superstar getting ready for a big show, and CDNs are the entourage ensuring everything runs seamlessly behind the scenes.
CDNs aren’t here to complicate things; they’re here to simplify and supercharge your website’s performance. So, buckle up as we take a joyride through the world of CDNs and explore how they can turbocharge your SEO strategy.
What is a Content Delivery Network (CDN)?
Alright, let’s demystify the tech jargon and get cozy with the concept of Content Delivery Networks (CDNs). Think of CDNs as the unsung heroes working backstage to make your website shine on the digital stage.
In simple terms, a CDN is like your website’s best friend. It’s a network of servers strategically scattered around the globe, armed and ready to deliver your content to users at lightning speed.
Now, why should you care about CDNs? Well, buckle up, because here’s where the magic happens. CDNs supercharge your website’s performance by reducing the physical distance between your content and your users.
But how does all of this tie back to SEO? It’s a seamless connection. Google, the gatekeeper of search results, adores websites that load quickly and provide top-notch user experiences. CDNs make this happen, earning your site brownie points in the search engine rankings. It’s like giving your website a VIP pass to the front of the digital queue.
How to Use a CDN for SEO
Now that we’ve got the lowdown on what CDNs are, let’s roll up our sleeves and dive into the nitty-gritty of leveraging them for SEO success. Trust me, it’s not as complicated as it sounds.
Turbocharging Your Images: Image CDN SEO
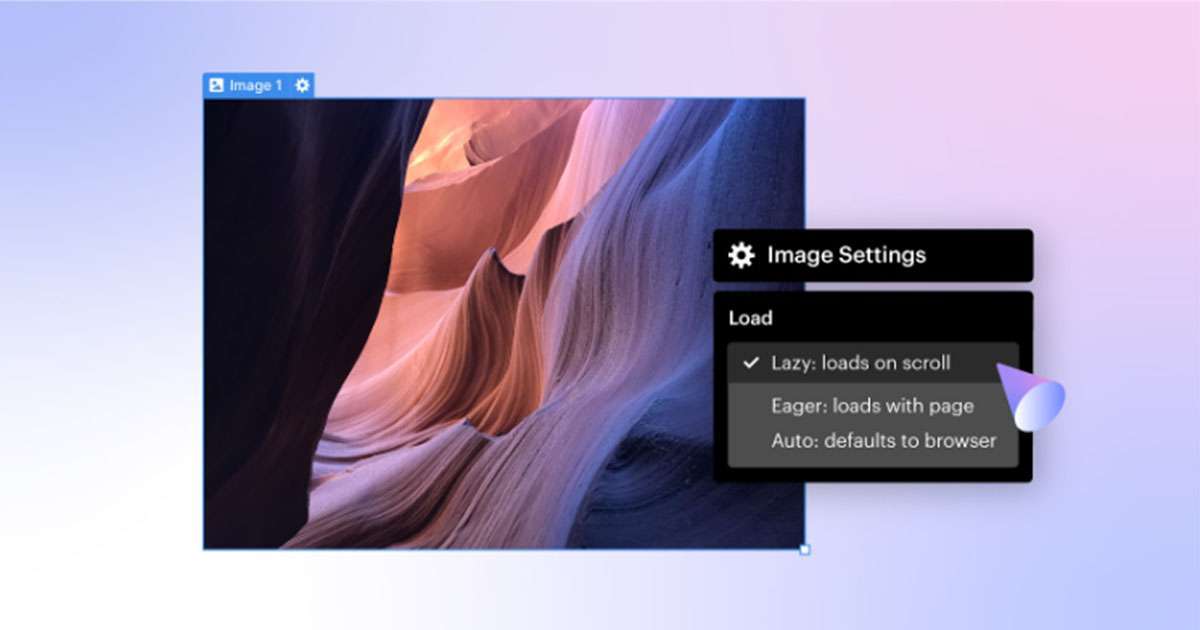
Images speak louder than words, right? Well, in the digital realm, they also impact your website’s performance. Enter Image CDN SEO – the art of optimizing your visuals for both user delight and search engine love.
With CDNs in the mix, your images don’t just load; they dazzle. CDNs optimize the delivery of those eye-catching visuals, ensuring they pop up on your user’s screen without a moment’s delay. Say goodbye to pixelated frustration and hello to a visually stunning website that captivates both users and search engines.
The Power of Subdomains: CDN Subdomains Unveiled
CDN subdomains might sound like tech-speak, but bear with me; this is where the magic unfolds. Imagine your website’s content as a well-organized library. Now, CDNs create subdomains, making it easier for users to access specific sections of that library.
Why does this matter for SEO? It’s all about efficiency. CDN subdomains streamline content delivery, reducing the load time for your website. Google loves a swift website, and when you make it easy for users to navigate your digital library, you’re ticking all the right SEO boxes.
Case in Point: Cloudflare CDN and SEO Alchemy
Let’s throw a real-world example into the mix – Cloudflare CDN. This isn’t just any CDN; it’s like the rockstar of the content delivery world. We’re talking about faster load times, heightened security, and a user experience that leaves your competitors in the digital dust.
In a nutshell, Cloudflare CDN is more than a tech tool; it’s an SEO ally. Case studies have shown a tangible impact on search engine rankings after embracing Cloudflare. Imagine your website not just ranking but soaring to new heights, all thanks to a strategic partnership with a top-tier CDN.
Leveraging CDNs for Web Performance
Alright, fellow digital explorers, buckle up as we embark on a journey through the fast lanes of web performance. We’re about to uncover the pivotal role that Content Delivery Networks (CDNs) play in the seamless symphony of a well-performing website.
The Role of CDNs in Web Performance
Picture your website as a live orchestra, with each element – images, videos, and scripts – playing a crucial note. CDNs step in as the conductors, ensuring every element harmonizes flawlessly, creating a symphony of speed and reliability.
CDNs act as the maestros of the digital stage, distributing your content strategically across servers worldwide. The result? A website that loads with the speed of a lightning bolt, captivating your audience from the first click.
Reduction and User Experience
CDNs are your trusty sidekicks in defeating this villain.
By strategically placing servers closer to your users, CDNs slash latency, ensuring that your website responds at the speed of thought. The impact on user experience is profound – no more waiting, no more frustration. Users get what they want when they want it, and Google takes note of this delightful experience.
SEO’s Timekeeper: The Importance of Server Response Time
In the world of SEO, time is of the essence, and server response time is the unsung hero. CDNs play a pivotal role here too, ensuring that when a user knocks on your digital door, it swings open promptly.
Why does this matter for SEO? Google’s algorithm favors websites that open their doors swiftly. When your server response time is on point, your website gets a nod of approval from the search engine giants. It’s like having a golden ticket to the front row of search results.
CDN and SEO: A Symbiotic Relationship
Welcome to the heart of the matter – where Content Delivery Networks (CDNs) and SEO engage in a dance of digital alliance. It’s not just about speed; it’s about pushing your website to the summit of search engine recognition.
Elevating Your Rank: How CDNs Boost Search Engine Ranking
Ever wondered why some websites wallow in the glory of the first page of search results while others remain in the shadows? Here’s the secret sauce: CDNs. These silent powerhouses are SEO’s best friends.
By providing fast content delivery and reduced load times, CDNs send a clear signal to search engines – this website means business. Google loves websites that prioritize user experience, and CDNs are the experts producing this symphony of efficiency. Your website climbs the SEO ranks, not just surviving but flourishing in the competitive digital landscape.
User Experience Redefined: CDN Implementation in Action
Let’s talk about the true north of CDNs – user experience. CDNs make this magic happen.
CDNs strategically position your content near your users, eliminating the frustration of slow-loading pages. Users revel in the instant gratification of information at their fingertips, leading to longer stays and lower bounce rates. Google takes note of these positive signals, further elevating your SEO standing.
The HTTPS Advantage: CDN’s Role in Securing SEO Benefits
In the era of cyber-consciousness, HTTPS isn’t just a security measure; it’s an SEO game-changer. CDNs play a pivotal role in implementing HTTPS across your website.
Why does this matter? Well, Google prioritizes secure websites, and HTTPS is a badge of reliability. CDNs facilitate the seamless integration of HTTPS, not only safeguarding your users but also earning you extra brownie points in the eyes of search engines. It’s a win-win for security and SEO.
What Can a CDN Do for Your Business?
Now, here comes the holistic impact of CDNs on your business, and how they can be the game-changers you’ve been exploring for.
Beyond Speed: Exploring the Broader Business Impact of CDNs
Sure, CDNs are speed monsters, but their influence extends far beyond faster load times. They’re the unsung heroes powering the engine of your entire online operation.
From reducing server costs to improving security, CDNs are the Swiss Army knives of the digital world. They optimize your resources, ensuring your website isn’t just a digital presence but a strategic investment for your business. Imagine a website that not only has great visitors but also streamlines your operations – that’s the power of CDNs in action.
Examples of Successful CDN Implementations
The best way to understand the impact of CDNs is to dive into real-world success stories. Let’s take a walk through the digital hall of fame, where businesses have harnessed the prowess of CDNs to achieve remarkable results.
From e-commerce giants reducing bounce rates to media outlets delivering content seamlessly to global audiences, CDNs have left their mark across industries. These success stories aren’t just about numbers; they’re about businesses transforming challenges into opportunities with the strategic deployment of CDNs.
Naming Images for SEO within a CDN Framework
Let’s not overlook the small yet crucial details, like naming images for SEO. CDNs aren’t just about the big picture; they pay concentration to the finer points that can make or break your online visibility.
Within a CDN framework, image optimization goes beyond compression. It’s about strategically naming your images, ensuring they not only look good but also speak the language of search engines. CDNs provide the infrastructure for this optimization dance, where every image is a step toward SEO excellence.
Factors to Consider: Choosing the Right CDN Solution
Determining the right Content Delivery Network (CDN) isn’t a one-size-fits-all affair. It’s about finding the perfect match for your unique digital journey.
Key Considerations When Selecting a CDN
Picking a CDN is like selecting a trusted ally for your digital mission. It’s not a decision to be taken lightly. Here are some key considerations to weigh:
-
- Speed Matters: Evaluate the CDN’s Global Presence
Before signing on the dotted line, check the CDN’s global network. A widespread network means your content can reach audiences around the world with lightning speed. After all, speed isn’t just a luxury; it’s a necessity.
-
- Budget Conscious: Assess the Cost-Effectiveness
While speed is crucial, it shouldn’t break the bank. Evaluate the cost-effectiveness of the CDN solution. Some offer pay-as-you-go models, ensuring you pay only for the services you use. It’s about getting the most bang for your digital buck.
-
- Security First: Prioritize Web Security Features
In the Wild West of the internet, security is paramount. Ensure the CDN you choose offers robust security features, from DDoS protection to secure socket layer (SSL) certificates. Your digital fortress should be impenetrable.
The Cache Conundrum: Caching Strategies and SEO Implications
Caching is the secret sauce that makes CDNs tick. It’s about storing previously accessed content closer to users for faster retrieval. But, and it’s a big but, not all caching strategies are created equal in the eyes of SEO. Here’s the lowdown:
-
- Dynamic Duo: Balance Dynamic and Static Content
A savvy CDN knows how to strike a balance between dynamic and static content caching. While static content enjoys longer cache durations, dynamic content requires a more nuanced approach. The goal is to ensure fresh, relevant content without sacrificing speed.
-
- Mind Your TTL: Set Optimal Time-to-Live
Time-to-Live (TTL) is the expiration date of content in the cache. A shorter TTL ensures that users receive the most up-to-date content, crucial for dynamic websites. However, finding the sweet spot is key – too short, and you sacrifice speed; too long, and you risk serving outdated content.
Exploring Options: Evaluating CDN Alternatives
In the vast landscape of CDNs, options abound. Consider these alternatives when selecting the perfect partner for your digital journey:
-
- Cloudflare: The All-in-One Powerhouse
Cloudflare isn’t just a CDN; it’s an all-encompassing digital fortress. From CDN capabilities to security features and even DNS services, Cloudflare is a one-stop shop for elevating your digital presence.
-
- Akamai: The Global Pioneer
Akamai has been in the game for decades, making it a seasoned player in the CDN arena. With a vast global network and a focus on security, Akamai is the go-to choice for enterprises seeking a robust solution.
-
- Amazon CloudFront: Scalable and Flexible
For those entrenched in the Amazon Web Services (AWS) ecosystem, CloudFront is a seamless choice. Scalable, flexible, and seamlessly integrated with other AWS services, it’s a favorite for businesses leveraging the AWS infrastructure.
Common Issues in CDN Implementation
As we venture into the world of Content Delivery Networks (CDNs), it’s crucial to acknowledge that, like any digital voyage, the path may not always be smooth. Let’s shed light on common challenges in CDN implementation, strategies for troubleshooting, and maintaining optimal website load times despite integration hurdles.
Addressing Potential Challenges
Implementing a CDN can cause a few bumps in the digital highway. Here are some common challenges and pitfalls:
-
- Cache Invalidation Woes
When updates occur on your website, ensuring that the CDN serves the latest content can be tricky. Cached versions might persist, leading to outdated information for users. It’s a delicate dance between speed and freshness.
-
- SSL Certificate Headaches
While SSL certificates are essential for security, integrating them seamlessly into a CDN setup can be a headache. Mismatched certificates or expired SSLs can disrupt the secure connection, causing user trust issues.
-
- Configuration Confusion
Misconfigurations happen, and they can lead to unexpected issues. From improperly set cache rules to misaligned DNS settings, the devil is often in the details.
Strategies for Troubleshooting
Fear not; where there are challenges, there are solutions. Here are strategies for troubleshooting common CDN issues:
-
- Robust Monitoring: Embrace Real-time Insights
Implement robust monitoring tools that provide real-time insights into your CDN’s performance. This helps identify anomalies promptly, allowing for swift intervention before users notice any disruptions.
-
- Rigorous Testing: Preemptive Strikes Against Issues
Before deploying changes, conduct thorough testing. Whether it’s a new feature, an update, or a configuration tweak, a rigorous testing process helps catch potential issues before they become website-wide hiccups.
-
- Collaborative Communication: Engage with CDN Support
Your CDN provider is more than a service; they’re your allies. Engage with their support channels promptly if you encounter issues. Many times, they’ve seen it all and can provide tailored solutions or insights.
Website Load Time Amidst CDN Integration
The million-dollar question: how do you maintain website load times amid CDN integration challenges?
-
- Optimize, Optimize, Optimize: Fine-Tune Your Assets
Continuously optimize your assets. From images to scripts, ensure they’re in their prime digital shape. Compress images, minify scripts, and keep everything lean for swift delivery.
-
- Keep the House in Order
Regularly audit your CDN setup. Ensure configurations align with your evolving website structure, and that cache policies are synchronized with your content update schedule.
-
- Emergency Response Plan: Ready for Anything
Have an emergency response plan in place. Knowing what steps to take in case of an unexpected CDN hiccup can minimize downtime and keep your digital ship afloat.
Advantages and Disadvantages of CDNs for SEO
Now that we’ve explored the ins and outs of Content Delivery Networks (CDNs), it’s time to weigh the pros and cons. Let’s dive into the advantages, potential drawbacks, and how to strike the right balance for optimal SEO results.
Benefits of CDNs for SEO
1. Speed Boost Beyond Borders
CDNs are the speed demons of the digital realm. By strategically placing servers worldwide, they ensure your content reaches users at warp speed, not just locally but globally. Google’s love for fast-loading websites translates to higher SEO rankings.
2. Enhanced User Experience
CDNs don’t just speed up your website; they elevate the entire user experience. Faster load times, reduced latency, and seamless content delivery contribute to lower bounce rates and longer user engagement – all elements that Google considers when ranking websites.
3. Global Reach, Local Impact
With CDNs, your website can have a global reach without compromising on local impact. Whether your user is in New York or Tokyo, CDNs ensure a consistently fast and reliable experience, reinforcing your website’s SEO credentials.
Potential Drawbacks for CDN SEO
1. Cache Invalidation Challenges
Mitigation: Implement a robust cache management strategy. Regularly audit and update cache policies to strike the right balance between speed and content freshness.
2. Potential Security Concerns
Mitigation: Choose a CDN provider with a strong emphasis on security features. Regularly monitor security updates and ensure SSL certificates are up-to-date.
3. Cost Implications
Mitigation: Carefully assess your budget and choose a CDN plan that aligns with your website’s needs. Opt for pay-as-you-go models to ensure cost-effectiveness.
Optimizing for Optimal SEO Results
1. Regular Performance Audits
Conduct regular performance audits to ensure your CDN setup aligns with your website’s evolving structure. Keep configurations optimized for both speed and relevance.
2. Content Freshness vs. Speed
Strike the right balance between content freshness and speed. Consider shorter Time-to-Live (TTL) for dynamic content and longer durations for static content to ensure an optimal user experience without sacrificing speed.
3. Ongoing Optimization Efforts
Optimize your assets continuously. From images to scripts, ensure they’re in prime digital shape. Regularly audit your CDN setup and have an emergency response plan in place for swift mitigation.
Frequently Asked Questions
1. What does CDN stand for?
CDN stands for Content Delivery Network. It is a system of distributed servers strategically located across the globe to efficiently deliver web content, such as images, videos, stylesheets, and scripts, to users based on their geographic location.
2. What is CDN optimization?
CDN optimization involves fine-tuning and configuring a Content Delivery Network to maximize its efficiency and performance. This includes optimizing content delivery, minimizing latency, and enhancing overall website speed for improved user experience.
3. What is CDN in marketing?
In marketing, CDN (Content Delivery Network) plays a crucial role in ensuring that marketing content, such as website pages, images, and videos, is delivered quickly and reliably to users worldwide. This contributes to a positive user experience, which is a key factor in digital marketing success.
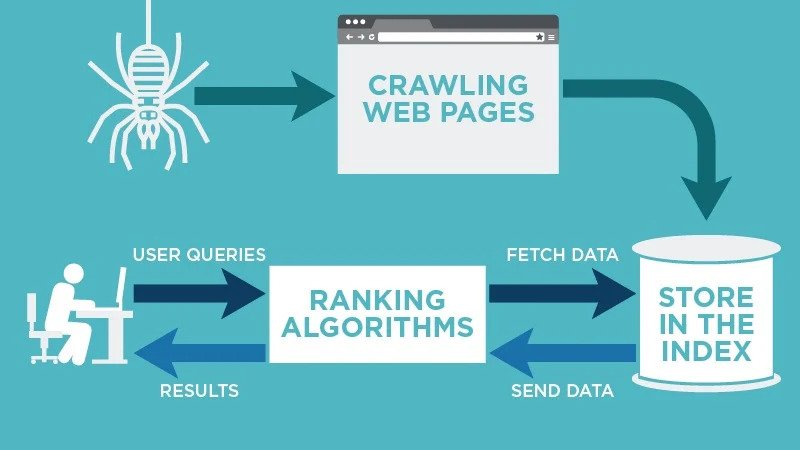
4. How do CDNs work?
CDNs work by caching static content, like images and scripts, on multiple servers distributed globally. When a user requests content, the CDN delivers it from the server closest to them, reducing latency and improving load times. This process enhances website performance and user experience.
5. Why use CDN in SEO?
Using a CDN in SEO offers several benefits, including:
-
- Improved Page Load Speed: Faster load times contribute to higher search engine rankings.
- Reduced Latency: CDNs minimize latency, enhancing user experience and reducing bounce rates.
- Global Reach: CDNs enable websites to serve content globally, positively impacting international SEO efforts.
6. Who should use CDN?
Anyone with an online presence, from small businesses to large enterprises, can benefit from using a CDN. Websites with global audiences, e-commerce platforms, media outlets, and businesses aiming for optimal performance and user experience should consider utilizing CDNs.
7. How does a CDN help a website?
CDNs help websites by:
Improving Speed: Delivering content from servers closer to users reduces load times.
Enhancing User Experience: Reduced latency and faster content delivery contribute to a positive user experience.
Scalability: CDNs efficiently handle increased traffic without compromising performance.
Global Content Delivery: Websites can serve content globally, reaching audiences across different regions.














































 & Passion.
& Passion.