When designing websites, choosing the right tools can make a big difference. Two of the most popular options in the market are Webflow and Figma. Both offer unique features and benefits, but which one is better? Comparing Webflow vs Figma will give you an overview of each platform interface.
Figma is a web-based design tool that allows you to create and share user interfaces. While Webflow is a website builder that lets you design and launch fully-functional websites without coding. Figma and Webflow have become increasingly popular among designers and developers, but which one should you choose for your project?
One exciting feature is the Figma to Webflow plugin, which enables seamless integration between the two platforms. Additionally, there is a Figma Webflow plugin that allows you to export designs from Figma to Webflow effortlessly. This integration provides a smooth workflow, making it easy to transfer your designs from Figma to Webflow.
In this article, we’ll look at Webflow vs. Figma, comparing their strengths and weaknesses to help you decide which tool to use for your next web design project. So, let’s dive in and explore these two web design tools, Figma vs Webflow.
Table of Contents
Figma as a Website Builder
Figma is a versatile tool that allows users to design user interfaces and, as a secondary feature, build websites. It’s a web-based application and supports Windows, macOS, Linux, and Chromebook.
It provides several plugins for increasing the features that you may need. Web designers and developers used Figma. Figma is a good choice for people with knowledge of design.
Some of Figma’s features that make it a viable option for building websites are:
Figma’s Features
-
- Figma provides a collaborative environment to design and prototype web pages and interfaces.
- The UX is excellent, which is light and colorful.
- You can make responsive designs adjustable to different screen sizes and resolutions.
- Pre-made UI components and templates are available in Figma’s library, speeding up the design process.
- Formats can be easily shared with team members and stakeholders for feedback and collaboration.
- It can be integrated with third-party tools and services like Sketch, InVision, and Zeplin.
- You can access the essential data through the Design System Analytics in this.
Advantages of Figma
-
- Figma has an intuitive interface with easy-to-use tools that are great for designers who need coding knowledge.
- Its collaborative features allow distributed teams to work on a design in real time.
- Figma’s responsive design features make it a better option for mobile-first design.
Limitations of Figma
-
- Figma is not primarily a website builder and needs some of the features and functionality of dedicated website builders.
- Figma does not generate HTML tags template and CSS code, so designers must export and code their designs separately.
- The design tools focus on user interface design, so designers may require additional tools for complex website designs.
Webflow for Web Design
Webflow is a website builder that utilizes a visual drag-and-drop interface and content management system to facilitate the creation of complex and dynamic websites.
It is simple to use and great for those without design experience. Webflow is a powerful web design tool that offers a range of features and functionality for designers.
Webflow’s key features
-
- You can make a responsive design to adjust it to different devices.
- Pre-made UI components are also available in the library to speed the design processes Figma.
- Its content management system allows you to manage the content in one place.
- It can also integrate with third-party tools like Google Analytics and Mailchimp.
The Benefits of Webflow
-
- It gives secure hosting.
- Webflow has a hassle-free experience because of its CMS.
- It offers advanced web design features like animations and dynamic content.
- Additionally, Webflow has robust e-commerce functionality, making it an ideal option for designers who need to create online stores.
What Limitize Webflow
-
- However, Webflow can be challenging for designers unfamiliar with website design principles or the platform’s interface.
- Also, since Webflow is a cloud-based platform, the website may become inaccessible if the company ever goes out of business.
- Lastly, Webflow’s advanced features and functionality come at a premium price, which may not be suitable for some designers or businesses.
Figma vs Webflow: Which is the Right Choice for You?
Choosing between Figma and Webflow requires taking into account several factors. Below are some key points of comparison:
Ease of Use and Learning Curve
Figma is known for being more user-friendly and easy to learn than Webflow due to its intuitive interface and simple design tools. Webflow may take more time to learn, particularly if you are still getting familiar with website design or coding.
Customization and Design Flexibility
Both Figma and Webflow offer a high level of customization and design flexibility in different ways. When it comes to base styles, Figma is beneficial for creating static designs and mockups, while Webflow’s features are more geared toward developing dynamic, data-driven websites. So, when comparing Webflow vs Figma, it’s essential to consider your specific needs and the nature of the project.
Collaboration and Team Workflow
Figma’s collaborative features are one of its strengths, enabling multiple team members to work together on the same design in actual time. While Webflow does offer collaboration features, they are less comprehensive than those provided by Figma.
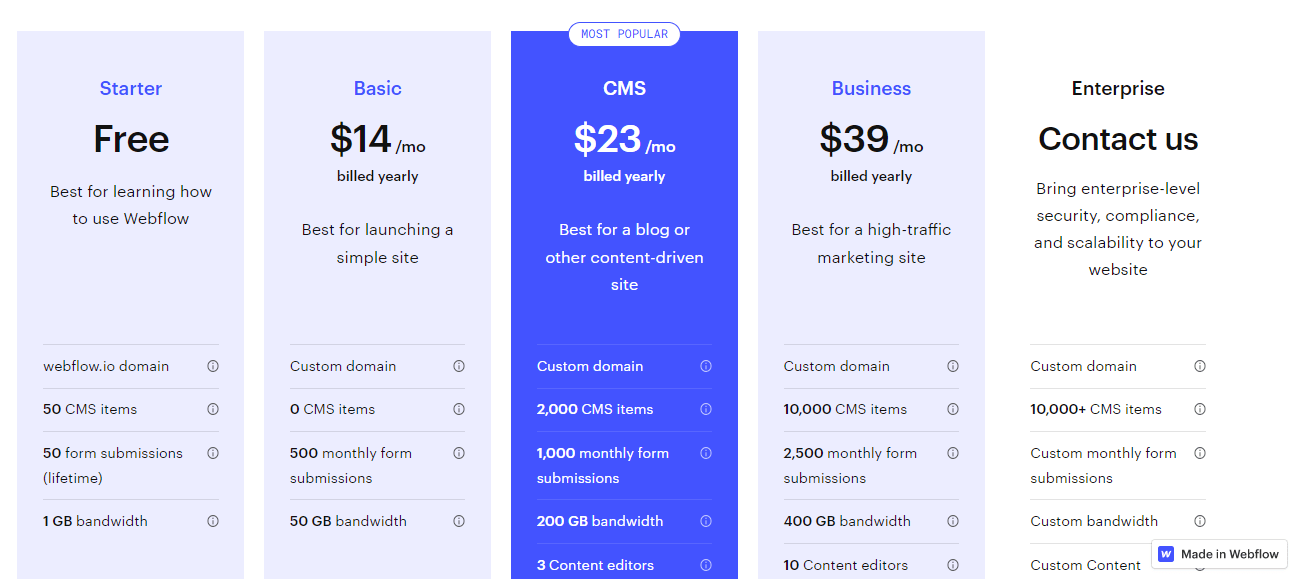
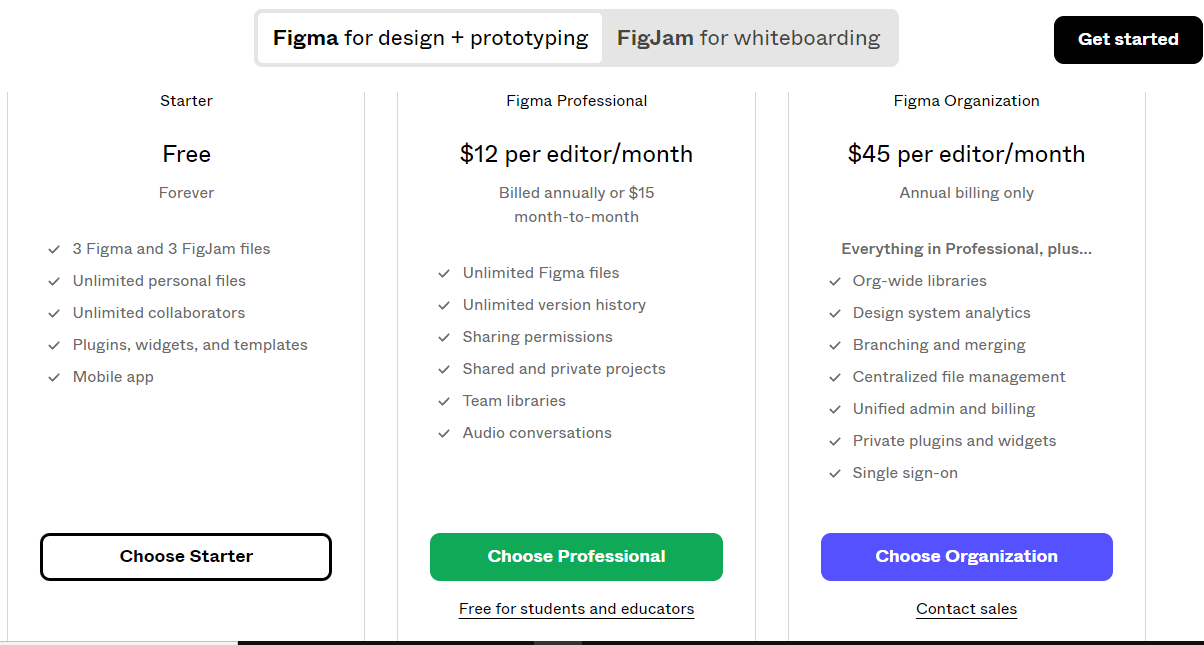
Pricing Plans: Import Figma To Webflow
Figma and Webflow have different pricing plans, but generally, Figma is more budget-friendly than Webflow. Figma’s free program has multiple functionalities than Webflow, which is more limited. However, Webflow’s paid plans provide more advanced features than Figma’s, making it a better value for businesses or designers who require those features.


Customer Support
Figma guides its customers by providing them with tutorials, a community forum, and submitting a ticket. All these are helpful and supportive. At the same time, Webflow offers to contact the team through email for queries or forums. A lot of written articles are also present where you can find solutions.
Figma Webflow Integration
Figma and Webflow can incorporate third-party apps. But let’s see how both integrate.
Figma does not have a direct path to export designs from Figma to Webflow. The only possibility is to convert the Figma designs as images or SVG files and import them into Webflow. You can then use these imported elements to make websites in Webflow.
Similarly, you cannot export Webflow design elements to Figma. Figma’s embed element helps you to incorporate a live review of the Webflow website in the Figma prototype.
Plugins
Both platforms offer plugins to augment the capabilities of their inbuilt attributes. Notably, Figma boasts a more extensive collection of plugins compared to Webflow. However, if you find yourself in need of additional plugins for your website-building endeavors, you can explore the top-notch Webflow plugins tailored to fulfill your specific requirements. Furthermore, you can also easily convert Figma designs to Webflow, ensuring a seamless transition between the two platforms and maximizing your design workflow efficiency.
Templates
Figma is a design tool with various templates specific to designing purposes. It serves as a good point for beginning a new project, especially when you want to design prototypes quickly. Whereas, Webflow offers a variety of templates that you can easily customize in a drag-and-drop editor, utilizing its combo classes feature to create unique designs with ease. These templates are mainly utilized for building different websites, allowing you to use custom colors to match your brand’s identity.

Device Support
Figma and Webflow allow designers and developers to work on various devices. The user can open the tool and start the project from a mini or macro device whenever the internet connection is available.
Figma has reliable apps for Windows, Linux, Android, macOS, and iOS with extra and offline features.
Webflow, like Figma, also has supported apps for Android and iOS to permit users to manage the sites and updates.
Try Some Alternatives of Webflow vs Figma
If you still find Figma and Webflow is not suitable then you may move to other options. There are a few alternatives to Webflow and Figma that can be helpful for designers.
-
- Adobe XD: This allows for creating wireframes, prototypes, and high-fidelity designs.
- Sketch: It is another tool that focuses on designing user interfaces and experiences.
- Canva: A graphic design platform for creating social media graphics, presentations, posters, and other visuals.
- InVision Studio: A screen design tool that enables designers to create interactive prototypes, animations, and advanced transitions.
It’s essential to assess your design requirements and preferences before picking a tool since each has unique features and advantages.
More on Webflow vs Squarespace read the post.
Frequently Asked Questions
1. Can Figma generate CSS code?
No, Figma is not a code generator. It is a design tool for creating mockups and prototypes but doesn’t output code that can be used in a website or application.
2. Is Webflow suitable for professionals?
Yes, Webflow is used by many professional designers and businesses who want to create custom, data-driven websites without extensive coding.
3. Does Webflow affect SEO?
No, Webflow is designed to be SEO-friendly, with features like clean, optimized code and automatic sitemaps.
4. Why is Webflow expensive?
Webflow’s pricing may be higher than some other web design tools, but this is because it offers more advanced features and functionality, particularly for creating dynamic, data-driven websites. Additionally, Webflow’s pricing includes hosting and support, which can be a valuable feature for businesses.
5. Does Figma require coding?
No, Figma is a design tool used for creating static designs and mockups, and it does not require coding. However, Figma does offer integrations with other tools that can generate code from your styles.
6. Do professional designers use Webflow?
Yes, professional designers often use Webflow. Webflow is a popular tool among web designers for creating and prototyping websites without the need for extensive coding.
7. Do professionals use Figma?
Yes, professionals, including designers and developers, commonly use Figma. Figma is a collaborative design tool that allows teams to create and work on design projects in a cloud-based environment.
8. Is Webflow better than coding?
Webflow is a valuable tool for designers and small business owners who want to create websites without in-depth coding knowledge. However, for complex and highly customized projects, traditional coding may be necessary. Whether Webflow is better depends on the specific project and the user’s skill set.
9. Will Webflow replace developers?
Webflow can streamline web design and development processes, but it’s unlikely to replace developers entirely. Developers bring advanced technical expertise and can handle complex projects and custom coding requirements that tools like Webflow may not cover. Webflow and developers can complement each other in web development projects.






 & Passion.
& Passion.