The WordPress home page is the visitors’ first page when they land on your website. As it provides an overview of your site’s content, it’s essential to customize it to create a strong first impression and improve the user experience.
This article covers several ways to edit and customize your WordPress home page. We’ll explore using page builders, themes, and plugins to achieve your desired look and feel. We’ll also provide tips for optimizing your home page for SEO. By the end of this article, you’ll know to create a unique and personalized home page that sets your brand apart.
Table of Contents
Set Up a Home Page in WordPress
To change the home page in WordPress, follow these simple steps:
-
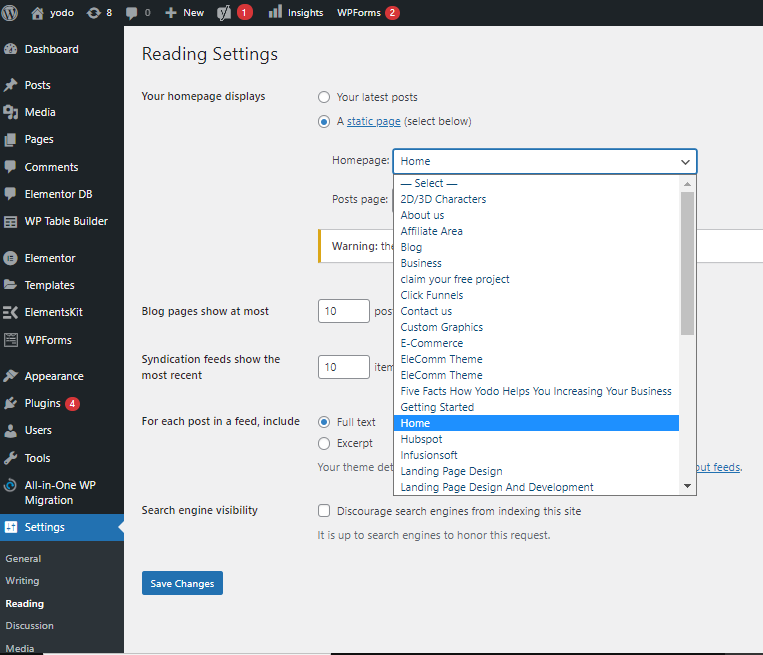
- Log in to the WordPress dashboard and navigate to “Settings > Reading“
- Under “Your homepage displays“, select “A static page“
- From the “Homepage” drop-down menu, choose the page you want to set as your home page
- Click “Save Changes“
- Once you have saved the changes, the selected page will become your new home page.

How to Edit the WordPress Home Page
There are various ways to customize and edit the WordPress home page. Here are three common methods:
1. Using a Page Builder Plugin
Page builder plugins provide a visual way of editing the home page. These plugins offer features and tools that allow you to create custom layouts, add content, and change the design of your home page.
To use a page builder plugin, install and activate it in the WordPress dashboard. You can then create a new page or edit an existing one and use the plugin’s drag-and-drop interface to add content elements. You can also customize the styling of each element using the built-in options.
Various plugins are available but Elementor is a popular one, user-friendly and easy to use to create a custom homepage.
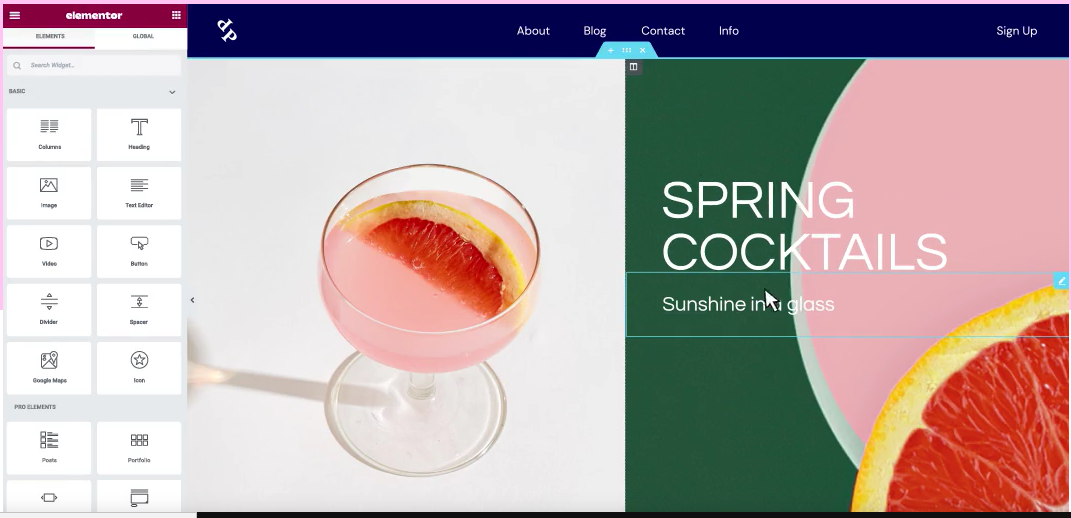
Using Elementor to Edit Homepage
If you want to edit your home page in WordPress using Elementor, you can follow these steps:
-
- Install and activate the Elementor plugin on your WordPress site.
- Create a new page or edit an existing one.
- Click the “Edit with Elementor” button to open the Elementor editor.
- Use the drag-and-drop interface to add widgets and elements to your page and create the layout you want.
- Customize the appearance of your elements by adjusting the colors, fonts, and styles as needed.
- Preview your changes, and when you’re happy with them, save your updated home page.

Popular Page Builder Plugins
Several page builder plugins are available for WordPress, each with its features and tools. Here are some popular options:
-
- Elementor
- Beaver Builder
- Visual Composer
- Divi
- SiteOrigin
Advantages of Using a Page Builder
-
- No coding skills required: You can create custom layouts and designs without any coding knowledge.
- Visual editing: Page builders offer real-time previews, making it simple to refine your design.
- Pre-designed templates: You can choose from pre-designed templates to speed up your workflow.
- Flexibility: You can create any layout or design you want.
Creating Custom Layouts
Using a page builder, you can create custom layouts using a drag-and-drop interface. Content elements like images, text boxes, videos, and buttons can be added and arranged in any order you like, allowing you to create a layout that aligns with your brand and business needs.
Adding and Editing Content
Apart from layouts, a page builder enables you to add and edit content on your home page. You can add text, images, videos, and other elements and customize their design and style to match your brand.
Customizing Design and Style
A page builder also lets you customize the design and style of your home page. You can select from various design options, including fonts, colors, backgrounds, and animations, and customize them to suit your brand. This allows you to create a cohesive and professional-looking design that effectively engages visitors and conveys your message.
2. Customizing the Theme
Customizing the theme is another way to edit the home page. WordPress has numerous themes that can be customized to fit your needs. Some of the popular themes include Astra, Avada, Divi, and OceanWP. These themes come with customization options that allow you to change the layout, colors, fonts, and other design elements of your home page.
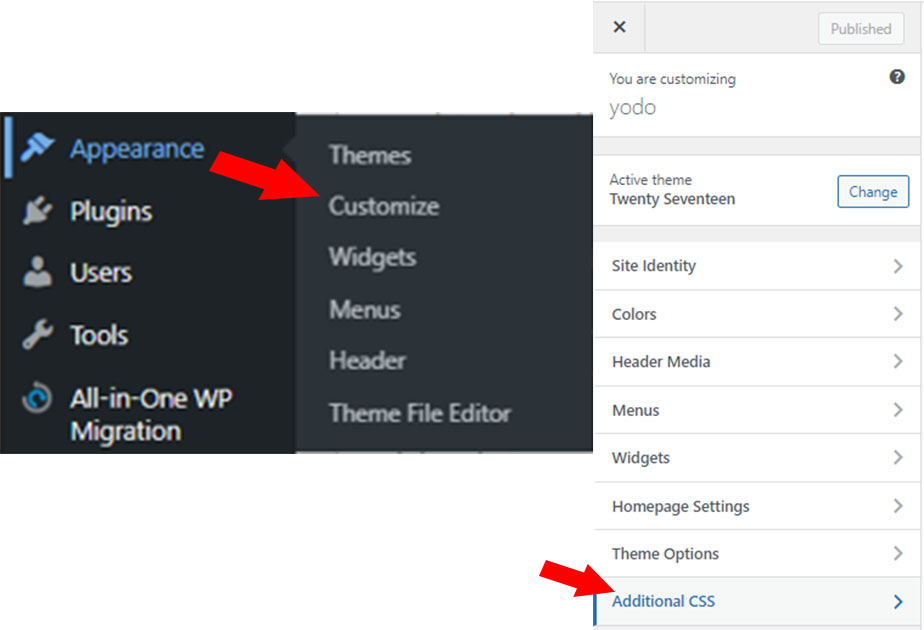
To customize a theme, navigate to Appearance > Customize in the WordPress dashboard. You can select the home page from the available pages and customize its design and layout. You can preview the changes in real time and save them once you’re satisfied.
3. Editing the CSS Code
For advanced users, editing the CSS code is a viable option. CSS (Cascading Style Sheets) is the language used to style web pages. In WordPress, you can edit the CSS code of your home page to change its layout, colors, fonts, and other design elements.
To edit the CSS code, navigate to Appearance > Customize > Additional CSS in the WordPress dashboard. You can add your custom CSS code to modify the design of your home page. You can also use CSS frameworks such as Bootstrap or Foundation to create responsive designs that work on all devices.

4. Editing Your Homepage with WordPress/Block Editor
The default editor in WordPress, Gutenberg, is a block-based editor that enables users to create and modify content using individual content blocks. These blocks can consist of images, text, videos, tables, and more. Gutenberg was introduced in WordPress 5.0 and has been the default editor since then.
Method to Modify Homepage
To change your WordPress home page using the Gutenberg editor, adhere to these procedures:
-
- Log in to your WordPress dashboard and click on “Pages > All Pages.”
- Hover over the page you want to modify and click on “Edit.”
- The Gutenberg editor will open, allowing you to start modifying the content blocks on your home page.
- To add a new content block, click on the “Add Block” button and select the block type you want to add.
- To modify an existing block, click on the block and apply the desired changes.
- Once you’ve completed modifying, click on “Update” to save your changes.
The Gutenberg editor is user-friendly and provides a wide range of content blocks that can be tailored to create an exclusive and visually appealing home page. By utilizing the editor, you can easily modify your home page without any technical expertise or coding skills.
Frequently Asked Questions
How can I add new content to the WordPress home page?
To add new content to the WordPress home page, you can use widgets, create custom content sections with a page builder, add new blog posts or pages to the home page, and consider adding multimedia content like videos or images.
How can I optimize the WordPress home page for SEO?
To optimize the WordPress home page for SEO, use keywords in your page titles and headings, write descriptive meta descriptions, optimize images with alt tags and captions, use internal linking to other relevant pages on your website, and consider adding structured data markup to your home page.
How can I create a custom home page in WordPress?
To create a custom home page in WordPress, you can create a new page, set it as the front page in the WordPress settings, use a page builder to create a custom layout, add content and widgets to the page, and customize the design and style.
Conclusion
Editing your WordPress website’s homepage is a crucial aspect of website management. Whether you’re using Elementor or the default editor, you need to focus on the design, layout, and content to make it appealing and informative to your visitors.
While editing your homepage, it’s also essential to consider the user experience, page load times, and search engine optimization. By following established practices and optimizing your website’s performance, you can meet your objectives and attract more visitors to your site.






 & Passion.
& Passion.