Think about a font that looks good on any device, platform, and position.
The web has had a typographic problem throughout the first 20 years. Fonts were limited to those that came with your computer, and stylistic options were limited to bold and italic. Because various computers came with different pre-installed fonts, the same page would load inconsistently. It was challenging to create online layouts that functioned as well as print designs.
Fonts were a big issue as they look good on Mac but become blurry or blocky on smartphones or computer screens. So, that was quite challenging for decades. But, then, it was the question of how to create typeface variations in the design that adapt to any device.
It takes the focus to introduce the variable fonts.
Variable fonts tackle this issue by adjusting in actuality to seem excellent on smartphones or computer screens. They also reduce space by allowing you to use many typefaces in a single file. Changing font concepts have existed for a long time. However, technology has noticed now. Therefore, it’s important even if you are neither a coder nor a skilled typographer.
Table of Contents
1. Say Hello to Variable Fonts
In late 2016, Microsoft, Adobe, Google, and Adobe came out with a solution- OpenType Variable Font.
A variable font packs the typical static font family in a single file. It free up the space for the raw files. It compresses 70% for large font families.
Even designers and developers can access the fonts in between those static styles. For example, a variable font with regular, bold, and condensed styles can offer countless options between them.
It’s not a problem if you take regular 70% to bold and 30% to condensed style.
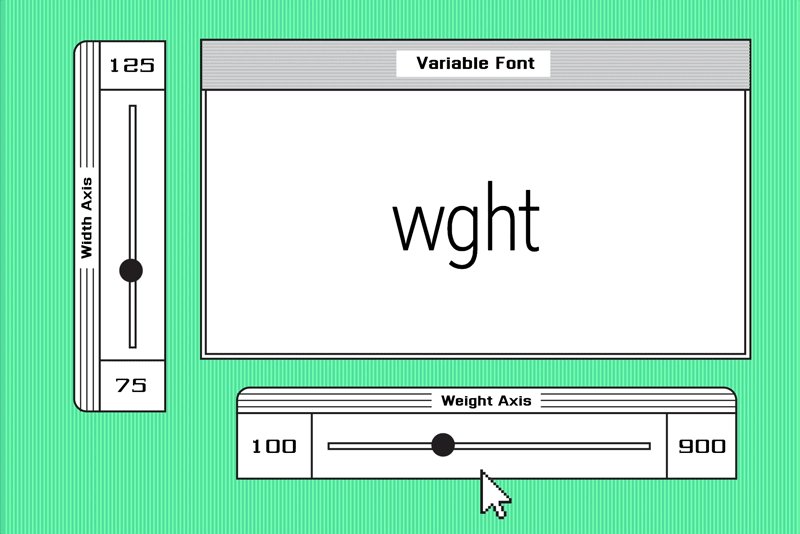
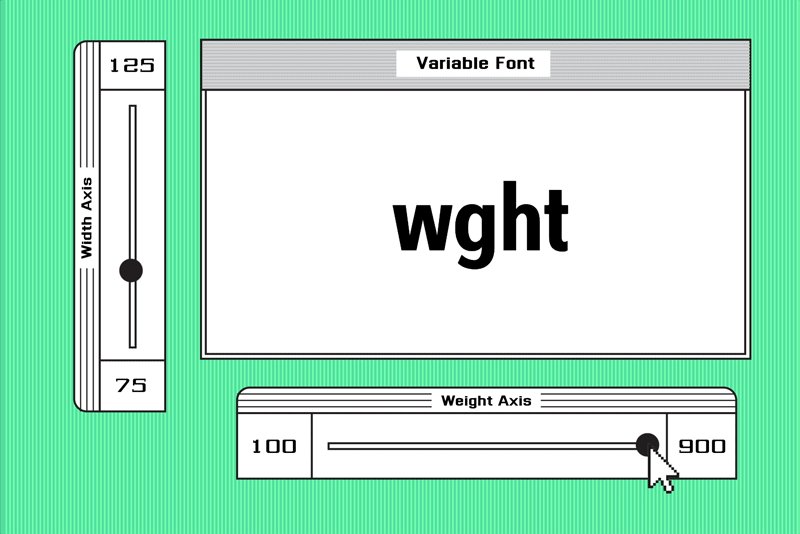
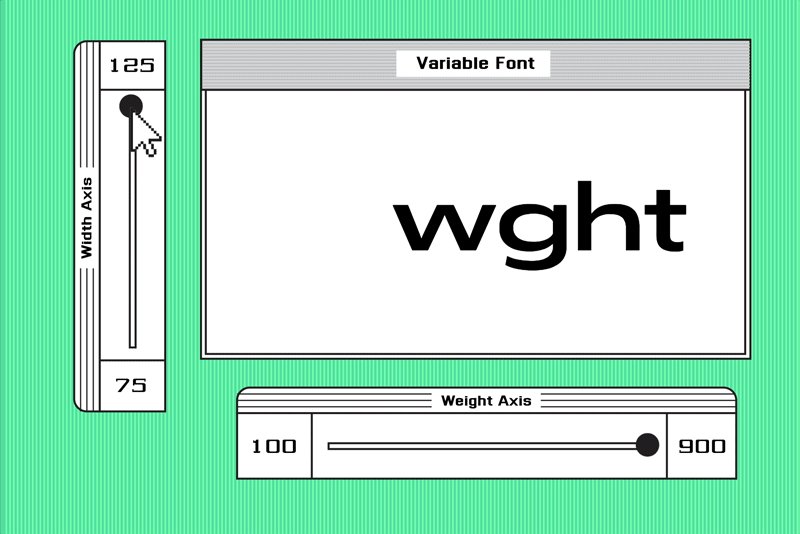
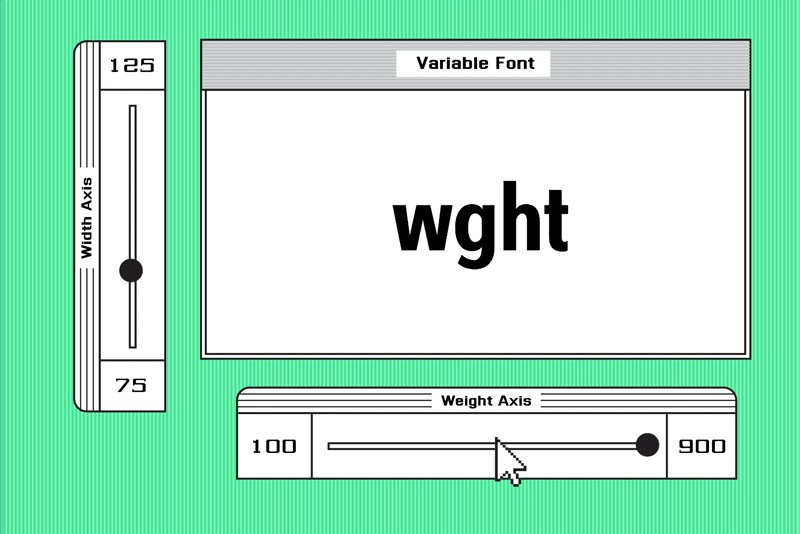
2. But How does Variable Font work
Variable fonts work by compiling multiple font files in a single file. Typefaces used now depend on separate files for each style. For example, your reading content uses an Exchange text style, a single-font file. On the other hand, Bold, Italics, and Bold Italics use different font files. Font files are made up of font family. You will need all font files if you want to show them on the webpage or app. These take more bandwidth when you add on the sites. As a result, websites with rich text font files take time to load because of slow down.
A variable font is such that it packs multiple fonts in a single file. It works how a style in a font can change from one end to another in design space. For example, a designer uses a Gotham font and wants to change the width of it. So they scale it as Gotham Thin to Gotham Ultra from one axis to the other. Making these variations allows for the creation of new styles in one file.
The same technique applies to other design parameters to make specific fonts for application software. The possibility of intermediate designs defines by how changes occur between extremes rather than separate files. This way, it reduces the size of the files to 70.
For example, Microsoft Peter Constable said a font family consisting of light, semi-light, regular, bold, and semibold uses a 656kb file. But the same family in variations font has 199kb size. It means that variable typefaces decrease the load and fast the page display.

Look how the tech giant team came forward to resolve the issue. But before that, try to know about the tech giant team.
3. Tech Giants Team
The most dominant company in the US information technology is the name Tech Giants Team. It includes:
-
- Apple
- Microsoft
- Amazon
The world knew them as the Big Five, Big Four, or Big Tech.
Tech Giant is providing valuable services worldwide to users in IT with top market capital. Big Four has a significant influence on us.
Now, know how these Big Tech worked together.
3. How Tech Giants Team Fix Typography’s Problem
The four software companies, Apple, Google, Microsoft, and Adobe, worked collaboratively. And this was an unusual collaboration because all of these are prominent platforms in technology. They developed a new technology called OpenType Font Variation. In the past, things were static, but now it needs to design something in a way that reflects the typographer’s mind and also looks beautiful.
This technique provides flexibility in typography. It also solves the developer’s problem, who might choose smaller and fewer fonts for page loading time. Instead, designers can make styles, variety, and font details. In addition, these dynamic changes allow them to create different font options in a single file.
5. The Uses are Endless
Fast page loading saves time and money in developing countries where WiFi and 2G are essentials. Even if you have unlimited data, improving is still an option. Imagine a world free of schizophrenic type design, typefaces effortlessly adjust to changing backgrounds, and text easily customizes to phone position.
Apple with TrueType GX in the mid-1990s and Adobe with Multiple Master fonts laid the basis of this technology. They didn’t take off, but customers desire consistency. Therefore, changeable fonts are expected to emerge. Thomas Phinney, president of Fontlab, adds that anyone working with typography nowadays cannot wish to have it not function on all platforms because it has a lot of uses.
Developers and font makers are already looking for the options mentioned in last week’s guidelines. But there is still work to be done. Designers must choose which typefaces are most suitable for the technology. Customers will want rendering systems able to handle all such divided computations and browsers that can use such methods.
Apple, Microsoft, Google, and Adobe have worked on it for years and want fast acceptance. For example, Google’s open-source font system includes changeable fonts. It aims to include them in Chrome and other products soon. By the end of the month, Adobe hopes to offer an upgraded tool for creating changeable typefaces. Microsoft also claims that its products will support changeable fonts by next year. And designers like Phinney are now creating changeable typefaces, hoping for the day when everything will work properly.






 & Passion.
& Passion.