In the world of SEO, there’s always something new to keep up with. One of the latest buzzwords is Core Web Vitals, a set of metrics introduced by Google that measure the performance and user experience of a website. These metrics are designed to help website owners and marketers understand how their site performs and identify areas for improvement.
The long-term viability of every website on the internet depends on its ability to optimize for the quality of user experience. Whether you’re a business owner, marketer, or developer, Web Vitals can assist you in measuring user satisfaction with your website and spotting areas for improvement.
This article serves as a thorough introduction to Core Web Vitals, explaining what they are, why they are significant, and how to monitor and enhance them. We’ll also go through the tools you need to evaluate the Core Web Vitals of your website and offer advice on how to improve it to adhere to Google’s guidelines. You’ll have a better knowledge of Core Web Vitals by the conclusion of this article and how they may enhance the functionality and search engine ranking of your website.
Let’s go ahead what the actual is core web vitals!
Table of Contents
What Are Core Web Vitals?
Google developed a set of performance measures called Core Web Vitals to evaluate a website’s user experience. These measures concentrate on loading, interaction, and visual stability, three crucial components of a website’s overall performance.
Three Pillars Of Core Web Vitals
Core Web Vital Full Name Description LCP Largest Contentful Paint Measures loading performance. FID First Input Delay Measures interactivity. CLS Cumulative Layout Shift Measures visual stability.
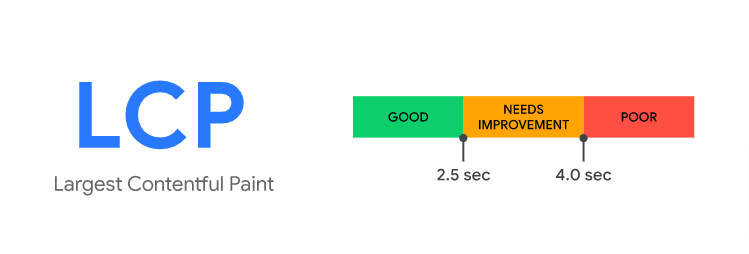
1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is one of the three main pillars of Core Web Vitals, which measures the loading performance of a website. LCP focuses explicitly on the largest element in the viewport, which is usually an image or video, and how long it takes to load.
Google’s LCP Guidelines
According to Google’s guidelines, a good LCP score is less than 2.5 seconds, while a score between 2.5-4 seconds is considered to need improvement, and a score above 4 seconds is considered poor. A slow LCP score can lead to a poor user experience, as users may become frustrated and leave the site before it has fully loaded.

What does LCP count?
LCP measures the time it takes different content blocks to load within the user viewport (current screen). This metric only tells you how quickly content sections render on the visible screen, and nothing below the fold is considered.
-
- Images
- Video poster images
- Background images
- Block-level text
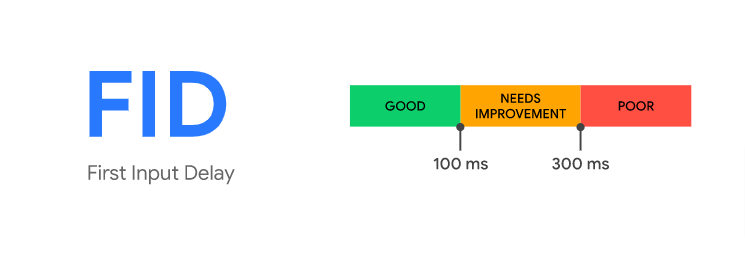
2. First Input Delay (FID)
First Input Delay (FID) is a Core Web Vital metric that measures the time it takes for a user’s first interaction with a page to be processed by the browser. The interaction can be anything from clicking a link or button to entering text in a form field. The FID metric measures the time between the user’s first interaction and the browser’s response, typically in milliseconds.
Google’s FID Guidelines
This metric measures the interactivity of a website. Specifically, it measures the time it takes for a user to interact with a page after it has loaded. The ideal FID time is 100 milliseconds or less.

What does FID count?
FID measures how responsive a page is when loading element inputs from a user. This means that FID only records events like clicks and key presses. Site owners should aim to provide a good user experience with FID below 100 milliseconds.
It should be noted that FID is difficult to measure because this data can only be measured in the field. This means that your score will depend on variables outside of your control, like the device capability of users and Internet speeds as experienced by your audience.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a Core Web Vital that measures the visual stability of a web page. It quantifies the amount of unexpected layout shift that occurs during the page-loading process. CLS is important because it affects user experience – when elements on the page move around unexpectedly, it can be confusing and frustrating for users.
Google’s CLS Guidelines
This metric measures the visual stability of a website. Specifically, it measures the number of unexpected layout shifts that occur during the loading process. The ideal CLS score is 0.1 or less.

What does CLS count?
CLS measures whether elements in the visible viewport shift from their starting position between two rendered frames. In simple terms, this metric helps site owners understand if content like text, buttons, and banners are pushed around while a user is reading content on a given page.
-
- Layout shift
- Impact fraction
- Distance fraction
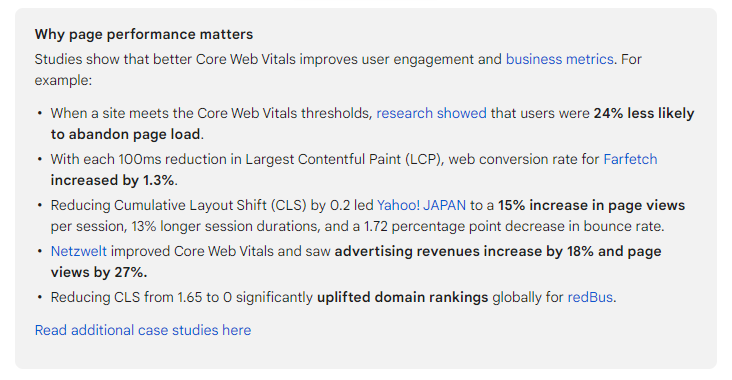
Why Are Core Web Vitals Important?
As website owners and developers, it’s important to understand why Core Web Vitals matter and how they can impact your website’s success. Here are some key reasons why Core Web Vitals are important:

Impact on SEO and Website Rankings
Additionally, Google has increasingly emphasized the importance of page speed and user experience in its ranking algorithm over the years. The addition of Core Web Vitals to the algorithm highlights this emphasis even further.
On the other hand, websites with poor Core Web Vitals scores may see a decrease in their search engine rankings, as they are perceived to provide a suboptimal user experience. This can lead to a loss of traffic, reduced engagement, and ultimately, lower revenue.
Poor Core Web Vitals can lead to a Poor User Experience
In addition, a poor user experience can have negative impacts on your website’s overall performance, such as higher bounce rates, lower engagement, and fewer conversions. Visitors are less likely to engage with content or take desired actions on a site that has a poor user experience. This can ultimately lead to a decrease in traffic, revenue, and customer loyalty.
Furthermore, a negative user experience can also impact your brand reputation and credibility. Visitors who have a frustrating experience on your site may leave negative reviews or feedback, damaging your online reputation and making it more difficult to attract and retain customers in the future.
Providing a +VE User Experience to Attract and Retain Visitors
A positive user experience is also important for building brand trust and credibility. When visitors have a seamless and enjoyable experience on your website, they are more likely to trust your brand and recommend it to others. On the other hand, a poor user experience can lead to negative reviews, word-of-mouth damage, and a decline in traffic and revenue.
In addition, providing a positive user experience is especially important for mobile users. With the majority of internet traffic now coming from mobile devices, websites that prioritize mobile-friendliness and fast load times are more likely to succeed in today’s digital landscape. By focusing on Core Web Vitals, you can ensure that your website is optimized for mobile users and provide a seamless experience across all devices.

Tools to Measure Core Web Vitals
Measuring Core Web Vitals is an essential step in improving your website’s user experience and SEO. Here are some of the top tools you can use to measure your website’s Core Web Vitals:
-
- Google’s PageSpeed Insights: a free tool by Google that provides a score for your website’s speed and optimization. It measures various metrics, including LCP, FID, and CLS, and provides suggestions on how to improve them.
- Ahrefs Webmaster Tools: a comprehensive SEO tool that includes a Site Audit feature. This feature analyzes your website and provides insights into your Core Web Vitals performance, as well as other SEO issues.
- Google Search Console: a free tool by Google that provides information about your website’s performance in search results. It includes a Core Web Vitals report that shows how your website is performing in terms of LCP, FID, and CLS.
- Core Web Vitals report: a section of Google Search Console that specifically focuses on your website’s Core Web Vitals. It provides an overview of your website’s performance and highlights any issues that need to be addressed.
- Lighthouse: a free, open-source tool by Google that analyzes your website’s performance and provides suggestions on how to improve it. It measures various metrics, including LCP, FID, and CLS.
Metrics and Data Points
Here is a table showing the various metrics and data points that are collected by these tools:
Tool Metrics and Data Points Measured PageSpeed Insights LCP, FID, CLS, TTI, Speed Index, Time to First Byte (TTFB) Ahrefs Webmaster Tools LCP, FID, CLS, First Contentful Paint (FCP), First Meaningful Paint (FMP), Time to Interactive (TTI) Google Search Console Core Web Vitals report LCP, FID, CLS Lighthouse LCP, FID, CLS, TTI, Speed Index, TTFB
Interpreting Data and Improving Core Web Vitals
Once you have collected data on your website’s Core Web Vitals, it’s important to analyze it and use it to improve your website’s performance. Look for areas where your website is performing poorly and take steps to address them. Here are some tips:
-
- Optimize images and videos to improve LCP
- Minimize JavaScript and CSS to reduce FID
- Avoid sudden layout shifts to improve CLS
- Use a content delivery network (CDN) to improve TTFB
- Compress files and reduce server response time to improve TTI
How to Improve Core Web Vitals
Improving Core Web Vitals can seem like a daunting task, but there are several actionable tips and strategies that can help you get started. Here are some ways to improve your website’s Core Web Vitals:
-
- Optimize Images: Large, unoptimized images can slow down your website’s loading times and contribute to a poor LCP score. By compressing images and using the appropriate file formats, you can significantly improve your website’s performance.
- Reduce Server Response Times: Slow server response times can lead to a poor FID score. To improve your server response times, consider upgrading your hosting plan or implementing a content delivery network (CDN).
- Minimize JavaScript and CSS: Excessive JavaScript and CSS files can cause layout shifts, leading to a poor CLS score. Minimizing these files can help to reduce layout shifts and improve your CLS score.
- Leverage Caching: It can help to reduce loading times by storing frequently accessed data locally on a user’s device. By leveraging browser caching and server-side caching, you can improve your LCP and FID scores.
- Prioritize Above-the-Fold Content: It is the portion of a webpage that is visible without scrolling. Prioritizing this content can help to improve your LCP score, as users will be able to see and interact with the most important content on your website as quickly as possible.
Here Are Some Key Facts About Core Web Vitals
Let’s have a look at some of the important facts about core web vitals:
Fact #1 – Metric Signals
The metrics are divided into desktop and mobile signals. Mobile signals are used for mobile rankings, and desktop signals are used for desktop rankings.
Fact #2 – Chrome User Experience Report (CrUX)
The data used to assess Core Web Vitals comes from the Chrome User Experience Report (CrUX), which collects data from opted-in Chrome users. The metrics are evaluated at the 75th percentile of users, which means that if 70% of your users are in the “good” category and 5% are in the “need improvement” category, then your page will still be classified as “need improvement.”
Fact #3 – Linked Metrics
Core Web Vitals are assessed on a per-page basis, but if there isn’t enough data available, signals from sections of a site or the overall site may be used instead. In a recent study of over 42 million pages, only 11.4% of the pages had associated metrics.
Fact #4 – Accelerated Mobile Pages
With the inclusion of Core Web Vitals, Accelerated Mobile Pages (AMP) are no longer a requirement for the Top Stories feature on mobile. Since new stories won’t have data on speed metrics, it’s likely that metrics from a larger category of pages or even the entire domain may be used.
Fact #5 – Single Page Applications (SPAs)
It does not measure FID and LCP through page transitions. There are proposals to address this, such as the App History API and a change in the metric used to measure interactivity.
Fact #6 – Transformation
The Core Web Vitals metrics and thresholds may change over time. Google has already revised the metrics used for measuring speed in its tools over the years, as well as its thresholds for what is considered fast or slow.
Fact #7 – Additional measures
There are additional Web Vitals that serve as proxy measures or supplemental metrics but are not used in ranking calculations. These include Time to First Byte (TTFB) and First Contentful Paint (FCP) for visual load metrics, and Total Blocking Time (TBT) and Time to Interactive (TTI) for measuring interactivity.
Conclusion
According to Google, Core Web Vitals will be included in ranking factors. This guide will prepare your site for the latest Google updates. Hoping you will start to work on core web vital Now! In the following article, we will further discuss improving SEO.






 & Passion.
& Passion.