Think on clicking on a website and waiting for it to load. Frustrating, right? Well, that’s a problem many websites face, mainly because of how they use JavaScript. But what if I told you that JavaScript, slowing sites down, can also make them lightning-fast? That’s where enhancing website performance with JavaScript comes in.
We’re about to look into some cool tricks and tweaks that can turn a sluggish website into a speedy. These changes will make your site faster and make your visitors happier and more likely to stick around or come back for more.
Ready to speed up your site? Let’s do it.
What JavaScript Performance Causes Issues
JavaScript is pivotal in web development, enabling dynamic, interactive user experiences. However, its impact on performance is clear.
-
- Download Size: Large JavaScript files slow webpage loading, especially on slow connections and mobile devices.
- Parsing and Execution: Complex scripts delay browser processing, affecting page interactivity.
- Blocking Behavior: JavaScript execution can stop page rendering, leading to visible delays.
- DOM Manipulation: Inefficient script changes to the DOM can cause performance issues.
- Memory Usage: Excessive JavaScript consumption can harm device performance and stability.
JavaScript Optimization Methods for Enhancing Website Performance
Minimizing JavaScript Load
Reducing the size of JavaScript files and removing unnecessary code is crucial for improving website performance. Smaller files download and execute more quickly, reducing the time for a page to become interactive.
Minify and Compress: Minification removes all unnecessary characters from JavaScript files (like whitespace and comments), while compression reduces file size further.
Tools like UglifyJS or Terser can decrease JavaScript, and GZIP or Brotli compression can be applied on the server side.
Tree Shaking: This process eliminates unused code from your bundle. Modern JavaScript tools like Webpack and Rollup support tree shaking, helping to strip out unused functions and variables.
Module Bundling: Use module bundlers like Webpack or Rollup to combine multiple JavaScript files into a single bundle, reducing the number of HTTP requests needed to load resources.
Optimizing JavaScript Execution
How and when JavaScript perform can greatly enhance page performance, making the site feel faster and more responsive.
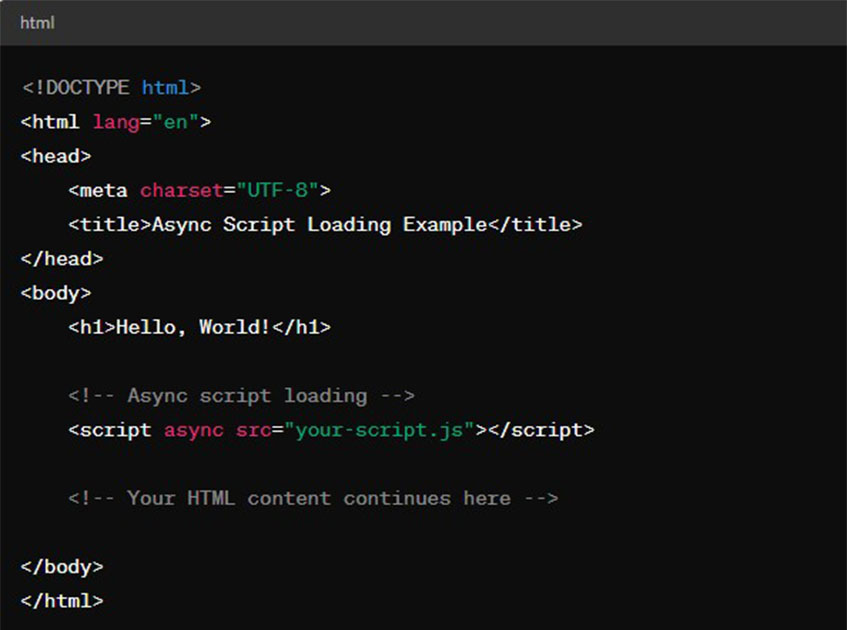
Deferred Loading: Defer the loading of JavaScript, which is not critical to the initial rendering of the page. The defer attribute in script tags tells the browser to carry out the script after parsing the HTML document.
Asynchronous Loading: Use the async attribute to load scripts asynchronously, allowing the browser to continue parsing and rendering the page without waiting for the script to load.

Efficient Event Handling
Proper management of event handlers is vital to prevent unnecessary processing and potential memory leaks, which can affect performance.
Optimize Binding: Attach event handlers wisely; too many can slow down performance. Consider event delegation to minimize the number of handlers by catching events at a higher level in the DOM tree.
Throttle and Debounce: For events that fire rapidly (like scroll or resize), use throttling or debouncing. It ensures the function work at regular intervals or occurs only after a certain period of inactivity.
Improving Loop and Iteration Performance
Efficient loops and iterations can significantly reduce the action time of JavaScript, leading to faster, smoother website function.
Avoid unnecessary work inside loops and consider breaking out once the necessary condition is met to avoid processing extra iterations.
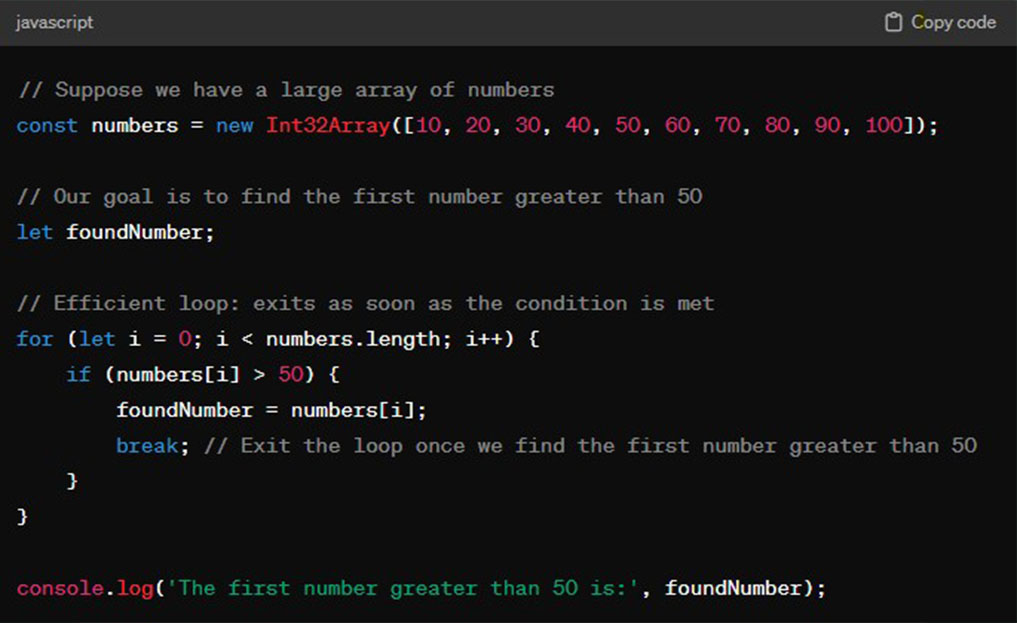
For data-intensive operations, apply appropriate structures like arrays or typed arrays for operations on data collections and objects or maps for quick lookups by key.

We use an Int32Array for numbers, a typed array that provides better performance for numerical data than regular arrays.
The loop checks each element of numbers and stops (with a break) as soon as it finds an element greater than 50, avoiding unnecessary work.
This approach minimizes the execution time, which is especially beneficial for large data sets.
Broader Techniques in JavaScript for Enhancing Website Performance
Leveraging Browser Caching
Browser caching is a mechanism that stores copies of web pages, images, and other resources on a user’s device.
When a user revisits a website, the browser can load these stored resources from the cache instead of downloading them again from the server. As a result, reduces load times and bandwidth usage.
To implement effective browser caching, set appropriate cache control headers on your server to specify how long browsers should store resources.
The benefits of browser caching include faster page loads for repeat visitors and reduced strain on your web server.
Using Content Delivery Networks (CDN)
CDNs distribute your website’s content across multiple geographically dispersed servers. When someone visits your website, a CDN ensures they get the information from a nearby server. This means the data has less distance to travel, making the website load faster for the visitor.
This decrease in latency results in faster loading times and a more responsive user experience.
CDNs also help handle traffic spikes and reduce the load on the origin server, enhancing your website’s overall scalability and reliability.
Optimizing Media Content
Modifying images and videos is crucial for improving website speed, as media files often comprise a significant portion of a web page’s size. You can apply techniques:
Compress Images and Videos: Use tools to reduce file size without noticeably affecting quality. For images, consider formats like JPEG, PNG, or WebP, and for videos, use efficient codecs like H.264 or VP9.
Responsive Images: Serve different image sizes based on the user’s device to ensure that images are not larger than needed.
Lazy Loading: Load images and videos only when they are in or near the viewport, which reduces initial load time and saves bandwidth.
Design and Structural Considerations
The design and structure of a website can affect its performance. A clean, efficient design not only improves speed but also increases usability.
Choose themes that are streamlined for performance, avoiding those that include unnecessary features and scripts.
Each font and plugin adds to the load time, so use them sparingly. Opt for system fonts when possible, and only install essential plugins.
A well-organized website structure improves the user experience and allows for faster loading essential content.
Enhancing Website Performance with Advanced Techniques in Javascript
These methods often involve web technologies and require careful attention.
Critical Rendering Path Optimization
Put the most important CSS into the HTML so the page can look good immediately without waiting for extra files to download.
Learn more about optimizing CSS for faster page load.
Also, wait to load JavaScript, which is optional right at the start, so it doesn’t slow down the first view of your page.
WebAssembly for Computation-Intensive Tasks
WebAssembly (Wasm) allows code written in languages like C, C++, or Rust to run in the browser, enabling performance-critical applications to run at near-native speed.
Utilizing this can offload the heavy lifting from JavaScript, leading to faster execution times.
Service Workers for Offline and Caching Strategies
Service workers provide control over caching and enable functionality offline. They allow websites to cache assets and API responses, which can significantly speed up load times in subsequent visits and provide functionality even when the user is offline.
Performance Monitoring and Continuous Improvement
Monitoring website performance is crucial for ongoing optimization. Various tools and techniques can help identify constrictions and areas for improvement.
Performance Monitoring Tools: Use tools like Google’s Lighthouse, WebPageTest, and Chrome DevTools to assess and monitor website performance. These tools provide insights into load times, resource sizes, and optimization recommendations.
Real User Monitoring (RUM): Collecting user performance data can offer valuable insights into how the website performs in real-world conditions across different devices and networks.
A/B Testing: Implement A/B testing to compare different customizing ways and determine which ones positively impact performance.

Frequently Asked Questions
How to improve website performance in JavaScript?
Reduce the file size by simplifying and compressing your JavaScript files. Tools like UglifyJS and Terser can help with this process. Use async and defer attributes in your script tags to control the loading and execution of JavaScript, preventing it from blocking the rendering of the page.
Write efficient, clean code that avoids unnecessary calculations, reduces dependencies, and optimizes algorithms to execute faster.
Utilize tree shaking or manual code reviews to remove unused or redundant code, reducing the overall size of JavaScript files.
Does JavaScript make a website slow?
Yes. JavaScript can make a website slow if not managed correctly. While it’s essential for creating interactive and dynamic web experiences. Poorly optimized JavaScript can lead to increased load times and sluggish performance. Large file sizes, synchronous loading, and inefficient code execution can impact website speed.
How to increase speed in JavaScript?
Load scripts asynchronously to allow the HTML to be parsed and displayed without waiting for the JavaScript to load and perform. Lessen the work done in loops and simplify logical operations to speed up script execution.
Lower direct DOM manipulation and batch updates to reduce reflow and repaint costs.
For heavy computations, use Web Workers to run scripts in background threads, preventing them from blocking the main thread and slowing down the UI.

















 & Passion.
& Passion.