You have often come to know about the coding system like PHP code or snippet while WordPress website development. Not only WordPress but also other website builders make the use of coding language. These codes make your website fully functional and improve the site’s health.
The use of custom code snippets into the theme’s functions file seems quite smooth to the experienced developers, just like a play game. But it is troublesome for a beginner with no coding knowledge. A slight replacement of inserting the code can damage the website, making it’s accessibility impossible. Always editing the function.php files does not end with excellent results. When you upgrade the themes or add some new features, all the coding will disappear, and the website will no longer remain fruitful.
We will guide you on focusing on how you can use the Code Snippet on your website and helps you to make the changes in the site without editing the functions.php files.
Table of Contents
Snippets
Snippets are the pieces of the PHP codes used to add in the theme’s functions.php file for new features and extend the website working. While adding these in the functions file seems hardy and a timely process.
Code Snippet
The code snippet is a WordPress plugin that removes the need for using these snippets code in the functions.php file. It gives secure handling to work with coding without the loss of the data. It is easy and safe to use.
Why You Need To Add A Code Snippet To WordPress
In WordPress, the theme’s function.php file controls the functionality of the site by the activation of the theme. It adds or changes the default features by using the PHP code. It controls the working of the website and defines how it looks. By using the custom coding into the function.php file helps to add new features or modify the functioning of the site. But wrong coding will drop the website and display the errors as well.
The use of plugins extends the same functionality in a way the custom code works. The Code Snippets plugin is the easiest and the simple way to add custom codes to the function.php file. There is no need to use custom snippets in the direct function.php file. This plugin helps you to modify or change the website behavior easily.
It also assists the other users to see the changes in the file. It has made the way comfortable by providing the graphical interface, snippet field with name, code editor, description, and tags. The code snippets are also shareable with other WordPress websites. Code Snippet plugin is an easy solution for creating, editing, and managing the custom codes in WordPress. You can create your theme codes.
Be Careful
It the better to edit the function.php file if you are an expert web developer. But for beginners, it is not an excellent option to work in this area. The reason is that while updating or changing the WordPress theme, the coding will be lost, and any mistake in code will end in trouble.
If you want to edit function.php file, create a child theme that will secure the functionality of the WordPress site without any change in the parent theme. In this way, coding will remain to save.
In a nutshell, Code Snippets plugin allows making site securing without loss of the data while updating the theme.
Use Of A Code Snippet In WordPress Website
Installation
Code Snippet is a freely used plugin installed from the WordPress plugin directory.
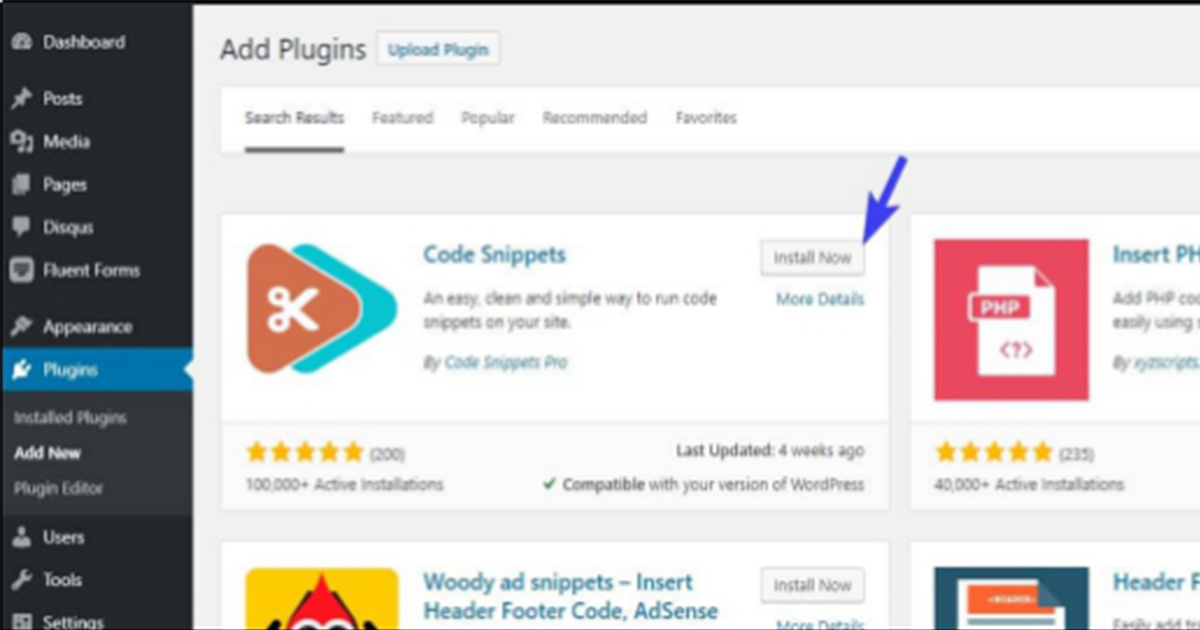
To use it, open the WordPress website dashboard and go to Plugins>>Add New. Enter the Code Snippets on the search field, install the plugin, and then activate it.
Once you have done, it will display within the WordPress dashboard. It is from where you can access the features of the plugins such as:
- Add the custom code.
- Add new snippets.
- Manage the code snippets.
- You can import the code snippets to another website.
There will be no snippets list because you have installed it only.

Settings Of Code Snippet
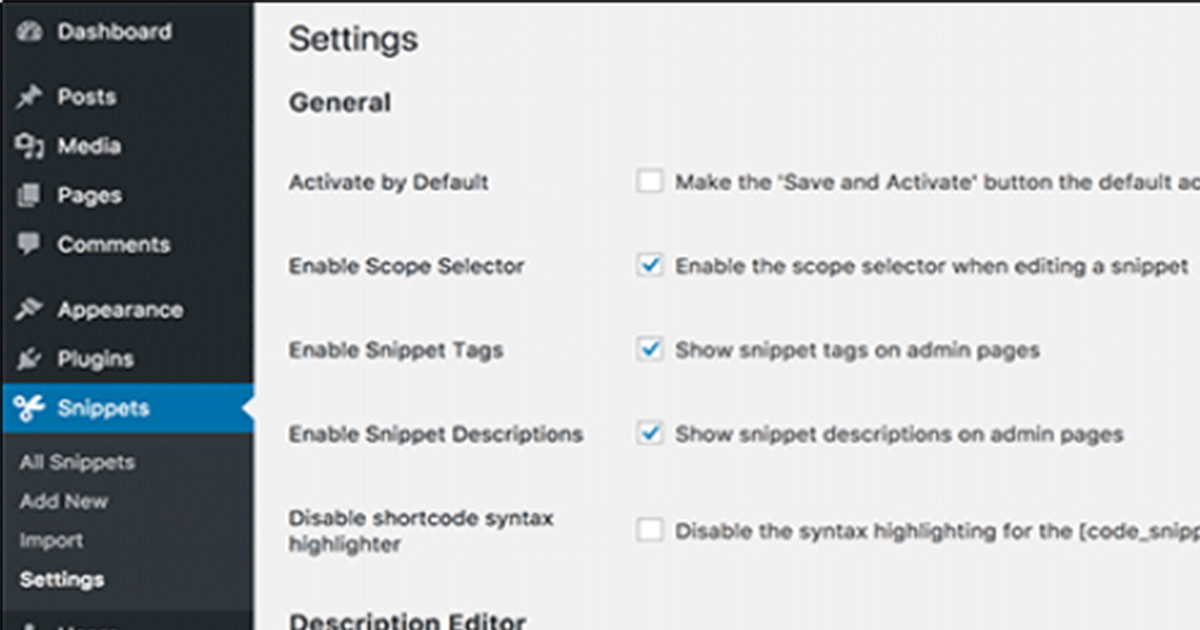
It has default settings and works smoothly, but if you want to change the parameters of the plugin, then just click Snippets>>Settings.

Adding The Snippets
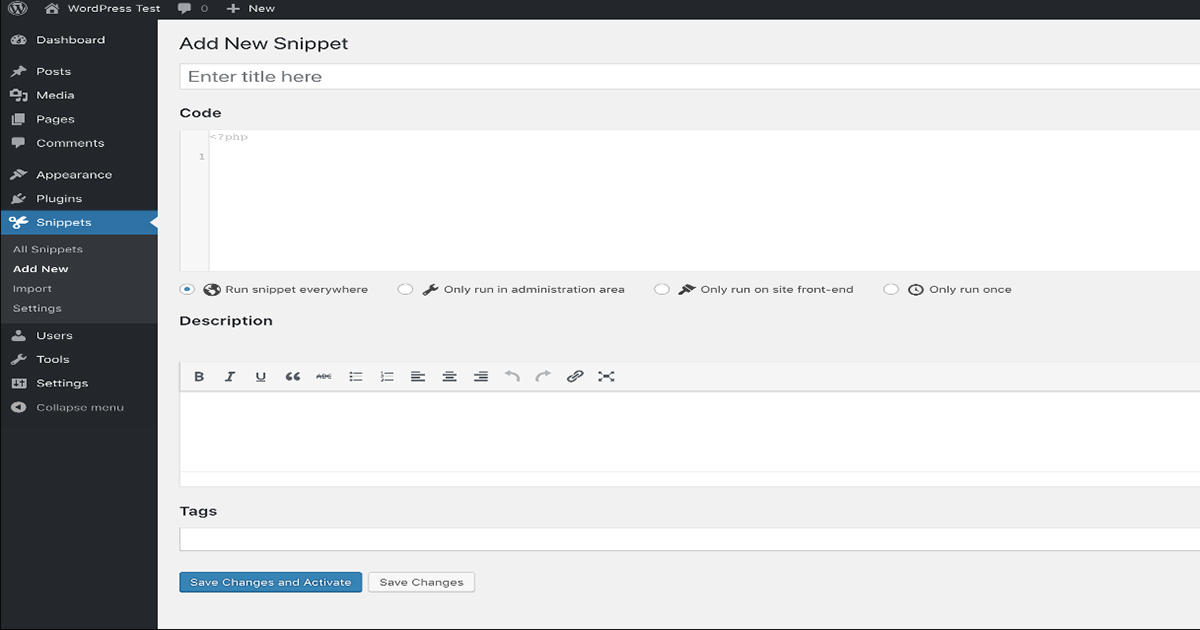
Once you have to activate it, you will ab able to add new snippets through Add New. You need to write a snippet name that may be anything and the code. In the description box, enter the purpose of your system to understand it for others as well. You can also add tags about snippet code.
Now, either you can click on the Save Changes to save it and later can run on the site or Save Changes and Activate your snippet code on the website.
In the same way, you can proceed to make snippets list in the future.

Edit The Snippets
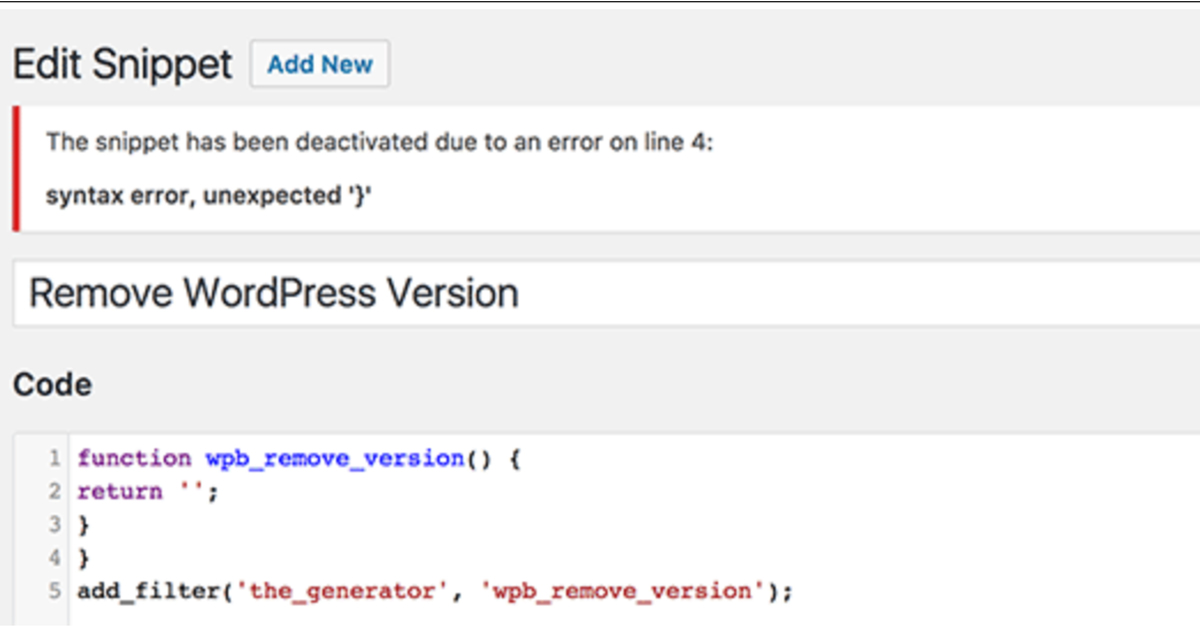
The Code snippets automatically activate and deactivate. Sometimes while copy and pasting, a coding mistake can occur, and the site becomes invisible. If there is an error in the custom code, then it disables the snippets to secure the website. It helps to sort out the failure in the custom code.

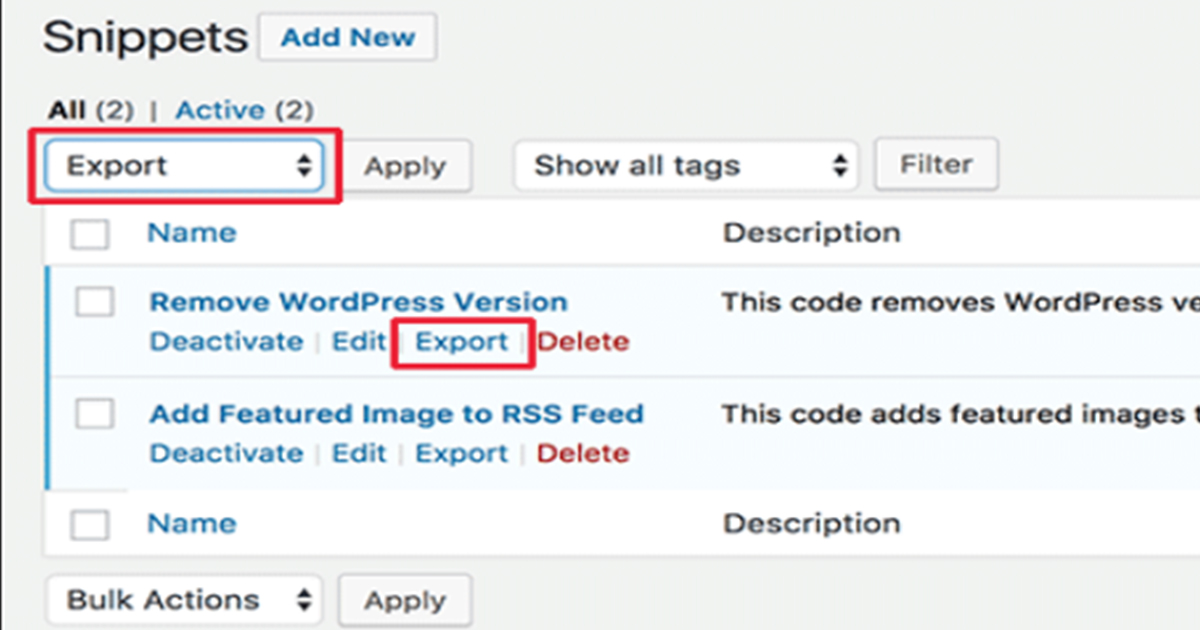
Manage The Snippets
It allows the user to manage the custom codes in WordPress by clicking Manage. It is from where you can immediately see the status and can go to Export or Bulk Actions.

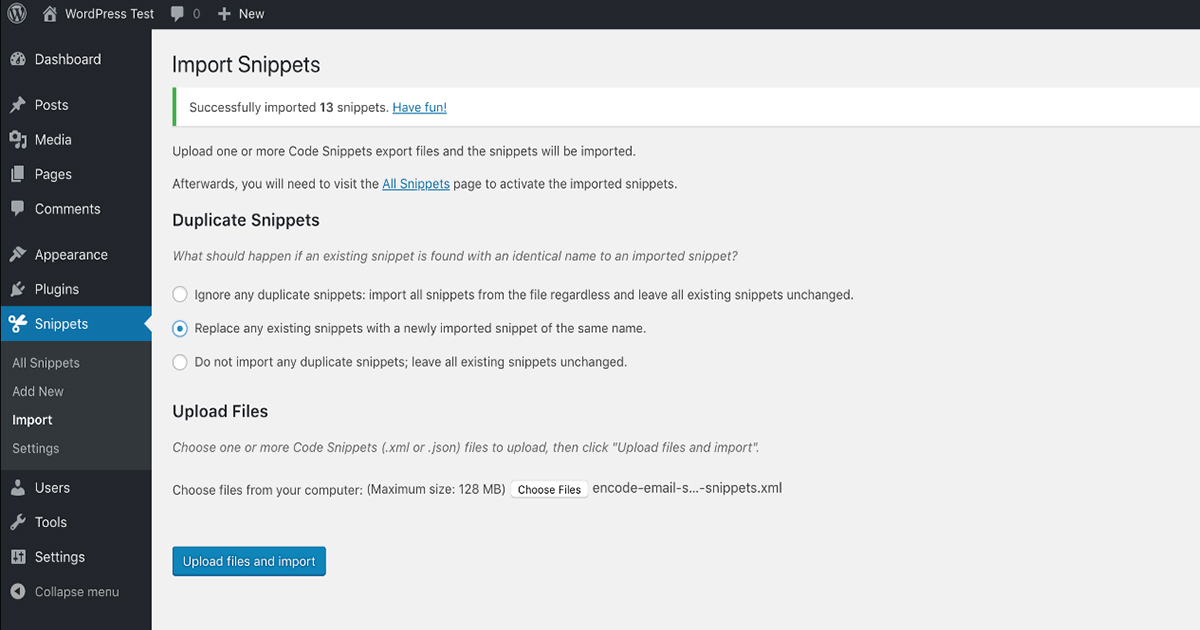
Importing the Snippet
You can also manage your Code Snippets by importing them to the website running on a different server. To do this, just go to the Import on the left sidebar. It will help to share them on another website. You can click on the Upload files and Import. When you have done, you need to activate these imported snippets by navigating to Snippets>>All Snippets. All of them will enable on the site.

Final Thoughts
It is the most straightforward way to use this plugin on your website quickly and safely without interacting with functions.php file and can save from future problems.
We hope you have learned the use of this plugin.
Frequently Asked Questions
1. Do I need a code snippet?
Whenever you change or upgrade the theme, all the data in the files are lost, and you cannot recover it. It creates the coding error, and the performance of the site slows down. Therefore, to secure the website, you need to use a code snippet.
2. How does code snippet work?
The code snippet is an accessible and re-usable code plugin used in WordPress for copy, paste the code in the function.php files without any error preventing the repetition of the code in programming.
3. Is it useful to use a code snippet?
Yes, the code snippet is a hassle-free plugin that keeps your site working smoothly without coding error. All the data remain secure and easily shareable with the users. In this way, there is no chance of duplication of the code.
4. Is there we need to create a child theme with code snippet?
An expert web developer feels free with coding, but while doing any changes in the theme or the site, you have to create a child theme to avoid any error. This thing is not needed while using a code snippet that works in the same way.
5. Is it easy to use for a beginner?
The beginner without coding knowledge can effortlessly use a code snippet without harming data.






 & Passion.
& Passion.