Have you ever thought about why WordPress as a CMS is gaining popularity among people, whether beginners or professionals?
Well, a significant percentage of websites are built with WordPress. The statistical data of W3Tech ( Web technology Survey) tells that WP powers 35.8 % of all sites and holds a market share of 63.2 %, a considerable value running at the top among other CMS. However, the most surprising is that from 2011 to 2020, the trend increased faster—the highlighted thing did not show a decline curve. No doubt, other CMS competed, but the growth rate was low.
WordPress is a blogging platform that manages the website content in one place as a CMS due to its outstanding and flexible features in creating fully functional websites. It is a solution to all website problems.
WordPress is free, and open-source CMS means everyone can access it without cost. Its ease of use, customizability and flexibility-rich features are great for working.
Besides what WordPress is, certain features stand out, making it the most popular and why people love WordPress.
The two highlighted features are the most gaming cards of its popularity; Free and Open-source.
1. WordPress-A Free Software
WordPress is license-free, and you do not pay hidden charges or agree with the terms and conditions to build the WordPress website. It has no copyright licensing restrictions so that people can understand its work. You can make a blog, online store, business site, etc., using it, while other CMS is proprietary software.

2. Accessibility Or Open-Source
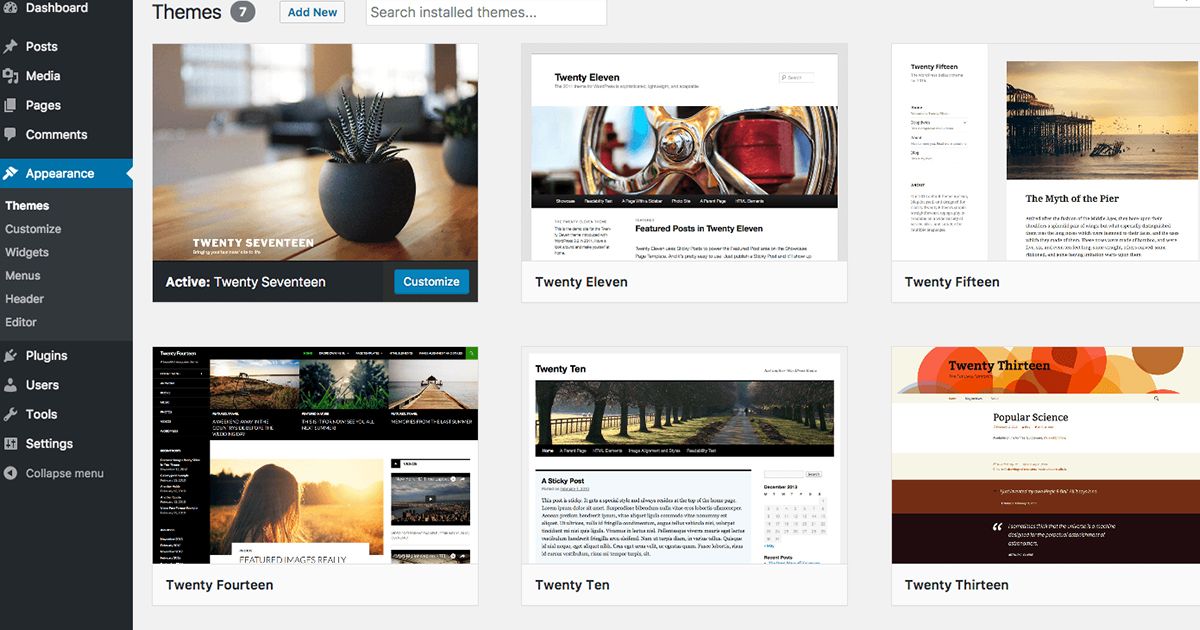
WordPress is open-source software which means any user can access it and change the CMS’s code to improve the software’s design. You can change the theme and plugin code as well. This feature helps to create your theme.

Any user with no coding knowledge gets the same benefits as WordPress has inbuilt themes and plugins and can change the site appearance to the needs.
There is no other CMS that allows you the free source of the CMS.
3. Built-in SEO Tools
Every day thousands of people visit websites from search engines such as Google and bring them to a site due to ranking. In this way, it attracts website traffic. It is the thing from where the tug-of-war starts between them to draw new users- the SEO. The Yoast SEO plugin helps optimize and fix the problems, especially On-page SEO, such as permalinks, content, URLs, meta description, etc. SEO-friendly software allows customizing posts and pages to make your site visible to people.

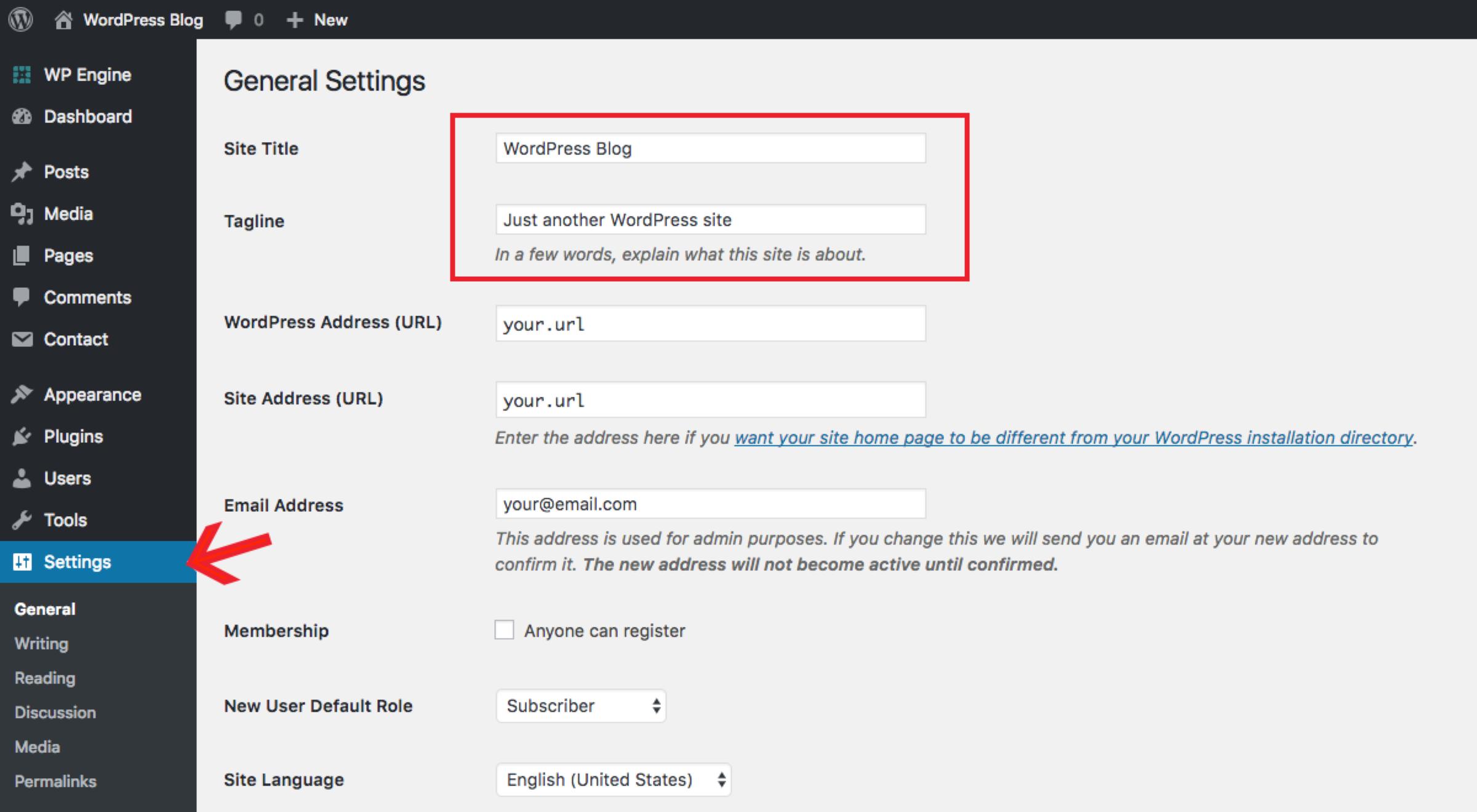
4. WordPress Customizability
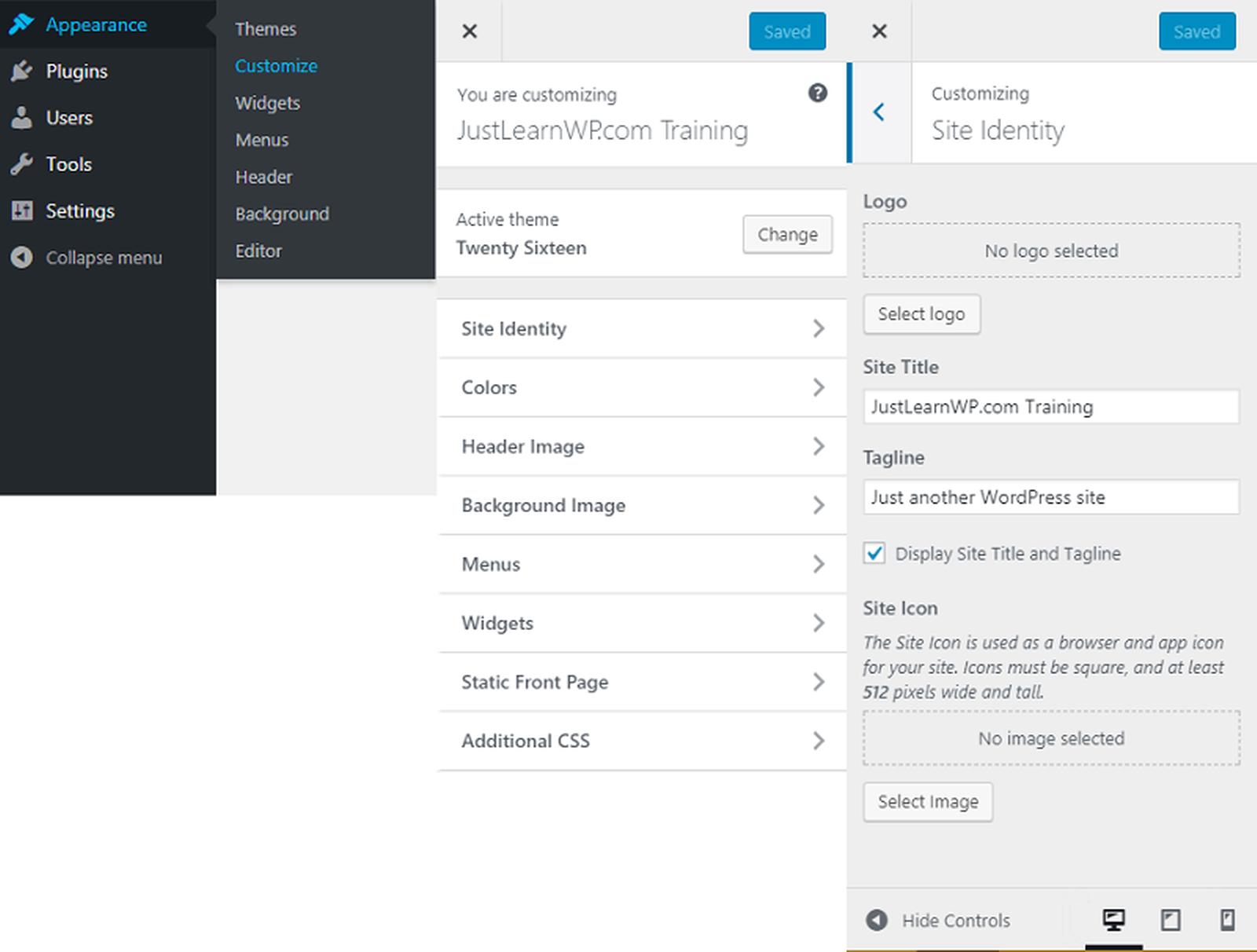
When you can easily make changes to the website, it means simplicity in functionality and ease of understanding. WordPress is the same that allows us to create a website of our choice. You can easily understand the WordPress dashboard to customize your site. Things work great with coding, but it does not matter; even a person with zero coding knowledge can build a website or blog on WordPress.

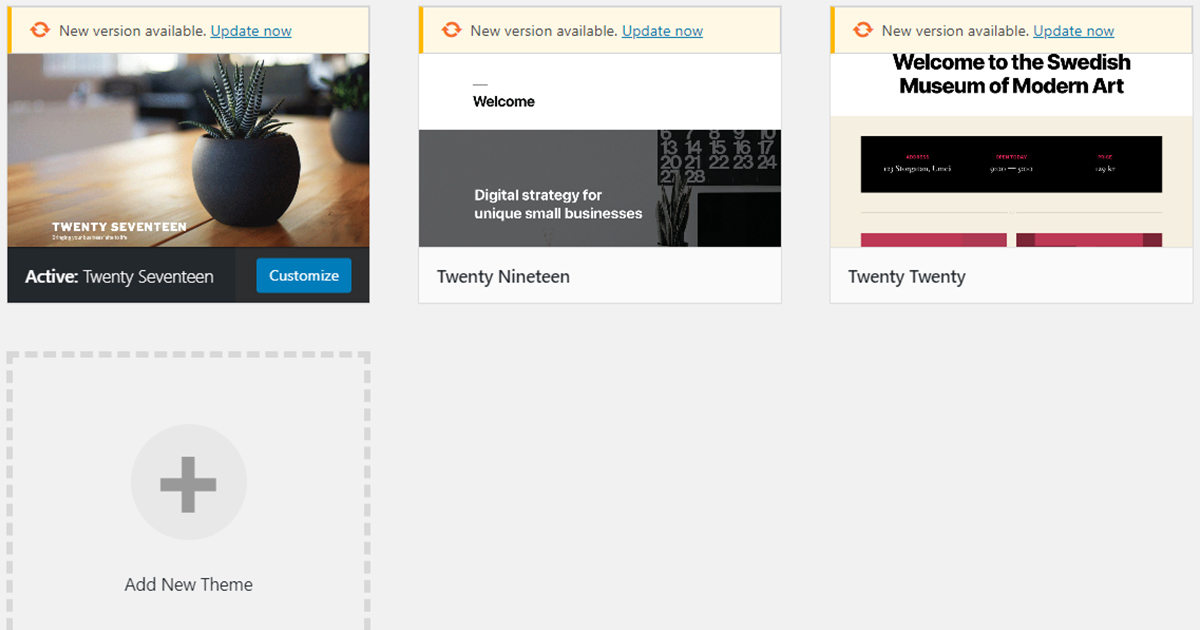
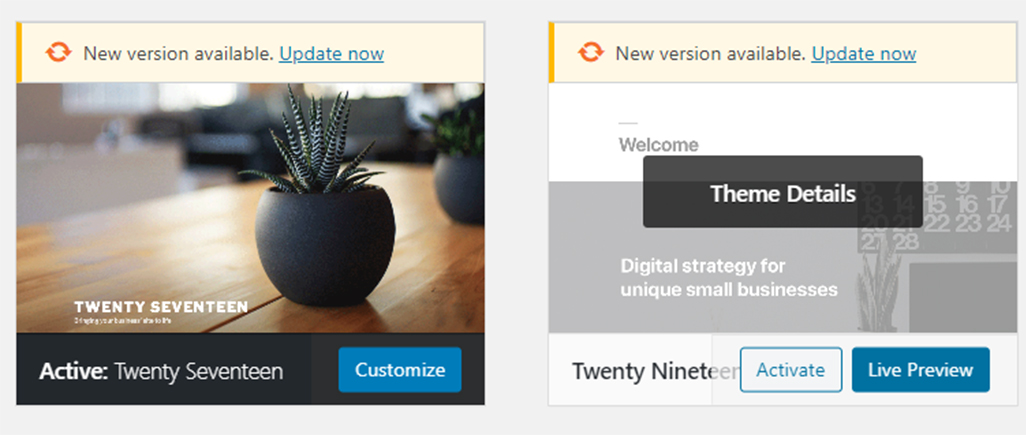
Thousands of freemium themes or plugins are available to customize the website. It made lives more comfortable than before. You can change the look of the site anytime. If the site theme will look appealing or not, you can preview or live demo to check it before applying. Further, the premium themes have more features than free.
WordPress also provides plugins for your needs that enhance the site’s functions. Premium plugins are more advanced than free. It also helps to keep your website healthy.
5. Inbuilt Blog
WordPress was originally a blogging platform but gained popularity to support other systems such as a learning management system, eCommerce, etc. It serves the best if you love blogging and want to create your blog.

6. WordPress Security
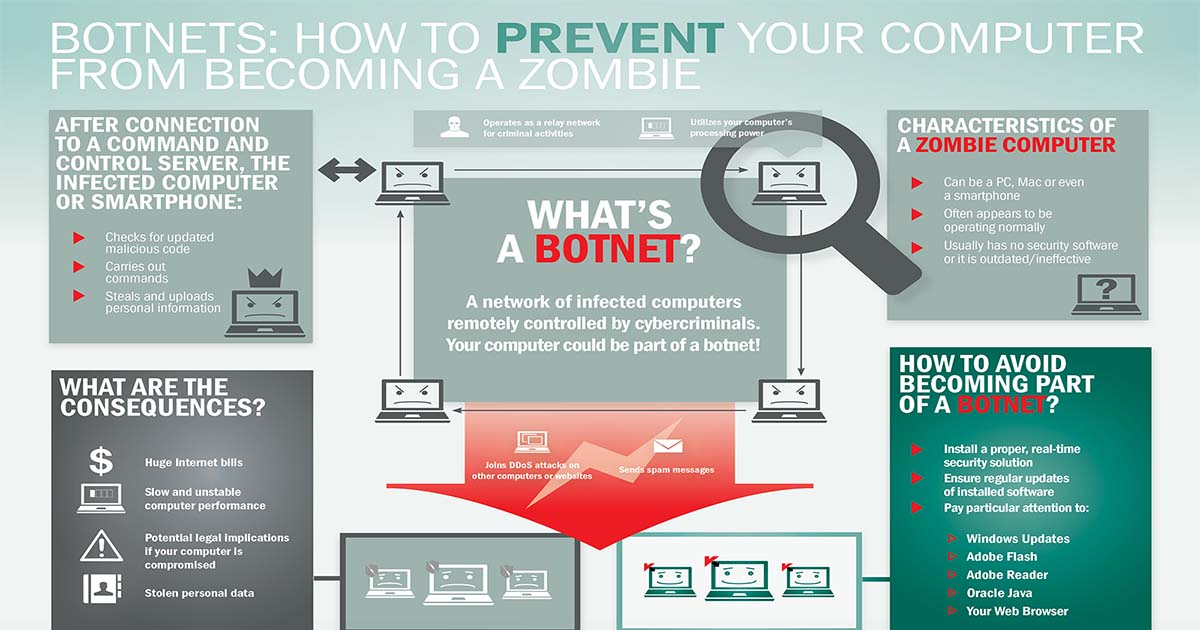
Every website is built with WordPress or any other CMS; they always ensure a high level of security to exploit the data by the attackers. There is still a risk of controlling sensitive information. It updates security issues regularly to protect the site from hackers so they cannot access the plugin files used on the website and hack them. You can minimize the security risk by using trusted and update themes, plugins, and the latest versions. It also advised checking the coding.

7. Mobile Optimization
Daily, people visit the website, not from the same screen. So can have optimized and loading issues. You can pack your site with mobile features using WordPress themes. A fully responsive website helps in visibility and accessibility to users and the search engines to find your site on all devices, enhancing the user experience. It does not require coding but only a responsive WordPress theme. With a mobile-friendly website built, it can achieve the top Google ranking.

8. WordPress Integration
While building a website, you use a few promotion strategies to boost your business, generate users, or convey information to the users’ such as social media, analytical, or marketing tools. WordPress has an integrated link system for it. It also supports the linkback methods to the sites.

9. Ease of Use
There are content management systems, but we do not go with them because of their complexity, such as Wix, Magento, Drupal, etc. They require coding and programming language. The themes and plugins are fewer SEO-friendly and used to build a complex website. It is simple to use as no coding is required. You can create any website as a blog, gaming site, eCommerce, etc. Its themes and plugins are more user-friendly and easy to use. One-click installation in less than 5 minutes is super to work with it.

10. Limitless Hosting Provider
It is self-hosted, but many hosting providers allow WordPress installation. You can also install it from WordPress.com or WordPress.org directly and can upload it to your site.

11. Flexibility in Design
WordPress working does not require coding or MySQL knowledge. With one-click installation, it automatically creates databases for your blog or site. Users with zero codings can run their websites. You can choose a theme or plugins to make your site or blog that you love. You can also install plugins to add more features to the website and premium themes. In short, it allows designing the website that you want.

Conclusion
WP builder is straightforward, robust, and seamless, offering versatility and flexibility in functions. That’s why 35.8% of websites build using this.
Frequently Asked Questions
1. Why is WordPress better?
Besides blogging, it is a well-known website builder platform because of its ease to use, simplicity, and without coding knowledge. Therefore, it benefits beginners who want to create a new website. One can quickly learn this CMS effortlessly and manage it easily.
2. What are the advantages of WordPress?
-
- Simple to use
- Easy to learn
- Inbuilt Yoast SEO plugin
- No coding is required
- Manageable from computer
- Inbuilt blog
- Customization
- Extendible functionality using plugins
- High ranking websites
- Multiple users can use
3. Why does WordPress need to update?
Update content is also involved in Google ranking, which shows that website material is fresh and trusted. Therefore, to upgrade is needed. Moreover, it is crucial for site performance and protection from hackers that can hack the data or change the file’s code using plugins.
4. Is will be updating the website affect its work?
Yes, it will affect the site’s work because the themes and plugins will become incompatible with the latest version when it has been updated. Therefore, it is better to create child themes before updating the website and saving the data.
5. Why is WordPress used?
WordPress is free, and its source is open, which means anyone on the internet has the freedom to access it. According to one study, 35% of the websites are on WordPress, which ensures its popularity. Moreover, it has simple and advanced features for creating a website or blog.
Related: How To Set Up A WordPress Blog




























































































 & Passion.
& Passion.