Webflow has become a go-to web design tool for those who want to create a visually stunning website without learning to code. But, if your Webflow site has less speed time to load, it could hurt your website’s user experience and affect your search engine rankings. You can apply optimizing tactics to resolve this.
Most individuals aren’t that patient. Whenever it appears to wait for a website to load, you can’t wait more than a few seconds before giving up and moving on.
Webflow like WP is great for making websites. Using these methods, you can speed up the webflow site and increase the working for better results.
As a result, if your website is sluggish or loads slowly, you’re missing out on prospective clients and leads. Do you want to know how to speed up a Webflow site?
Don’t panic; we’ve some practical ideas to help you enhance Webflow page speed and its overall efficiency. But first, let me describe why your site pages need to load faster.
Table of Contents
Why Webflow Optimization is Important
In the age of digitalization, website visitors expect quick and seamless browsing experiences. Slow-loading websites can lead to high bounce rates, poor user engagement, and lost revenue.
Furthermore, search engines use page speed as a ranking factor, with faster-loading sites having better chances of ranking higher in search results. Therefore, optimizing page speed is crucial for the success of any website, including those built using Webflow.
Here are a few steps for making your Webflow site speed up.
Steps To Optimize Webflow Performance
1. Code Optimization
Code optimization is the first step in making a Webflow page quicker. Deleting unneeded characters from code without changing functionality is minification or minifying code. This deletion can assist in decreasing the size of your files, resulting in quicker website load times.
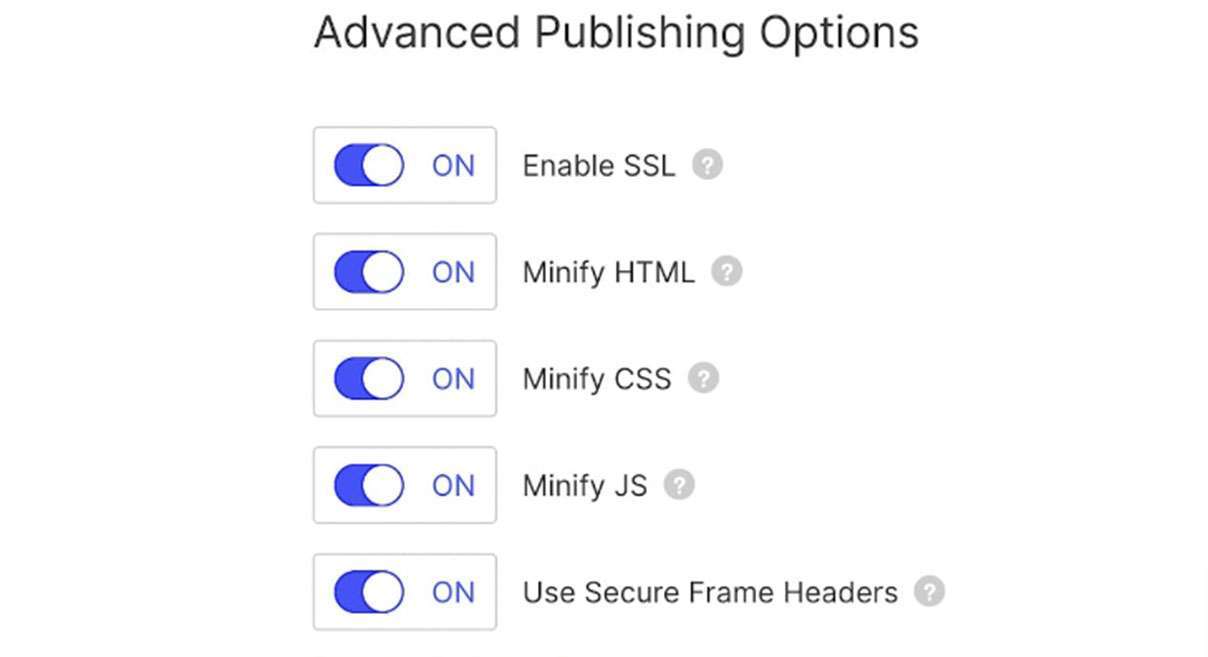
In Webflow, go to Project Settings, Hosting, scroll down to “Advanced Publishing Options,” and enable the “Minify HTML, CSS, and JavaScript” box.
Website code written with spaces, tabs, and line breaks makes it easier to read for the developer who is authoring it. These characters, however, are not required for the web page to effectively understand the code. Therefore, minifying the code can assist in minimizing its size, resulting in quicker page load times.
You can also directly change the size of your code by removing unnecessary items from your pages and the classes or animations that go with them. Webflow’s clear, semantic code is one of its many advantages, giving it an advantage over bulky site builders like Wix and WordPress.
You can remove unwanted CSS styles in the Designer by using the Style Manager (using the G key) and choosing “Clean up (x),” which will remove them.

2. Improving Images and Videos
Another important factor to consider is the size of your website’s assets, such as images and videos. Large assets can slow down your site’s loading speed, so it’s important to optimize them for web use. You can perform various tasks to limit image file size without sacrificing quality. This can be done by compressing images and videos, using lazy loading, and minimizing the use of large assets whenever possible.
One of the most effective ways to increase the speed and functionality of your Webflow site is to optimize your photos.
Webflow Lazy Load
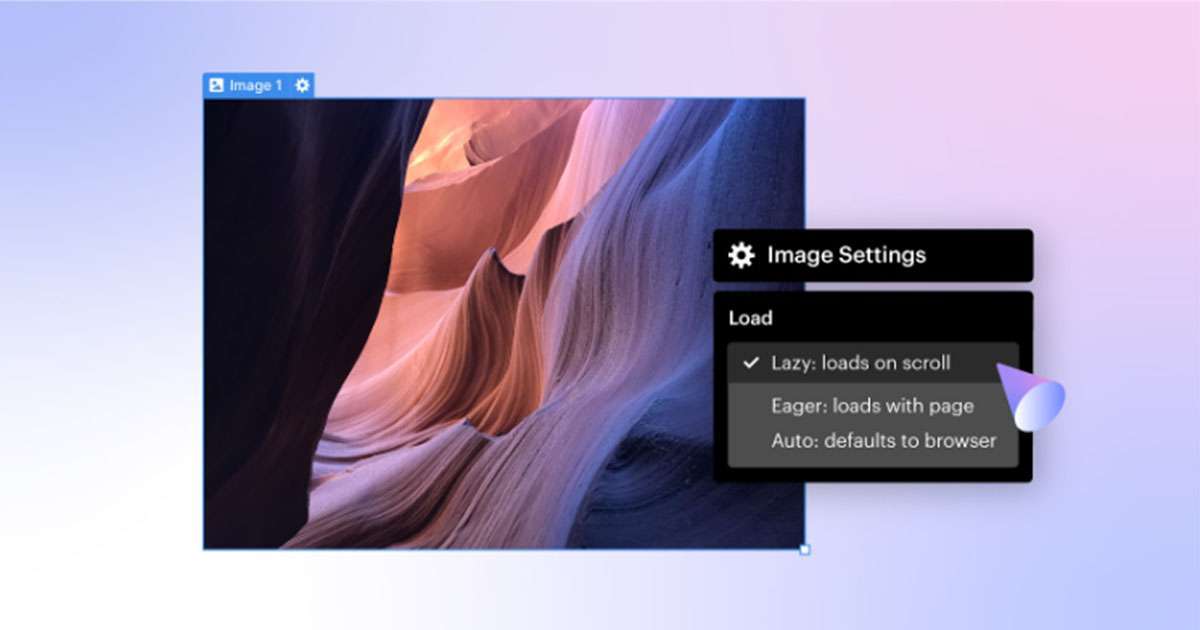
First, utilize lazy loading before reducing image files. Lazy loading makes web pages load quicker by delaying image processing until it is required.
We will only need to show the images when the page stops loading when it loads. It’s unnecessary to load anything else that isn’t visible quickly. Lazy loading works in this way.
In Webflow, Lazy Load images is a default setting, but you can change it. Go to Image Settings and select Auto, Lazy, or Eager loading.

Change Image Size
Another best way is to change their size. Large image files take time to load. The ideal length is 1920 pixels. So, you can choose to resize images. The size lowering of your pictures can impact your website’s performance. You can use a tool like Adobe Photoshop or Webflow’s built-in image editor to resize your images.
Webflow itself creates custom images from the original. This way, it compresses them at different screen resolutions for better performance.
Go to Designer, and press Command/Control + Shift + I.
When scaling your images, maintain their aspect ratio to avoid distortion. You should also consider the size of the image on your website. If an image is only shown as a thumbnail, there’s no need to be big enough as an image displayed in full-screen mode.

Image Compression
Image compression is the technique of lowering an image’s file size without sacrificing its quality. Various tools, including free online applications like TinyPNG and Compressor.io, may help compress your photographs. These apps delete extra data from your pictures, such as metadata and color information, resulting in much smaller file sizes.
When compressing photos, it is critical to strike the correct balance between file size and image quality. You don’t want the pictures to be so short that they become fuzzy or pixelated, but you also don’t want them to be so big that they slow down your website. Experiment with different compression levels to discover the perfect mark for your photographs.
Lastly, do not forget to compress the image before uploading it to Webflow. Keep it 250 kilobytes or less.
3. Preloading – Optimize Webflow
Preloading is a strategy that allows necessary resources to be loaded to be readily accessible when needed. Images, typefaces, and scripts are examples of such resources. Preloading has various advantages, including quicker load times, improved user experience, and improved search engine optimization.
In Webflow, you can enable Preloading by adding the “Preload” element in the Head section of your site’s code. This element informs the browser to preload the specified assets to be available immediately when needed.
4. Set the Fonts
Subsetting font is the practice of creating desired web font files. Multiple languages in font files are sometimes unwanted if your site supports English or one language.
For example, thousands of characters in the Chinese language are unused when your site is in English. Therefore, deleting the Chinese characters from font files can lessen their size and reduce the loading time of fonts.
5. Add SVGs Instead of PNGs or JPGs
SVG images are vectors, and they are resolution-free. They are scalable up and down without change in quality. Their small size makes them a good option for web images.
You can use different tools for webflow image optimizer like Adobe Illustrator to make SVG images or other websites like vecta.io. However, the lack of details is the drawback of SVGs. If you want high-quality images or have a lot of designs, you should consider PNG or JPG.

6. Minimize Server Response Time
The time it takes for the server to react to a user’s request is essential to website performance. Several factors, including the hosting provider, server location, and content management system, might influence this.
Here are two methods for reducing server response time:
Improve Webflow Hosting
Webflow provides several hosting options with varying resources and performance levels. Choosing the right hosting package for your website and optimizing your Webflow settings and options will assist in reducing server response time and improve overall site performance.
Utilize Content Delivery Network (CDN)
A CDN is a network of servers placed all over the world. When you utilize a CDN, your site-fixed files are cached on these servers and provided to users from the nearest server.
The server can reduce the time it takes for your website to load since the user does not have to download files from your website’s server, which may be further off.
Images, which can be relatively large and take a while to download, benefit particularly from CDNs. As a result, your users will always receive the quickest speeds thanks to a CDN.
If Webflow is the hosting provider, you can get regional CDN from the Basic and CMS plans, which cover some US regions, also. In addition, the Business and Enterprise plans include faster Global CDN.

7. Avoid Overload Scripts and Embeds
Optimizing your website’s code can also improve its speed. This includes using clean, concise code, minimizing the use of external scripts and plugins, and optimizing your website’s CSS and JavaScript files.
Your website may include scripts or embeds that are no longer in use. These might be from previous versions of your website or plugins you no longer use.
Therefore, it’s better to tailor your website’s custom code and delete any extra scripts since they can load your pages and cause your website to slow down.
8. Limit the Use of Animations and Interactions
Animations and interactions can make a Webflow site visually appealing, but using them excessively can also slow down page load times and hinder site performance.
The modes by which you can limit the use of animations and interactions to optimize your site’s performance are:
Reduce the Number of Interactions
While interactions can enhance the user experience, too many can harm your site’s resources and negatively affect page load times. It’s important to be selective and only use interactions essential to your site’s functionality.
Limit Complex Animations
While complex animations can be impressive, they can also significantly impact site performance. Consider using simpler animations or limiting the number of complex animations on your site.
Frequently Asked Questions
1. How can I make my Webflow site faster?
To enhance your Webflow site’s performance, start by optimizing images through compression and resizing, maintaining quality while reducing file sizes. Additionally, minimize HTTP requests by limiting the elements—such as CSS, JavaScript, and images—loaded per page. Employ lazy loading techniques to load content and images progressively as users scroll, rather than all at once, enhancing the site’s loading speed.
Enable browser caching by leveraging caching headers to store static resources in the browser, resulting in faster load times for returning visitors. Lastly, streamline the site by decluttering and removing unused code, including unnecessary CSS, JavaScript, and HTML, ensuring a more efficient and faster browsing experience.
2. Why is my Webflow site so laggy?
Several factors can cause a Webflow site to be laggy:
Large File Sizes: Images or media files that are too large can slow down the site.
Excessive JavaScript/CSS: Too many scripts or heavy stylesheets can affect performance.
Server Response Time: Slow hosting or server response times can impact loading speeds.
3. How fast are Webflow websites?
The speed of a Webflow site can vary based on how it’s designed, optimized, and hosted. Webflow provides a good foundation for creating fast-loading sites, but ultimately, factors like image sizes, content complexity, and hosting configurations determine the site’s speed.
4. How can I make my website speed faster?
Focus on:
-
- Optimizing Images: Compress and resize images appropriately.
- Minimizing HTTP Requests: Reduce unnecessary elements loading on each page.
- Utilizing Caching: Implement browser caching for static resources.
- Clean Code: Remove unnecessary code and scripts.
- Optimizing Hosting: Choose a reliable hosting provider with good server response times.
5. How do I fix a slow website?
Identify the issues causing slowness:
Utilize tools like Google PageSpeed Insights or GTmetrix to identify specific areas affecting page load speed. Minimize HTTP requests by reducing the number of elements loading on each page. Consider implementing Content Delivery Networks (CDNs) to distribute content across servers globally, thereby decreasing load times. Additionally, if necessary, upgrading your hosting provider to a faster one can significantly improve overall website speed and responsiveness. These steps collectively contribute to a more efficient and faster-loading website experience for your users.
6. How do I optimize a slow website?
Start by:
Analyzing Performance: Use tools to identify bottlenecks.
Compressing Resources: Minify CSS, JavaScript, and HTML files.
Enabling GZIP Compression: Reduce file sizes for quicker transmission.
Implementing AMP (Accelerated Mobile Pages): Create faster-loading versions for mobile devices.
Regular Maintenance: Continuously monitor and optimize the site for speed.
Implementing these optimizations should help improve the speed and performance of your Webflow site significantly.






 & Passion.
& Passion.