The design industry has changed. The clients and teams work remotely and ensure good collaboration between the two. Communication is an effective medium to streamline the workflow. But the barrier to communication creates problems in getting feedback. Feedback is a basic element of every design project, ensuring it best meets its purpose.
Now let’s look at the designer feedback tools that would make the project plan more efficient and engaging.
Table of Contents
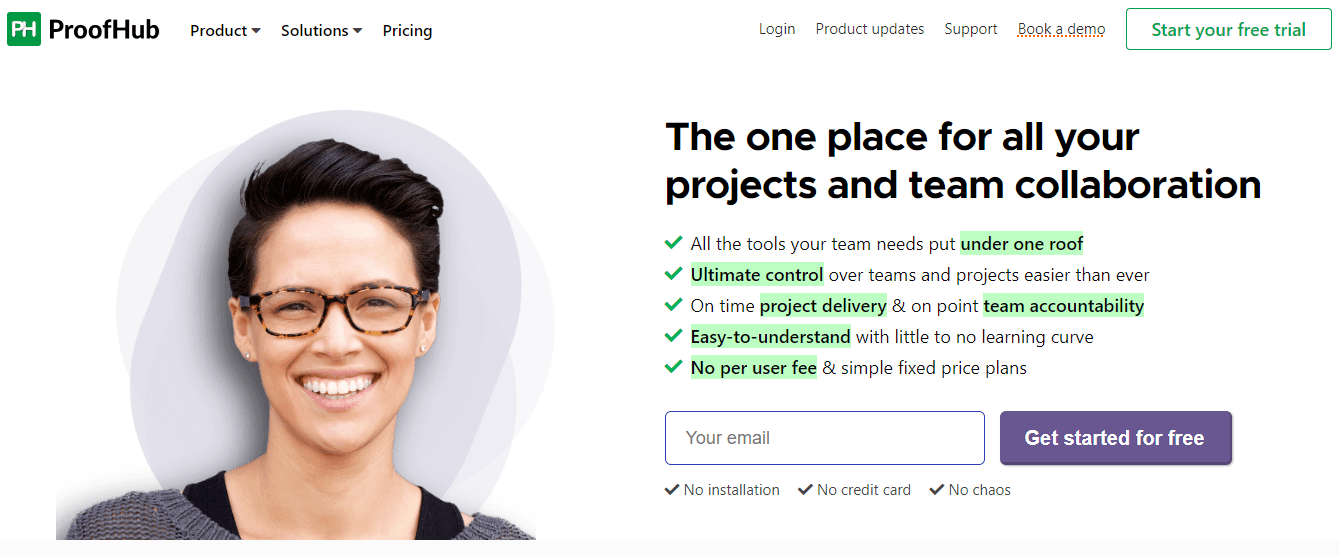
ProofHub
ProofHub is the preferable project management software and designer oriented. The working team makes changes before its approval from the clients. Clients or project managers can review the workflow and remarks on tasks. This means that designers can save time while looking for responses in email threads.
Proofing method and generating outcomes for projects has become easy because of tool versatility. Its markup tools speed up the design and file analysis. Feedback accessibility is simple and offers real-time working.
Interacting with teams and clients is this tool’s most plus point. As a result, checking and approving work is fast and effortless. Communication level will enhance.
Benefits
-
- You will get outcomes instantly and efficiently.
- Its easy setup allows simple functioning itself.
- You can find documents fastly without moving to other locations.
The copy link is sharable to persons not available on the account. This means he can see the feedback using your directory link.
Additional Benefits:
Fast File Proofing
With Proofhub, you can preview and proofread documents without switching from one window to another.
Collaboration
It brings the teammates and clients under one roof for exchanging comments, reviewing, sharing, and responding in one place.
Preview Different Versions
Looking the multiple versions of files or designs to remove issues is quite easy with this platform.

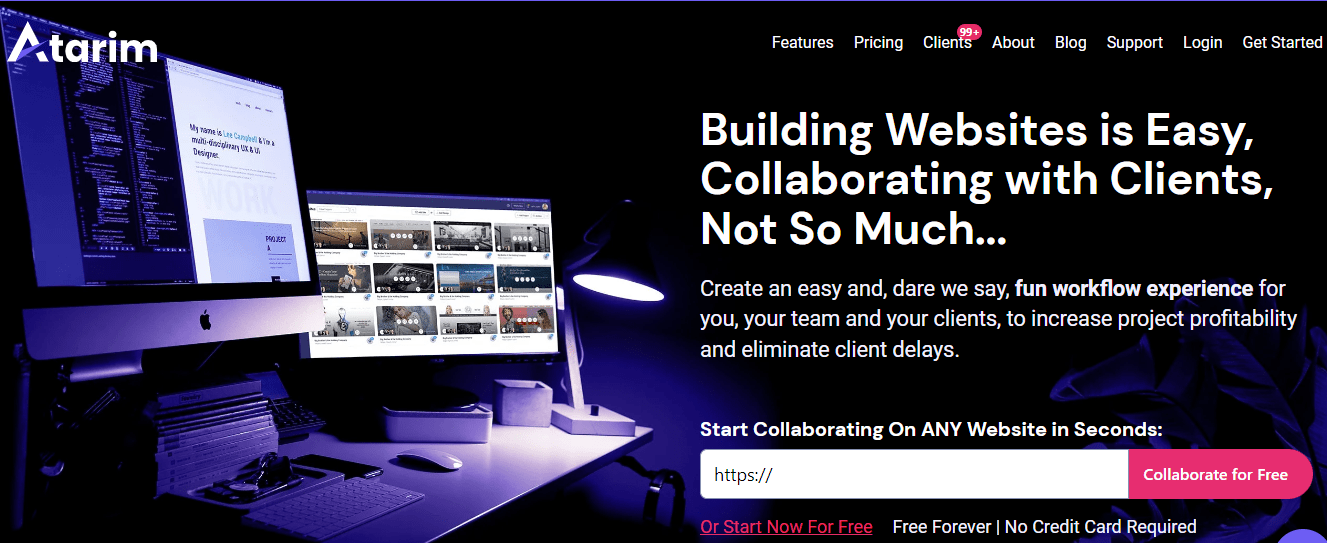
Atarim-Best for building websites
It’s a secure cloud app that reflects the client interface to manage tasks on one platform. You should consider it while creating websites. Its WordPress plugin effectively tracks changes. Integrating its WordPress plugin allows developers and design teams to follow the changes while developing a website.
Atarim enables you to make internal comments, gather client input, and then use the results to enhance the UX and UI.
The inbuilt screenshot features allow designers to preview and convert text into tasks and give them to the group members. When the client makes a request, it goes on the Kanban board, where the design department views the project to take a start. That’s why it saves a lot of time.
Benefits
-
- Free interaction may begin in seconds.
- You can instantly access all of your clients’ websites using auto-login.
- Don’t require additional project management software.

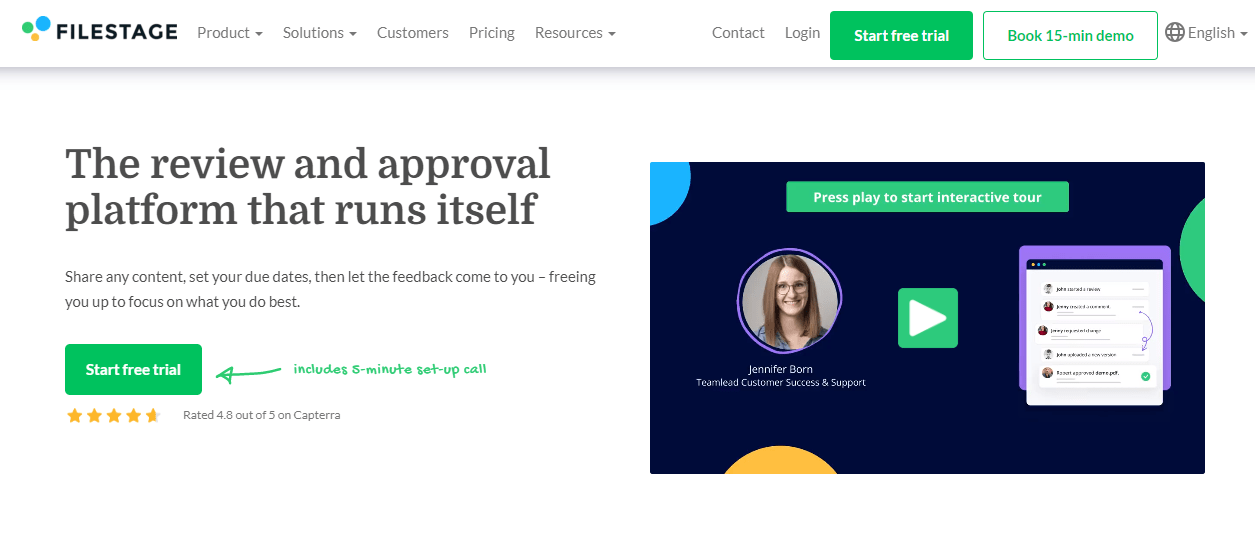
Filestage-Best for design feedback and approval
A chaotic load puts stress while not meeting deadlines, opinions clash, and missing email threads. Thanks to the Filestage that streamlined the workflow. The auto-generated technique never lets you miss an update.
Its managing feature allows designers to upload folders and softcopies in one place. The stakeholders can readily check them and share suggestions or remarks. You can integrate with third-party apps to increase productivity.
Benefits
-
- You don’t need to be overstressed about the working capacity.
- Using tracking options, you can remove issues in the designs.
- Gather explicit and contextual remarks for your ideas.
- Customers and partners can post comments without registering.

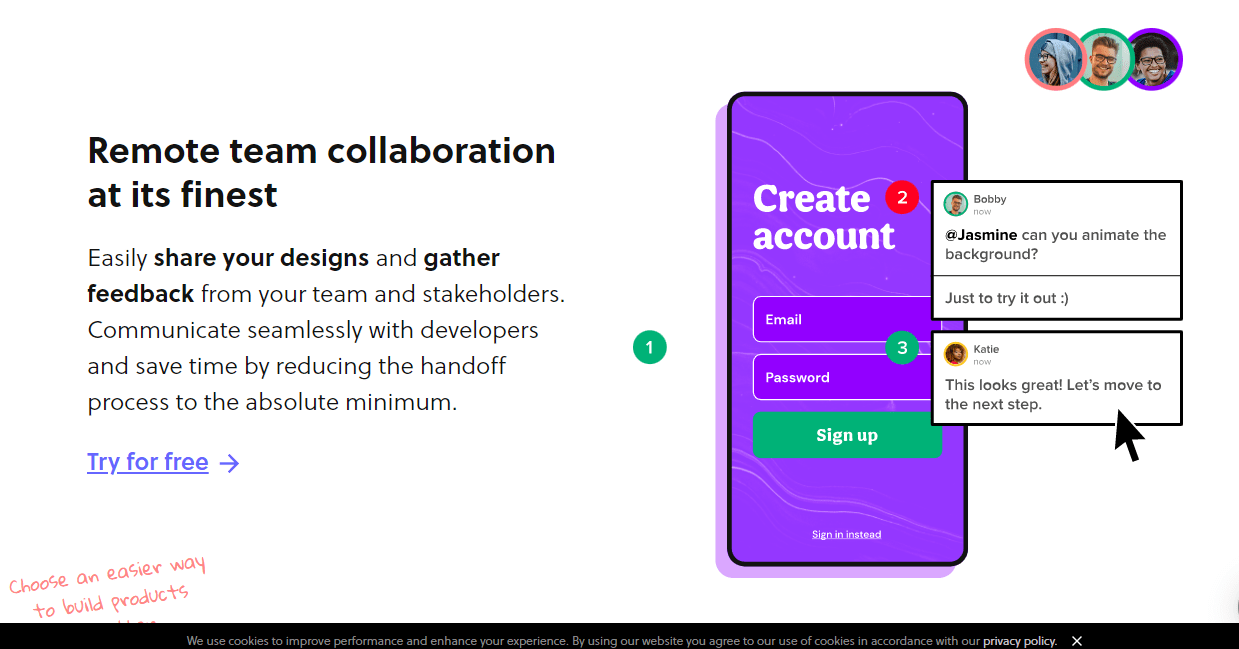
Uxpin
During the prototype stage, UXPin enables you to detect good and negative feedback before it becomes expensive. Before the prototype is sent to engineers, both fellow designers and those who are not designers can express their blessings or provide their less-than-favorable comments.
Any firm that builds full applications, websites, and features must pay for its complete revamp if customers, stakeholders, or product managers want changes.
Instead, you may make solid prototypes of the various design components using UXPin, get feedback, and make the necessary adjustments until your design is approved. The best cooperation and teamwork may be easily included in your design projects by sharing prototypes with developers who will finish it off into the finished app.
Instead, you may make solid prototypes of the various design components using UXPin, get feedback, and make the necessary adjustments until your design is approved. The best cooperation and teamwork may be easily included in your design projects by sharing prototypes with developers who will finish it off into the finished app.
Benefits
-
- Real-time prototype creation, testing, and modification.
- With a few clicks, import designs from Sketch or Figma.
- To ensure that everyone who requires access can see your prototypes, create and distribute preview links.
- Create one of the most cutting-edge user testing experiences by animating between states.
- Utilize innovative variable data storage to produce the most realistic prototyping environment possible.
- Give the engineering team your concepts together with automatically produced specs and ready-made code.

BugHerd-Tracking and visual feedback software
You’ll run across issues and defects that need to be fixed no matter what you’re building. To put it mildly, organizing and keeping track of everything may be difficult. BugHerd’s feedback mechanism, which is heavily visual, addresses this issue.
The software is easy to use. Clients, stakeholders, and team members may add sticky-note-like comments using a visual interface to show code, images, webpages, or whatever graphics you want to offer any form of feedback, identify problems, and more.
Benefits
-
- Cloud hosted
- You may easily filter and browse through bugs to find precisely what you’re looking for.
- Create annotations to provide clear feedback.
![]()
Nimbus Capture
Sometimes you’ll choose a straightforward, quick, and easy solution over a high-end one, and that’s where Nimbus Capture comes in. It’s an excellent tool for startups since it offers a variety of tools for boosting feedback and teamwork, the most noteworthy of which is Nimbus Note.
It’s vital to be aware that, although being quick and simple, this design review tool may feel a little constrained in comparison to other platforms that provide a more comprehensive service. The user interface (particularly when using the free Chrome extension) is a touch archaic, and the software doesn’t truly include your work.
For more info visit website.
Benefits
-
- A free add-on for the Chrome browser
- Users may use different techniques to annotate screenshots.
- Use a table of contents to automatically group notes.

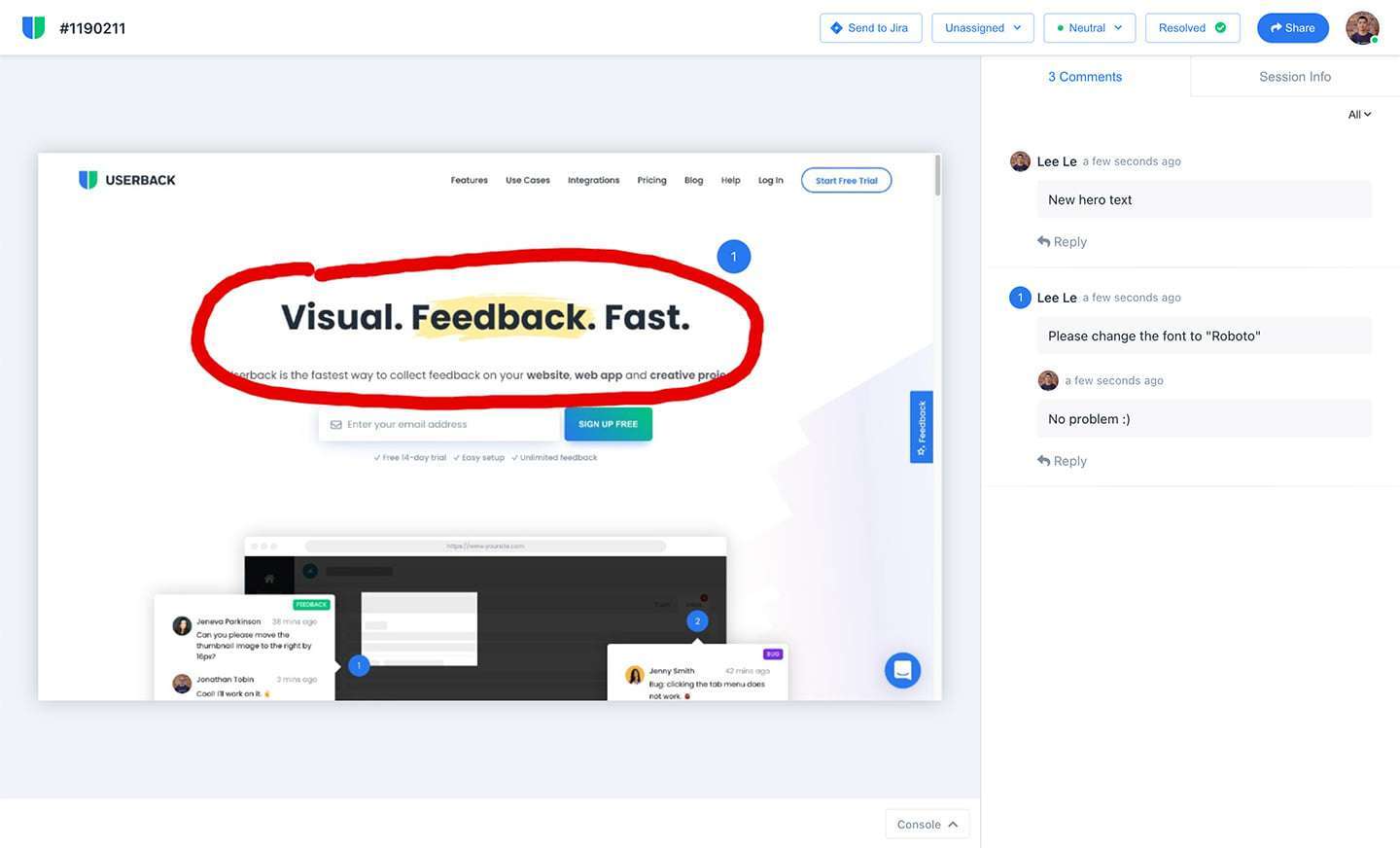
Userback
Reviewing feedback takes time; if done improperly, it is time squandered. Userback’s visual feedback tool tries to simplify things. Userback, used by organizations such as Couchbase, Udacity, and others, works with any project type, including web design, app design, and more. It enables users, clients, and designers to annotate instantly.
You may use interactive comments to designate screen sections, name individual engineers, draw attention to faults and other possible problems in the code, and even provide clients with real-time help.
Slack, Trello, Asana, WordPress, ZenDesk, GitHub, and many more popular services may connect with the software, enabling video input.
While Userback is made to allow consumers to offer their feedback after the product has already been published, it is still a solution with plenty of features. If you want to do a design evaluation of wireframes or prototypes, it’s not the greatest option. This implies that problems and malfunctions may already affect your product’s usability, and the entire user experience may already suffer.
Benefits
-
- You can easily design.
- Video feedback provides an instant response from customers.
- The dashboard quickly displays the remarks and status of clients.

Wrap Up
Feedback is certainly important in the design cycle. You should simplify this phase immediately to prevent future headaches for you and your clients.
The good news is that you have a lot of choices. Each tool we discussed is designed for particular audiences and use situations. Before beginning your search, defining your needs can help you choose a product that your staff and clients will like.






 & Passion.
& Passion.