Are you tired of the monotonous and time-consuming process of manually converting your Figma designs to Webflow? Look no further than the Figma to Webflow plugin! This powerful tool allows you to easily and seamlessly move your Figma designs to Webflow, saving you both time and effort.
You most likely already know about Figma if you are a web designer or developer. You can create beautiful visualizations and wireframes for websites and mobile apps with this well-known design tool. However, if you are not experienced with web development, it may be challenging to translate your Figma ideas into a completely functional website.
We’ll go over the advantages of using the Figma to Webflow plugin in this article, as well as step-by-step instructions and troubleshooting advice for a smooth conversion from Figma to Webflow.

Table of Contents
What is Figma?
Designers and teams may create, share, and collaborate in real-time on digital designs using the cloud-based design and collaboration platform Figma. It allows designers to create a wide range of digital assets, such as icons, pictures, and illustrations, for use in web and mobile app interfaces.
Additionally, it offers a variety of features that make it a popular choice among designers. For example, Figma’s libraries and design systems enable designers to create reusable design components that are all compatible with one another. Its vector editing tools make it simple for them to build and alter shapes and images.
What is Webflow?
Webflow is a cloud-based website builder and content management system (CMS) that allows users to design, build, and launch responsive websites without writing code. It was first launched in 2013 and has since gained popularity among designers, developers, and business owners.
Users may easily develop unique layouts and designs for their websites using Webflow‘s visual drag-and-drop interface. Additionally, it provides a wide range of tools and capabilities that let users make responsive designs that look fantastic on PCs, tablets, and smartphones.
Key Features And Benefits Of Webflow
-
- Visual Editing: Users of Webflow may visually alter the layout and content of their websites, making it simple to add material, change layouts, and make changes in real time.
- Responsive Design: With Webflow’s integrated responsive design tools, users can make designs that automatically adjust to various screen sizes and resolutions.
- CMS Integration: Users of Webflow can manage blog entries, articles, and other sorts of material on their websites using an integrated CMS.
- Hosting and Deployment: Customers are spared the duty of managing their own hosting and servers thanks to Webflow’s fully hosted solution. It also provides a simple deployment process that enables users to swiftly build their websites.
- E-commerce Integration: Moreover, Webflow offers e-commerce connectivity, enabling customers to build online shops and sell goods straight from their websites.
How To Convert Figma To A Webflow Plugin
Designers and developers like Figma and Webflow because they are two useful design tools. While shifting a Figma design into a worthwhile website was challenging, In this case, the Figma to Webflow plugin can be used.
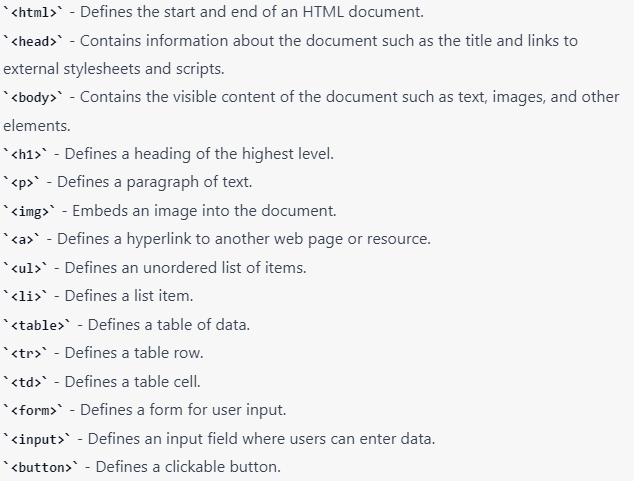
Without the need for manual coding, designers may quickly translate their designs into code by using this plugin. The plugin fully manages the modification process, including the conversion of the design to HTML, CSS, and JavaScript.
Let’s start
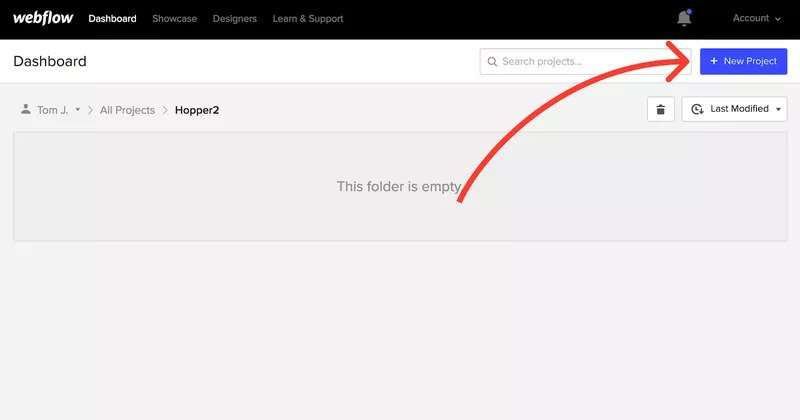
Create a new project in Webflow
To easily move your Figma project to Webflow, it’s important to first create a distinct directory for your website project in Webflow, aligned with how Figma arranges its projects.

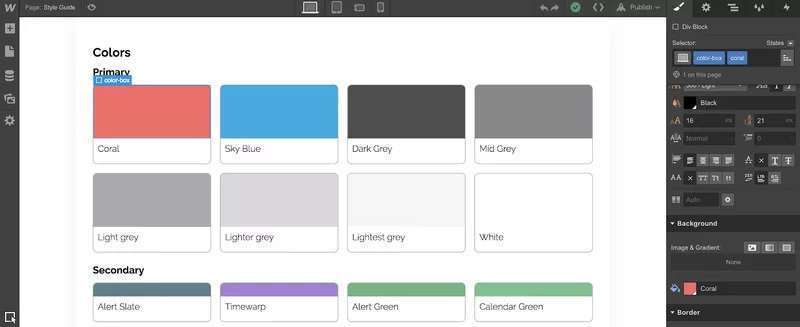
Make your own style
Before creating a new website on Webflow, it’s crucial to set up your global styles, including paragraph style, headings, and link style.
Personalized the colors
To save time, consider using a color-block div and changing its color repeatedly until all of your swatches are in Webflow. This will help streamline the process and make it more efficient.

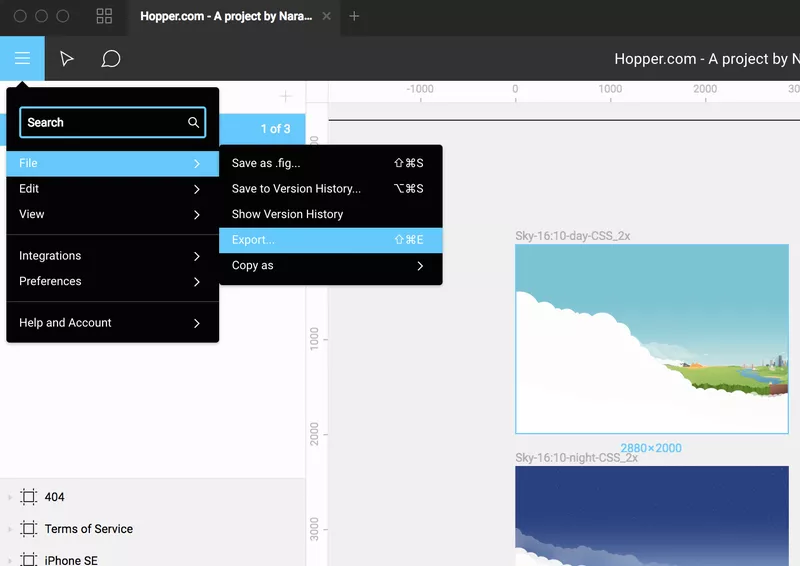
Moving from Figma
To easily move your Figma designs to Webflow, ensure all aspects of your project are designated for export during the design stage. Once finished, use the Command+Shift+E shortcut on a Mac or Control+Shift+E on a Windows computer to access the Export panel.

Substituting with divs
To easily convert your Figma design to a Webflow site, the next step is to div-frame your website. Reproduce the larger groups and frames from your Figma file with divs in Webflow, and give them a specific class name.

Formatting your content
By combining multiple features into a single class, such as “All H2 Subheadings” + “Black Text,” you can handle various attributes of the class. This approach allows for more flexibility and easier modification of the class in specific use cases.
Create Interactions
Figma is limited in its ability to handle complicated interactions on a website and is more suitable for simpler tasks. On the other hand, Webflow is an excellent interaction design tool, making it the go-to choice for designers looking to create and deliver interactions in their projects. Using Webflow eliminates the need to switch between different prototyping tools, allowing for a more streamlined design and development process.
Publish & Alter
To publish your website, the last step is to post your design and test it across multiple platforms. This straightforward method for converting a Figma design to Webflow does not include embedded or custom code. However, following the steps outlined above should help you easily move your design to Webflow and preserve its functionality across all interfaces.
How It Works: Figma to Webflow Plugin
The Figma to Webflow plugin works by converting the Figma design into Webflows consistent code. Using a variety of HTML, CSS, and JavaScript, the plugin initiates a functioning website that nearly resembles the actual design.
To use it, designers merely need to install the plugin on their Figma account and give it permission to access their Webflow account. Once the plugin has been installed, they may quickly and effortlessly export their Figma projects into Webflow.

Comparison with other Figma to HTML converters
Although there are many Figma to HTML converters on the market, the Figma to Webflow plugin stands out for its scalability and ease of use. Unlike other converters, the Figma to Webflow plugin enables designers to create highly customized designs that closely resemble the original Figma design.
However, both designers and developers enjoy this choice since it allows designers to build their designs more quickly and with less effort.
Installing and Authorizing The Figma to Webflow Plugin
One of the most significant advantages of the Figma to Webflow plugin is its ease of installation and authorization. Here are the step-by-step instructions to install and authorize the plugin:
-
- Go to the “Plugins” section on the left side of the screen when your Figma account is open.
- Click the “Install” button after searching for the “Figma to Webflow” plugin.
- After the installation is finished, the plugin has to be authorized. To do this, select “Authorize” from the menu.
- Your browser will open the Webflow login page. Use your Webflow account credentials to log in.
- You will be asked to give the Figma to Webflow plugin access to your Webflow account after logging in. Click “Allow” to continue.
- Now you’ll return to your Figma account. The Figma to Webflow plugin has been authorized and installed.
Using the Figma to Webflow Plugin
The Figma to Webflow plugin streamlines the process of converting Figma designs to Webflow websites, saving designers and developers time and effort. Here’s a step-by-step guide to using the plugin effectively:
-
- Choose the design you wish to export to Webflow after unlocking Figma.
- Activate the Figma to Webflow plugin after installation. If you haven’t already, take the actions listed above.
- Choose the components you want to send to Webflow while keeping the Figma design open.
- “Export Selection” can be tapped in the plugin panel.
- Choose your preferred export parameters, such as your preferred export format, CSS export options, and asset compression.
- When you select “Export,” the Figma to Webflow plugin creates an HTML file with the items you’ve chosen together with the required JavaScript and CSS files.
- Create a new project in Webflow by opening it. The HTML file produced by the Figma to Webflow plugin should be uploaded by selecting the “Pages” tab and clicking “Import” after the project has been established.
- Webflow will automatically detect the CSS and JavaScript files and add them to your project. You can then edit the design and layout of your Webflow project to match the Figma design you exported.
Tips and tricks
-
- Before exporting your design, use the “Preview” option of the Figma plugin to see how it will appear in Webflow.
- Try out the various export options to see which ones work best for you. For instance, compress photos to make your website’s files smaller.
- Remember to start a new Webflow project before importing your Figma design. This will guarantee that your Webflow project is free of all unwanted components.
Benefits of Using Figma with Webflow
Using Figma with Webflow can improve your workflow and efficiency if you’re a web designer or developer. The following are a few of the main benefits of integrating Figma with Webflow:
Improved workflow and productivity
A high-quality website can be developed much more quickly if it is designed in Figma and then exported directly to Webflow. The plugin automates the converting process so you don’t have to manually replicate your designs in Webflow, which can save you hours of labor.
Streamlined design and development process
The Figma to Webflow plugin accelerates the design and development processes by allowing designers to focus on the design aspect and developers on the coding component. Without having to worry about coding, designers can easily export their high-fidelity designs from Figma to Webflow, freeing up developers to focus on writing code and creating dynamic websites in Webflow.
Enhanced collaboration between designers and developers
The Figma to Webflow plugin promotes collaboration between designers and developers by allowing designers to easily share their designs with developers. By providing a visual representation of the design, developers can better understand it and guarantee that the code follows it, resulting in a better-finished product.
Cost and time savings
The Figma to Webflow plugin eradicates the necessity to manually recreate designs in Webflow, saving time and money. More rapid turnaround times for website assignments may arise from this, increasing the profitability of web development companies. The plugin can also lower costs by eliminating the need for extra personnel or help to design websites. Also, making it a desirable option for smaller web development businesses or self-employed contractors.

Converting a Figma Landing Page to Webflow
The Figma to Webflow plugin makes it easy to alter a Figma landing page in Webflow. Here is a step-by-step tutorial for operating the Figma to Webflow plugin to transform a landing page. As noted in the previous sections of this post, make sure you have installed and authorized the Figma to Webflow plugin before you start.
-
- Open the Webflow design file that was designed in Figma.
- Select the Figma artboard that you wish to remake to Webflow.
- By clicking “Plugins” in the Figma toolbar and picking “Figma to Webflow” from the drop-down menu, you may access the Figma to Webflow plugin.
- The Webflow project you want to import the design into should be set.
- On the plugin window, map the Figma layers to the Webflow details.
- At this step, Webflow components, including headings, text blocks, photos, and buttons, are given Figma layers.
- To import the Figma design to Webflow, select the “Import to Webflow” button in the plugin window.
- Review the design in Webflow and create any required transformations. Your site’s functionality can be counted, and the design can be modified using Webflow’s built-in editor.
- When you are happy with the layout, click the “Publish” button in the top-right corner of the Webflow editor to make your site live.

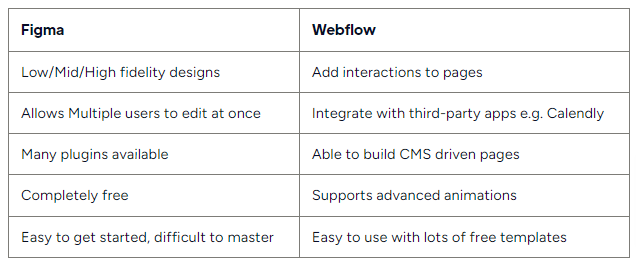
Comparing Figma and Webflow
Webflow and Figma are the two most famous design tools used by web creators and designers to create websites, online apps, and other digital goods. They are substantially various in some methods yet comparable in others in terms of features, capabilities, and use cases. The following are some pivotal dissimilarities and resemblances between Figma and Webflow:
Similarities
-
- Two cloud-based layout tools that provide real-time file sharing and teamwork are Figma and Webflow.
- Animations, interactivity, and more complex elements like text, colors, and shapes are just a few of the design elements that these technologies deliver.
- With respect to learning and skill development, both Figma and Webflow have dynamic user residents that produce and share templates, tutorials, and other resources.
Differences
-
- The main goal of Figma is to create high-fidelity prototypes and designs using vector drawings. Although it has prototype capabilities, the design process is where it puts most of its attention.
- As an alternative, Webflow is a platform for online design and development that dispenses with the need for coding to enable the building of responsive, production-ready websites. Using the visual design interface it provides, developers may create and edit any element of a website, from the design to the interactions and animations.
- Figma is a great solution for design teams working on difficult projects because it has more sophisticated collaboration capabilities, including comments, version history, and team libraries.
- Webflow is a great choice for designers that want greater control over the development process because it offers more complex development possibilities, including custom code integration and CMS integration.
Figma to Webflow: Pros and Cons

Which tool is better for specific tasks and projects?
-
- Design teams who want to work together on high-fidelity mockups and designs, as well as designers who want to make quick prototypes, should consider Figma.
- Both designers and developers who desire more control over the development process can greatly benefit from using Webflow. They can create production-ready websites without the need for coding.
Read more: Webflow vs Figma: Which One is Better for Designing Websites?
Troubleshooting the Figma to Webflow Plugin
The Figma to Webflow plugin does not guarantee error-free design and development, despite the fact that it speeds up your workflow. In this section, we’ll look at a few typical problems users could run into while utilizing the plugin and provide solutions.
The plugin is not working.
If you are having trouble getting the Figma to Webflow plugin to work, there are a few things you can try:
-
- Verify that the plugin is authorized and that you installed it successfully. Consult Section V of this guide if you’re unsure how to proceed.
- Check to determine if the plugin has any available updates. You can do this by selecting the Updates button under the Plugins menu in Figma.
- To test whether it fixes the problem, try restarting Webflow or Figma.
Try deleting the plugin and then reinstalling it if none of the alternatives mentioned above work.
The plugin is not converting the design correctly.
If you are experiencing issues with the plugin not converting the design correctly, there are a few things you can try:
-
- Make sure the design and the plugin are compatible once more. The plugin might not be able to handle certain fonts or effects.
- Make sure Figma has the design appropriately organized. The plugin depends on the design having clear layer names and groupings, as well as being well-structured and organized.
- Try exporting the design as an SVG file and loading it into Webflow to see if the problem still occurs. To do this in Figma, right-click the design and choose Export > SVG.
The plugin is causing errors in Webflow.
If you are experiencing errors in Webflow after using the Figma to Webflow plugin, there are a few things you can try:
-
- Verify that you are using the most recent version of the plugin and that you have properly authorized it.
- Look to determine whether a conflicting plugin or piece of code is the source of the problem.
- If the problem still persists, try removing custom code or disabling other plugins.
- Try deleting the plugin and then reinstalling it if none of the alternatives mentioned above work.

Learn Framer, an Webflow alternative in this article.
Conclusion
The Figma to Webflow plugin is a powerful tool; however, it is not without problems. But with a little persistence and troubleshooting, you can get the most out of this plugin and enhance your design and development workflow.






 & Passion.
& Passion.