Web designing is a creative art. Today, designing a website is getting comfortable with the help of tools. It not only is helping in saving time but also making the task simple. There is also no need of coding that was once a problem. These web design tools give the right direction to communicate with the people.
With the right tools help to deliver the idea. You can create an amazing and unique website that not only feel attractive but also create a big difference. You can do what you want in web design, either site or web design templates.
There are countless tools for web design. If you are a beginner, then get started with the free tools to explore the things.
In this article, you will find web design tools into three categories. This division will help you to scan the information.
Web design tools for:
-
- Website creation
- Interface design and prototyping
- Graphic design
Table of Contents
1. Web Design Tools For Website Creation
Website building is the second step after web design. It is related to the functionality of the site of how your website works. Therefore, creating a website is also essential. With the help of a coding library, hosting services, and development, the developers, can launch the websites.
Let’s jump to get familiar with the software.
WordPress

WordPress is the number one choice to build the site but also an excellent platform for bloggers to start a new blog. It is suitable for everyone to work because no coding knowledge is needed.
35% of the users built site on WordPress because it is easy to use, flexible, and straightforward. Its content management system controls the site’s content in a well mannered. On WordPress, you can run the blog post, eCommerce, business sites, or more.
You can effortlessly customize your website.
Its installation process won’t take more than 5 minutes, and you can set your blog after that. Here are two options:
-
- You can download it from the WordPress site.
- You can self-host a WordPress website.
The self-hosted site on WordPress is better for big projects, while if you want to run a small project, then go with WordPress.com.
It also provides the best hosting services for easiness.
Version
It is available free of cost. But if you need more features like themes, then you have to pay for it to take advantage of premium features.
Bootstrap

Bootstrap is the creative project of the team on Twitter. It is also great software to built responsive websites. Its HTML, Javascript, and CSS free library have simplified the coding of the sites.
Bootstrap is a front-end, open-source system. The website coding is getting more comfortable with its features like the grid system and other components. It has an SVG icon library to work.
You will experience good things while working with its proper documentation and examples feature. You can use Bootstrap CDN to compile the CSS or JS file and can easily install Bootstrap through the installation document guide.
Version
It is free to get started and build sites with Bootstrap.
Wix

Wix is another option to build a website that is also simple to use, just like WordPress. Likewise, WordPress can make a unique website of what kind of you wish, such as a blog, online store.
Through its Wix editor, Wix makes the site easy to set up and launch. Using drop and drag options, you can design a beautiful website. It has 500 stunning web design templates that you can choose from them.
The Wix much manages and promotes your business. There you will find a lot of powerful features to make a website that looks different. And all about customizing. It provides a free hosting to grow your business.
It fully ensures the security of the website that is critical to avoid spam. In short, a better option for starting a website.
Version
It is free of cost, but it also offers premium plans in which comes two different pricing for website and business and eCommerce.
Dreamweaver

Dreamweaver is not only a web design tool but also a web development application. It’s code editor features like code completion, syntax highlighting, real-time syntax checking, and code introspection help the user so that they can quickly generate a code.
You can do coding, editing, and maintain a website. Even more, you can have a live view for editing to see the changes made on the websites and use it with Bootstrap.
Using Dreamweaver, create attractive, and responsive web design because how your user interfaces with your designing sense is a thing to consider. Being a part of the Creative Cloud, it is a fantastic option to enhance the site. It supports HTML, JavaScript, and CSS.

Version
Dreamweaver offers a monthly plan and a special discount for educational activities. You can enjoy a 7-day free trial to get familiar with the features.
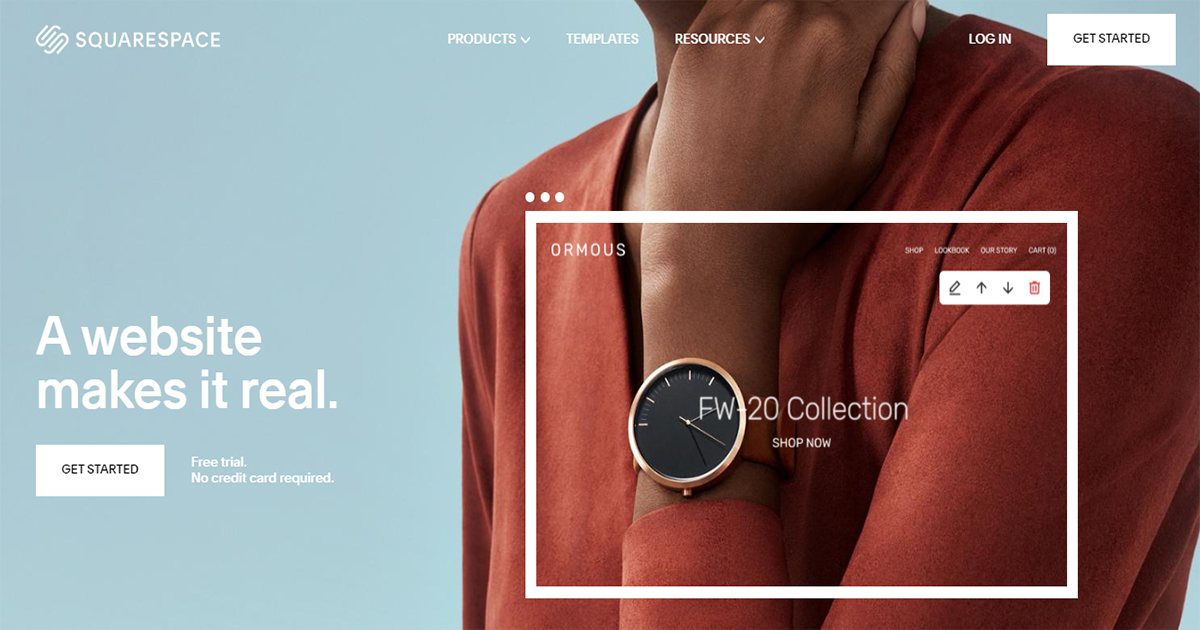
Squarespace

Squarespace also serves as a website builder to create any kind of site that suits your business needs. If you want to make a blog, online store, and more, then it is not a bad option.
Likewise, Wix and WordPress, it also offers a variety of feature for customizing the site. You can grow your business with it. If you are a new and start website building, then premade website templates are helpfully available on the Squarespace.
Version
Squarespace is a paid website builder, and before starting work, it gives a free trial.
2. Web Design Tools For Interface Design And Prototyping
Interface design and prototyping allows the designers to view the layout of the elements of how they look before starting a website. These designs must be eye-catching and be with the user’s mind.
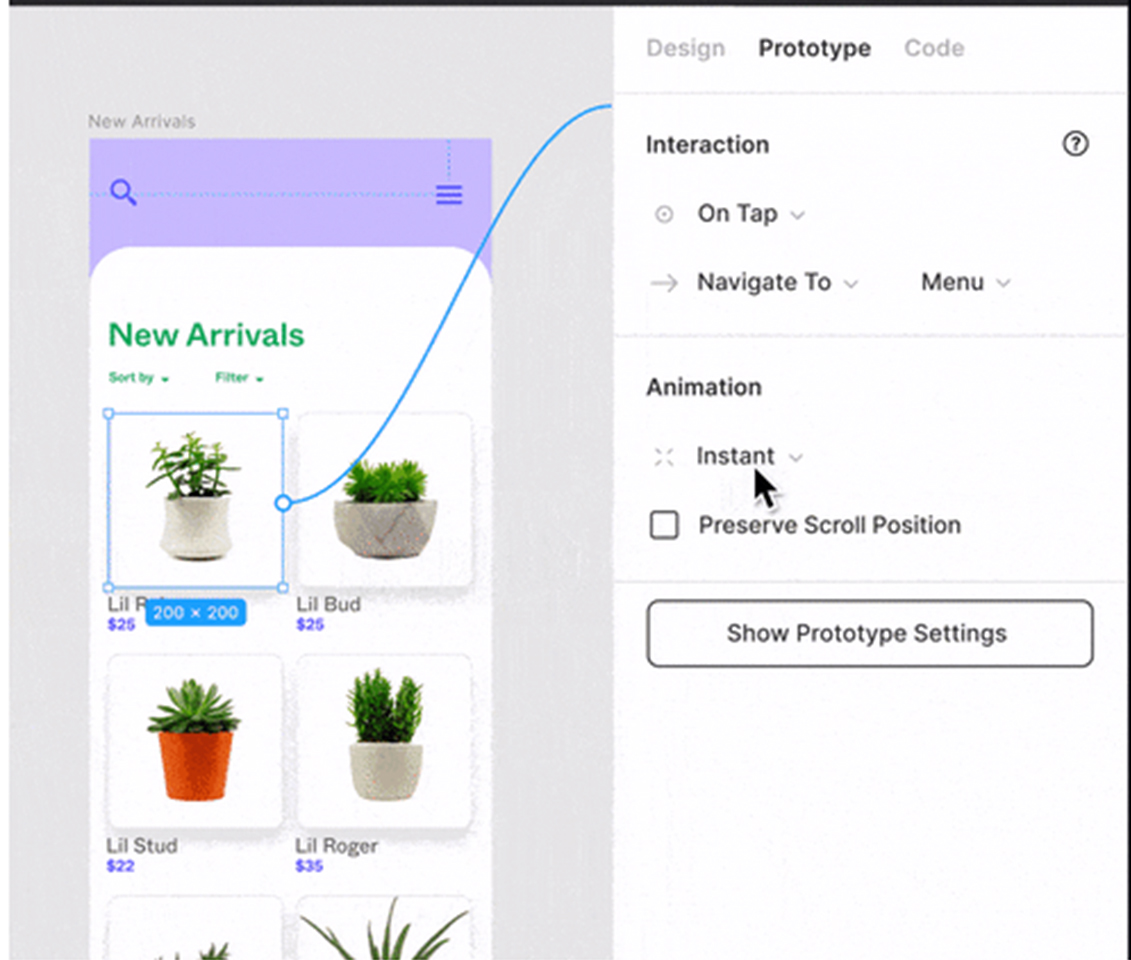
Figma

Figma is a new and powerful tool for web designing. Using this tool, you can design a stunning website that will give you a beautiful look. Its interface design and prototyping features is a perfect choice for you.
The things that you can do with Adobe applications are also fit to do with Figma. You can enhance more creativity with plugins and even can create and publish your plugins. Its teamwork helps to turn your design into real-time. At Figma, you can take advantage of the features.

Version
It offers a free plan for three projects while it’s paid plans include advanced options starting from $12 per month.
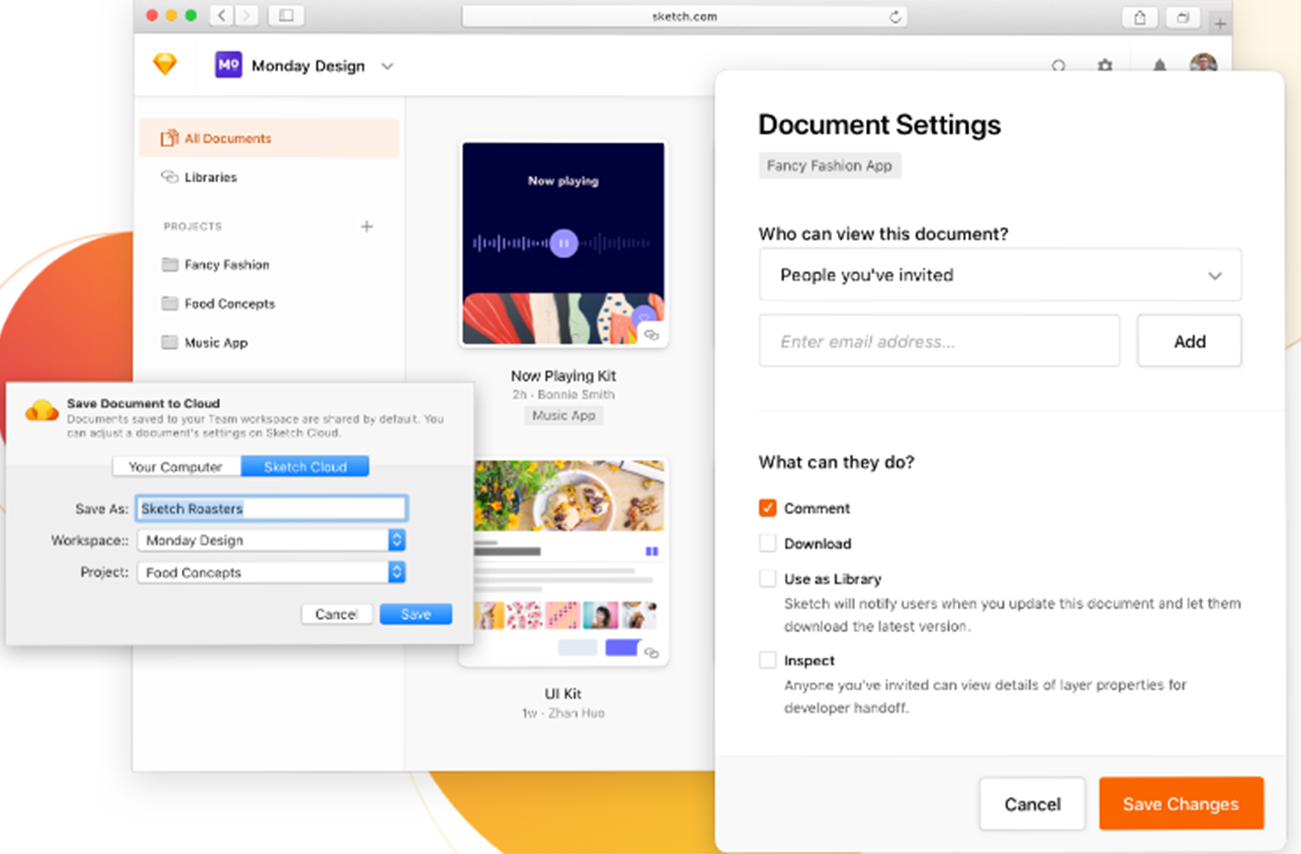
Sketch

With Sketch application, a better option if you are looking for creating an interface design and prototype for the user experience. Its plugins, extensions, and cloud tools give an uplift to design.
What can be fantastic more than this if the design making becomes comfortable and hassle-free?
It is available for macOS, Mojave, or newer.
Version
The Sketch is giving a 30-day trial. The pricing plan includes $99 for one-type payment and a subscription for the team at $9.
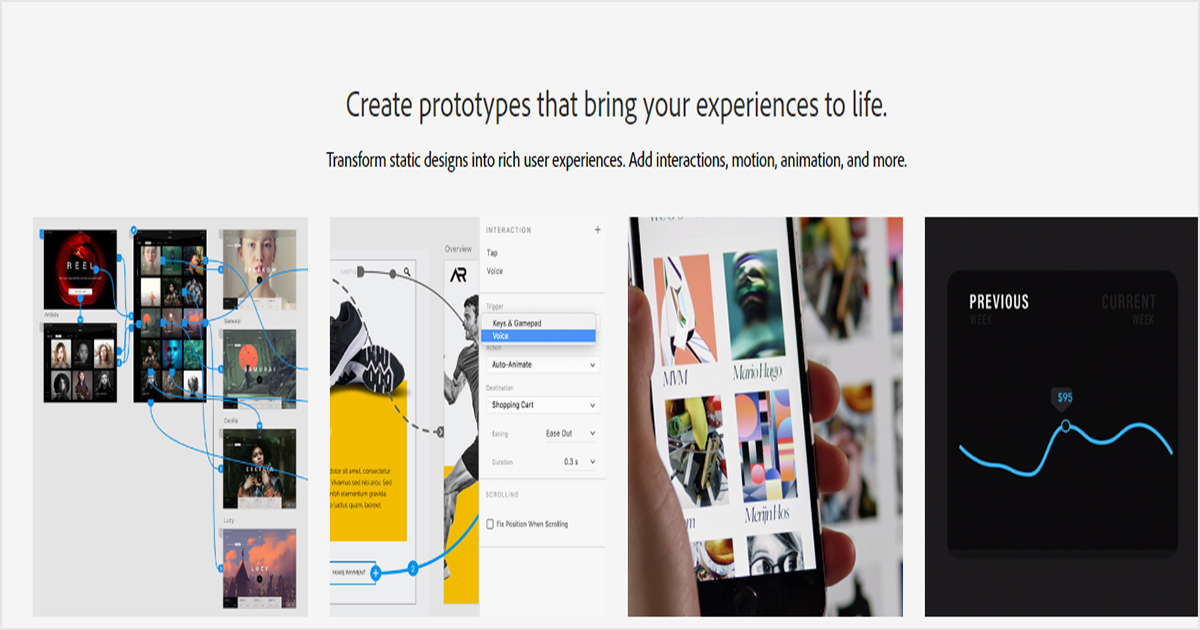
Adobe XD

If you love to enjoy designing with Adobe’s products such as Photoshop, illustrator, and others, you will have fun using it too. It is a vector-based tool for web and app designing. Nothing can be a better option for interface designing and prototypes.
Not only can you take benefit of the powerful features but also add more functions through plugins.
Version
Its pricing plan falls into two options for Individuals and Businesses. You can buy it free with limited font access in both options while has different subscription plans available for XD and Adobe Cloud.
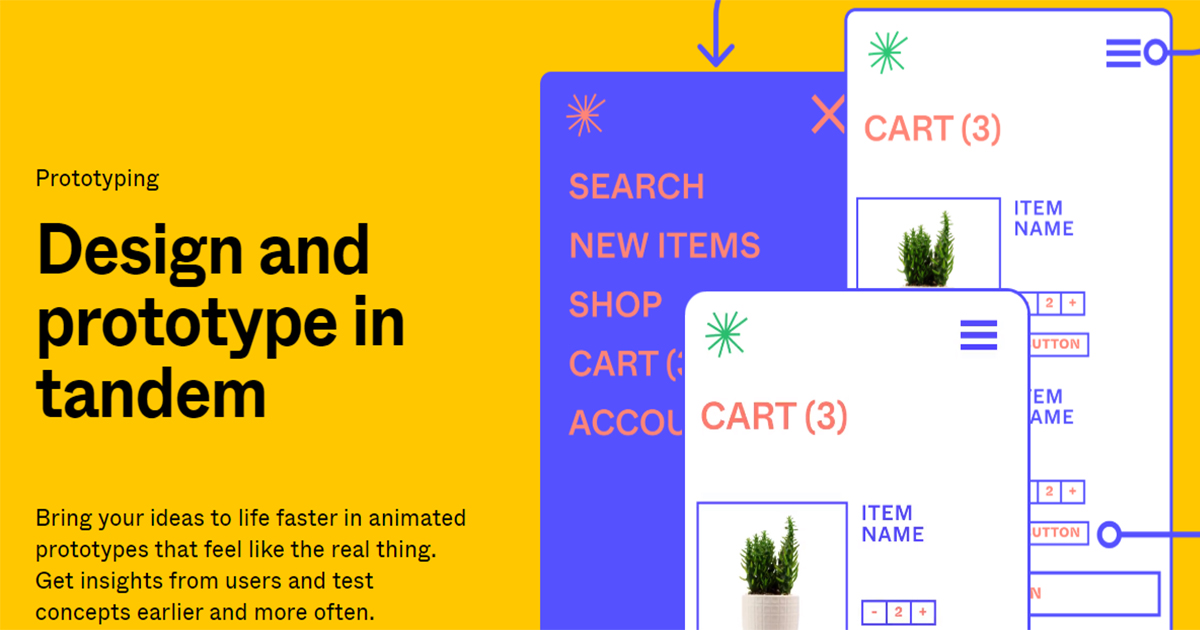
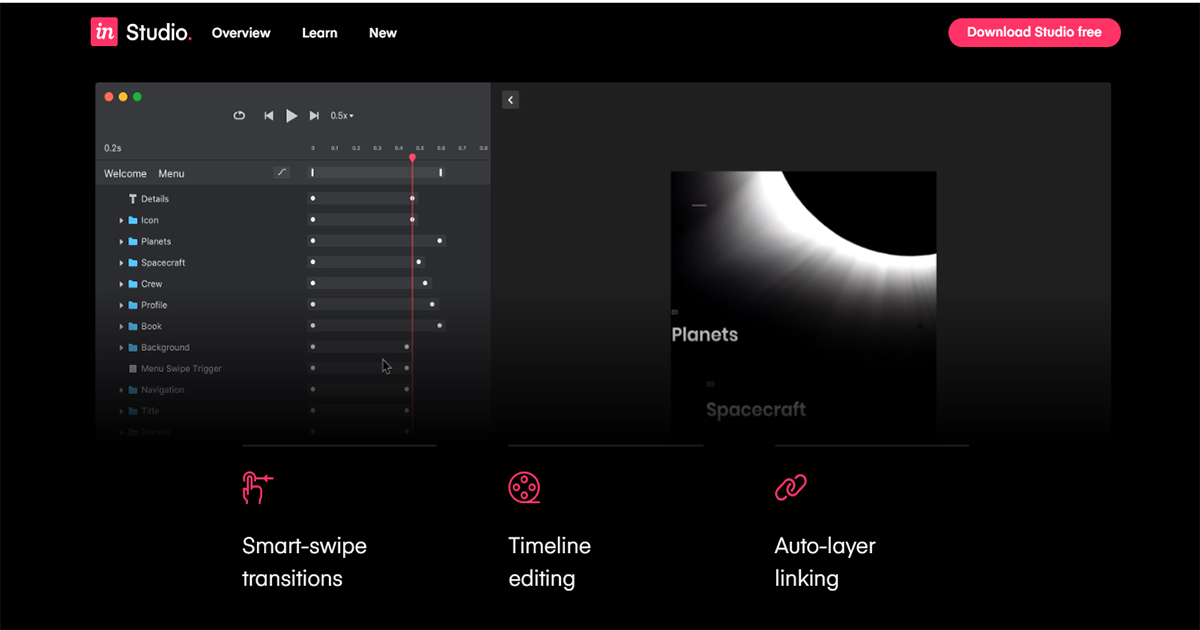
InVision Studio

Its cloud-based prototypes services show not only integration with Photoshop but also have interface design and prototyping tool named Studio.
Version
It is available in free beta, but to enjoy more features, you can upgrade to the paid plan.
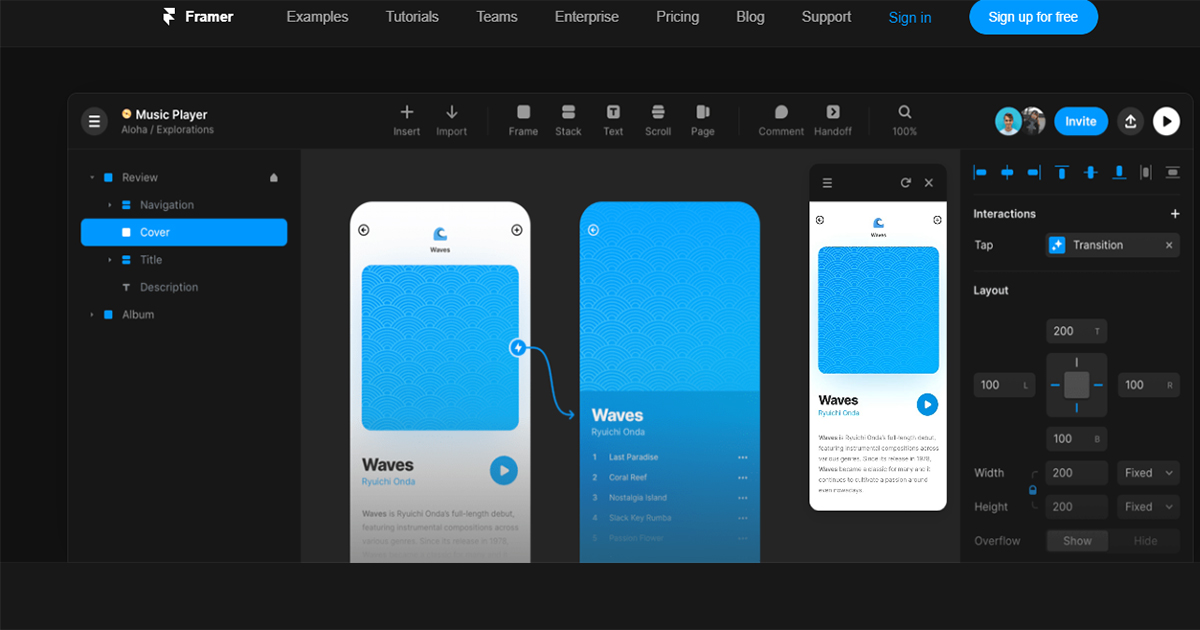
Framer X

Framer X is a prototype tool for designing and loaded with various features such as simple interface, prototyping, and more. The designers like its responsive design templates.
Version
Framer X offers a trial of 14 days and is free. You can get what pricing plan you need.
3. Web Design Tools For Graphic Design
These tools allow designers to create a variety of graphic designs.
Here are some softwares that can prove helpful for making graphics.
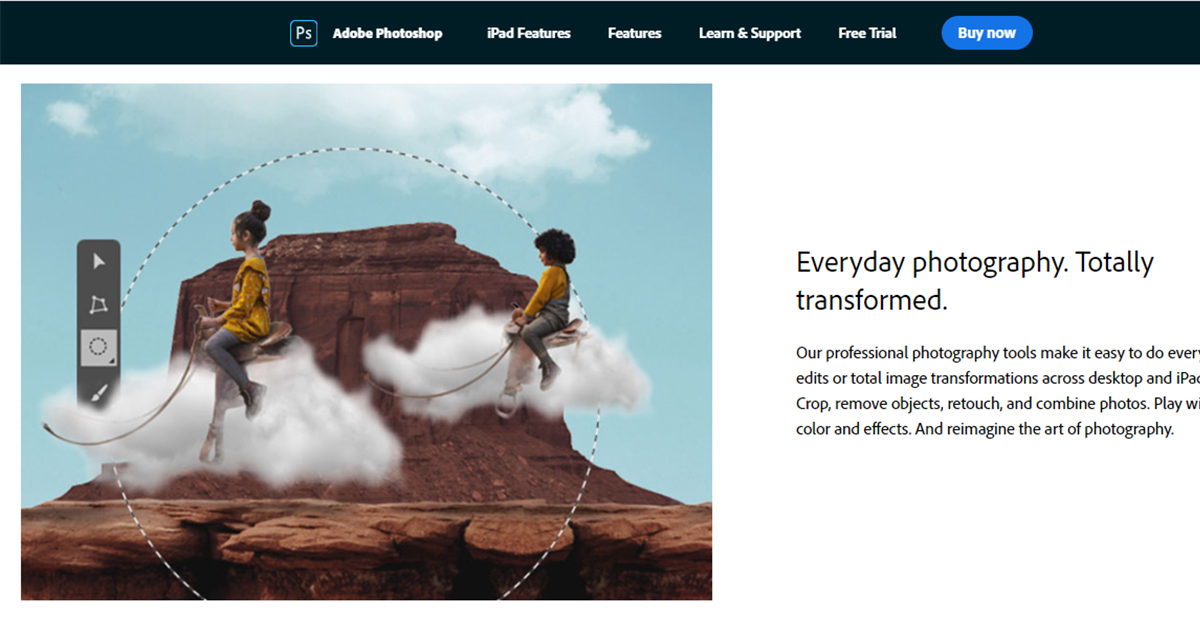
Photoshop

Adobe Photoshop is to do all the creative art in one tool. Many designers work using this because it shows flexibility in features.
You can not only be limited to photo editing but also use it for digital painting, animation, and graphic design. It is a fantastic option for your photographic ideas.
Version
It is a paid application. You can enjoy a 7-day free trial. You can subscribe to your plan that suits your needs.
Canva

If you wish to make social media, flyers or business cards, brochures graphics, then go for the Canva, which is simple to use—using its drag and drop, its easy to customize the design.
It has free templates that you can use for any purpose. Using these templates, marketers, and hobbyists can create images easily.
Version
Canva offers free as well as paid plans, and both have different options that you can choose from it.
Vectr

If you are looking for a tool straightforward than the Canva or Sketch, then Vectr is an excellent option. It is not only similar to Sketch and Photoshop but also comfortable and simpler to use.
Moreover, it is a free software by which you can create vector graphics and give a realistic look to your designs.
You can easily create illustrations or design a website or app using Vectr. If you do not get the way of how to use it, then it has tutorials and user guides. Hence, it provides an easy way to share designs with others.
Pixelmator
![]()
Pixelmator is the best image editing tool that featured rich such as retouching photos, creating graphic designs, adding effects and a lot of collections. So, you have a variety of options to create web designs.
Version
Let’s start the 15-day free trial. If you want a smooth workflow with it, then you can buy it that suits you best.
GIMP

GNU Image Manipulation Program (GIMP) is a free and open-source image editor. Likewise, other interface design tools, it is not simple to use, but tutorial learning will guide you to get familiar with it.
You can take the graphic design more ahead, making unique elements. It runs on LINUX, OS X, Windows, and other operating systems.
Version
Let’s start with it free of cost.
Wrap Up
These are tools essential to know by designers. It not only helpful for beginners but also designers used these softwares. All of them have different features for web designing. Now! It is you to choose the right. So, why are you waiting?






 & Passion.
& Passion.